鸿蒙开发有多种开发模式,一种是使用ArkTS声明式,如果这种感觉还需要花时间学习的话,那么另一种就是前端HTML+CSS+JS的方式,类似vue+小程序的混合语法,此外还有一种则是低代码可视化形式,拖拖拽拽低代码的形式创建页面或应用,下面一个个来看。
01、ArkTS声明式(默认的方式)
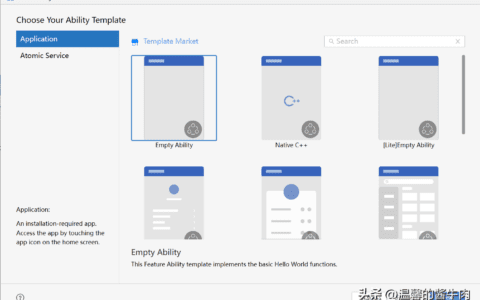
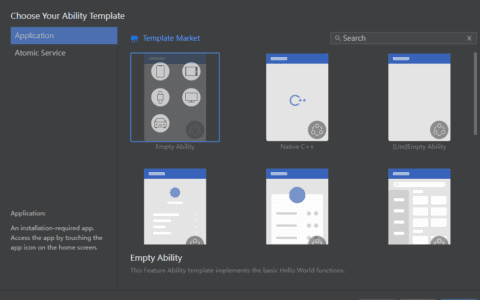
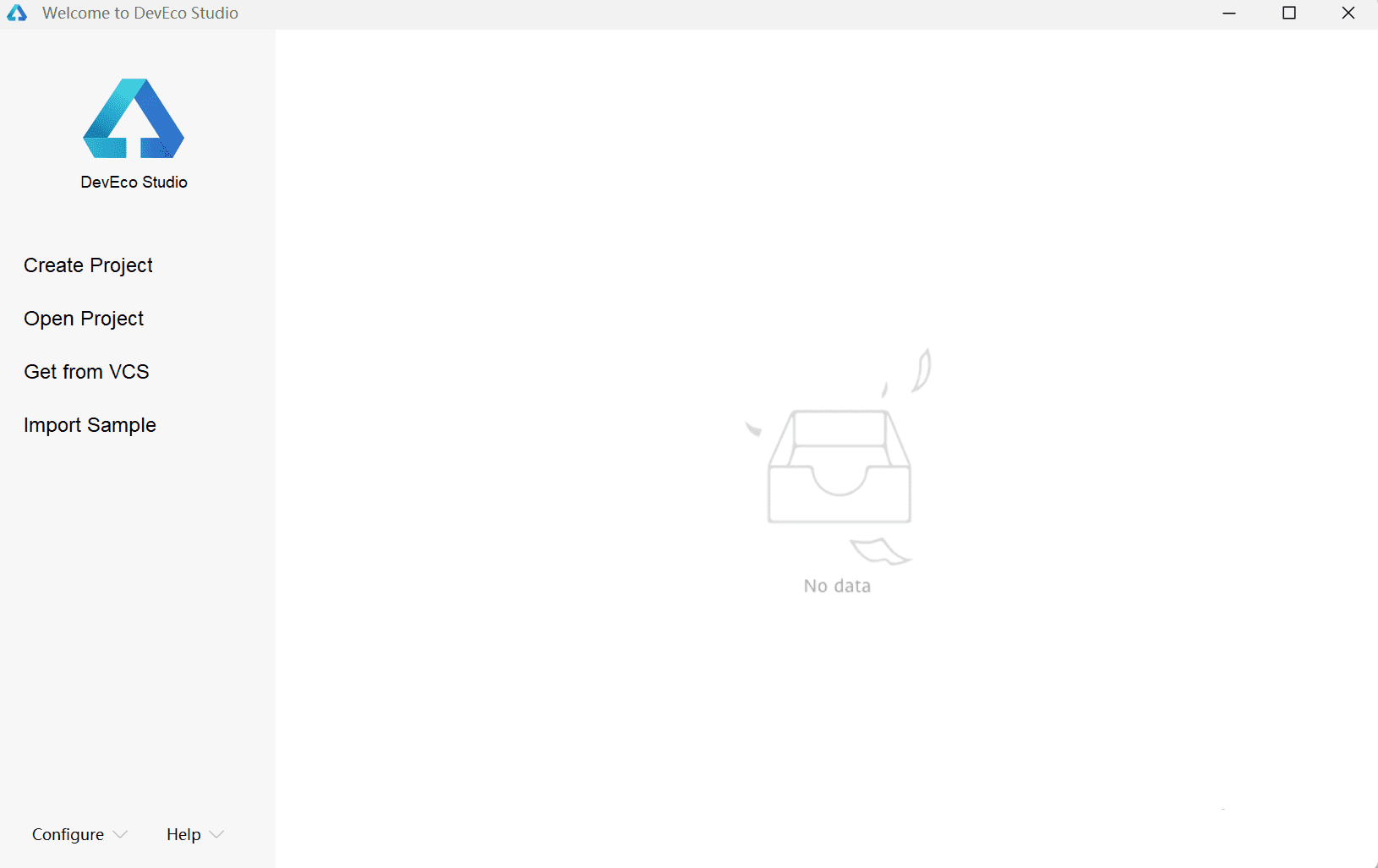
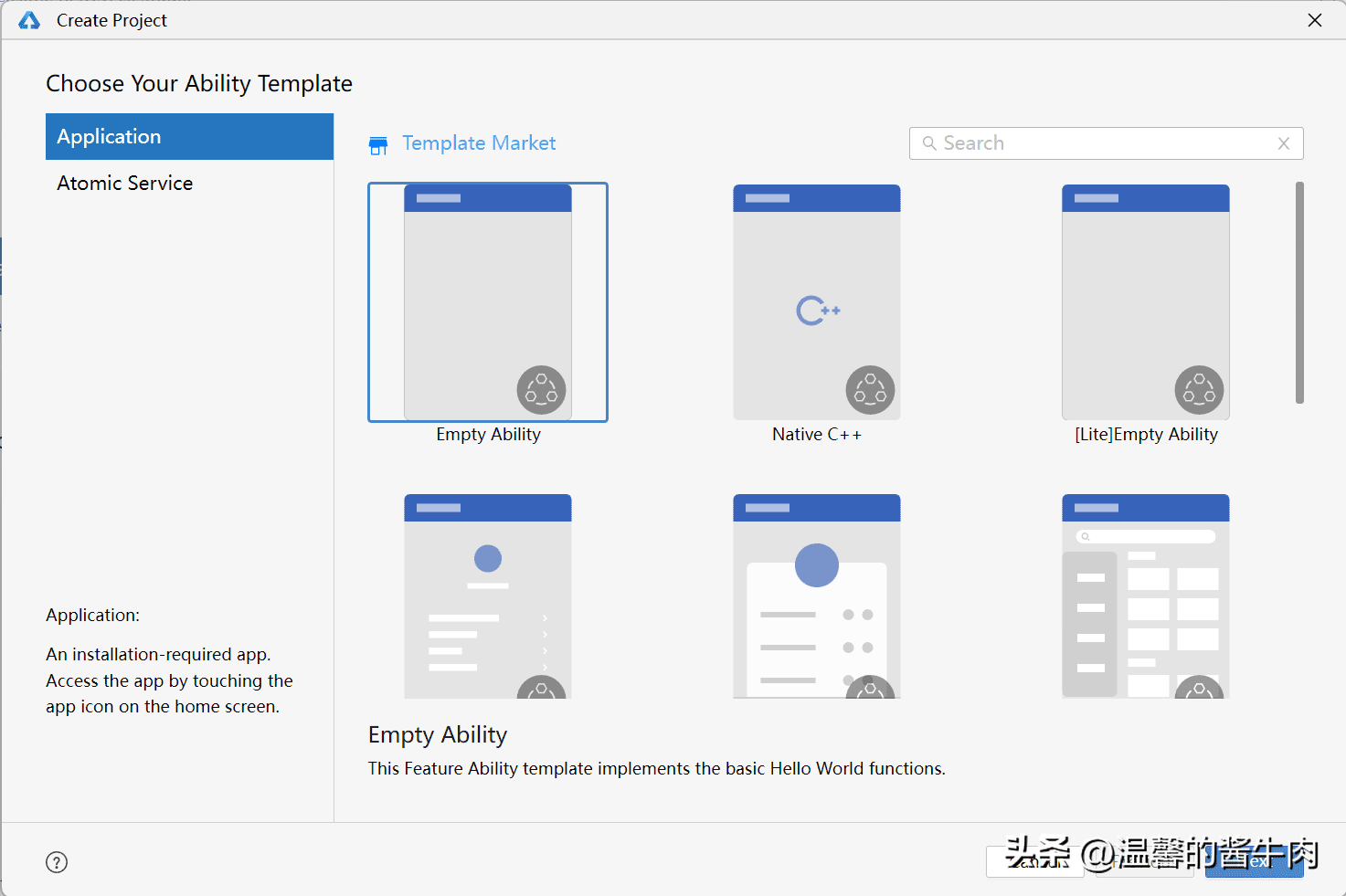
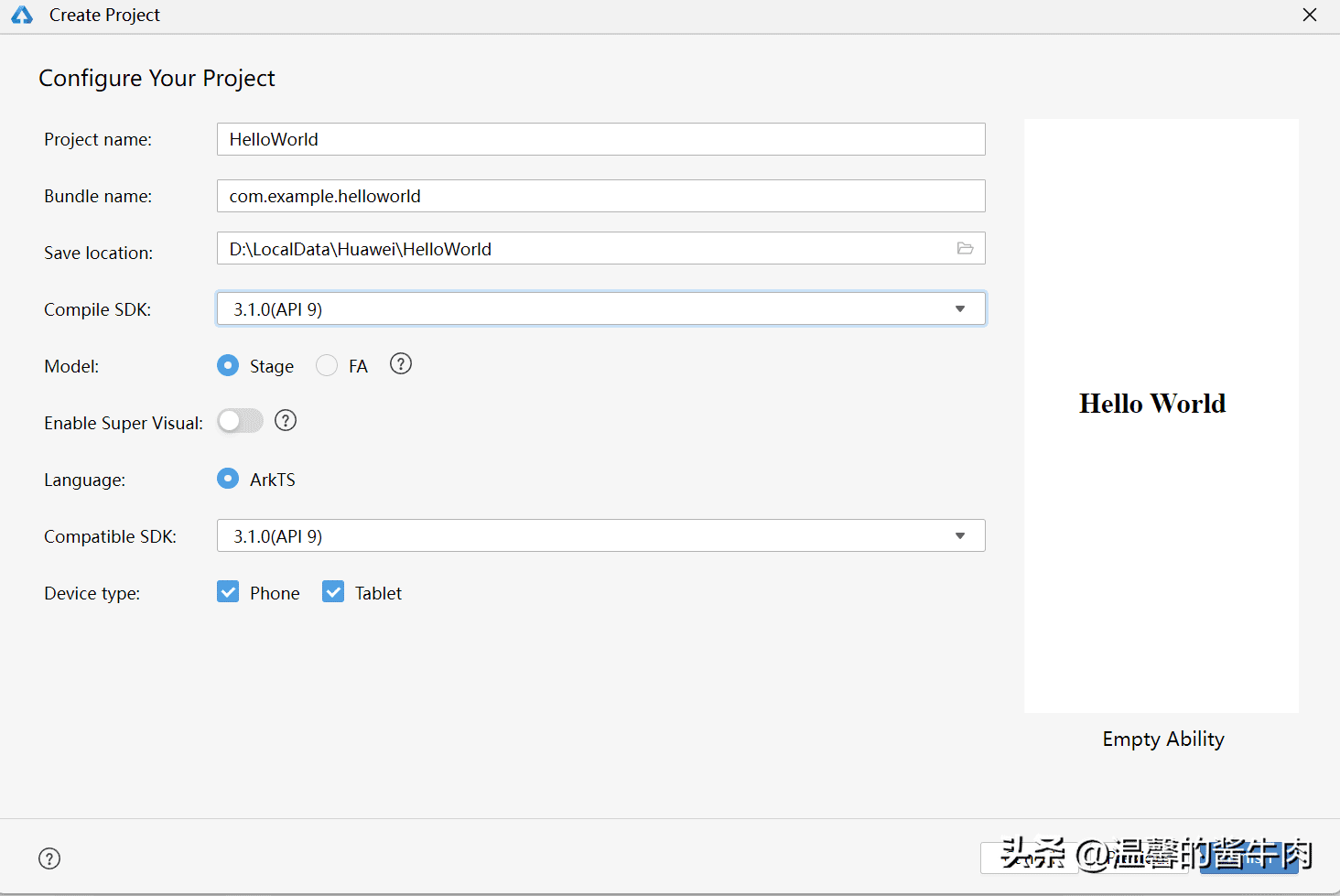
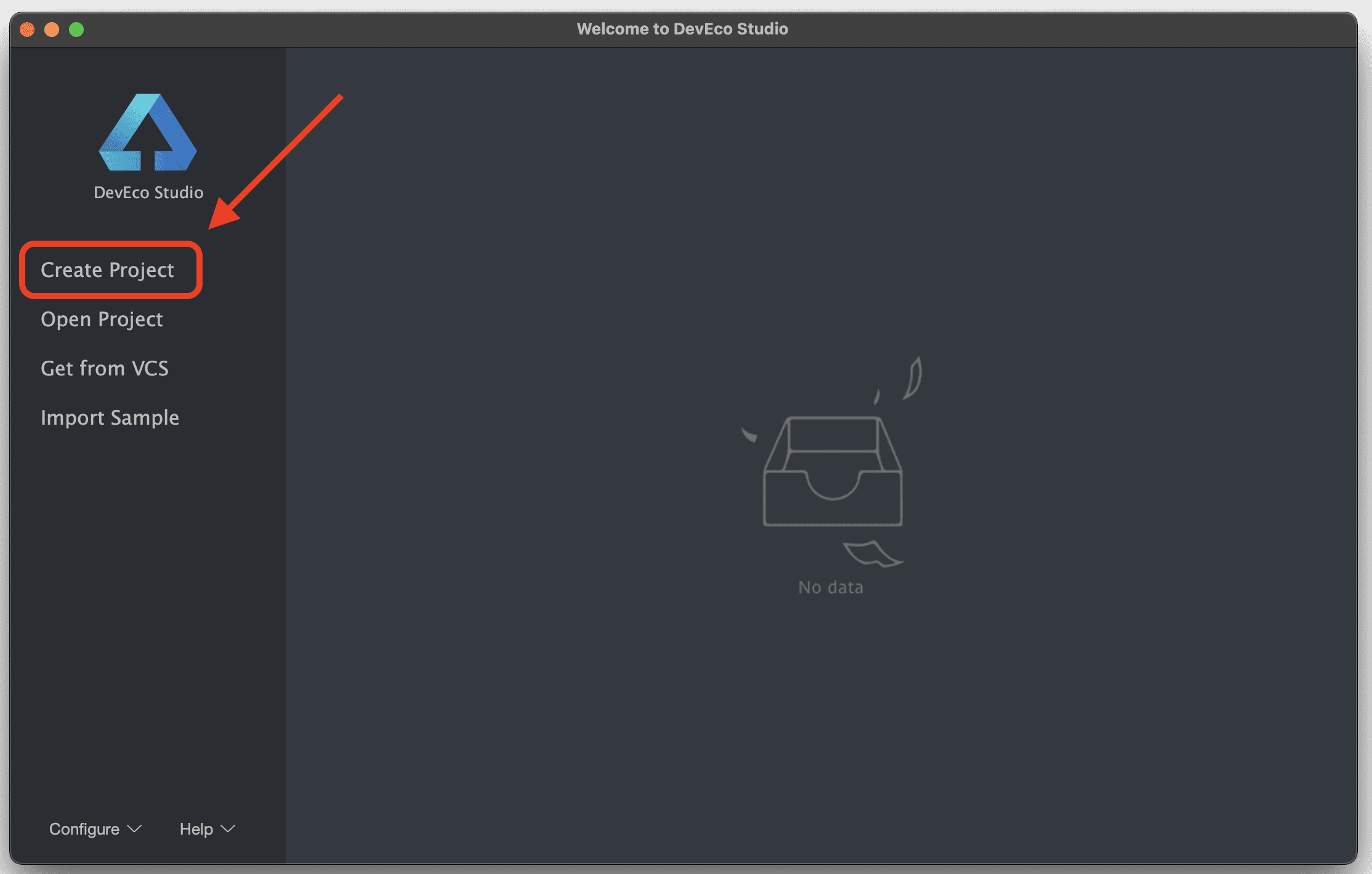
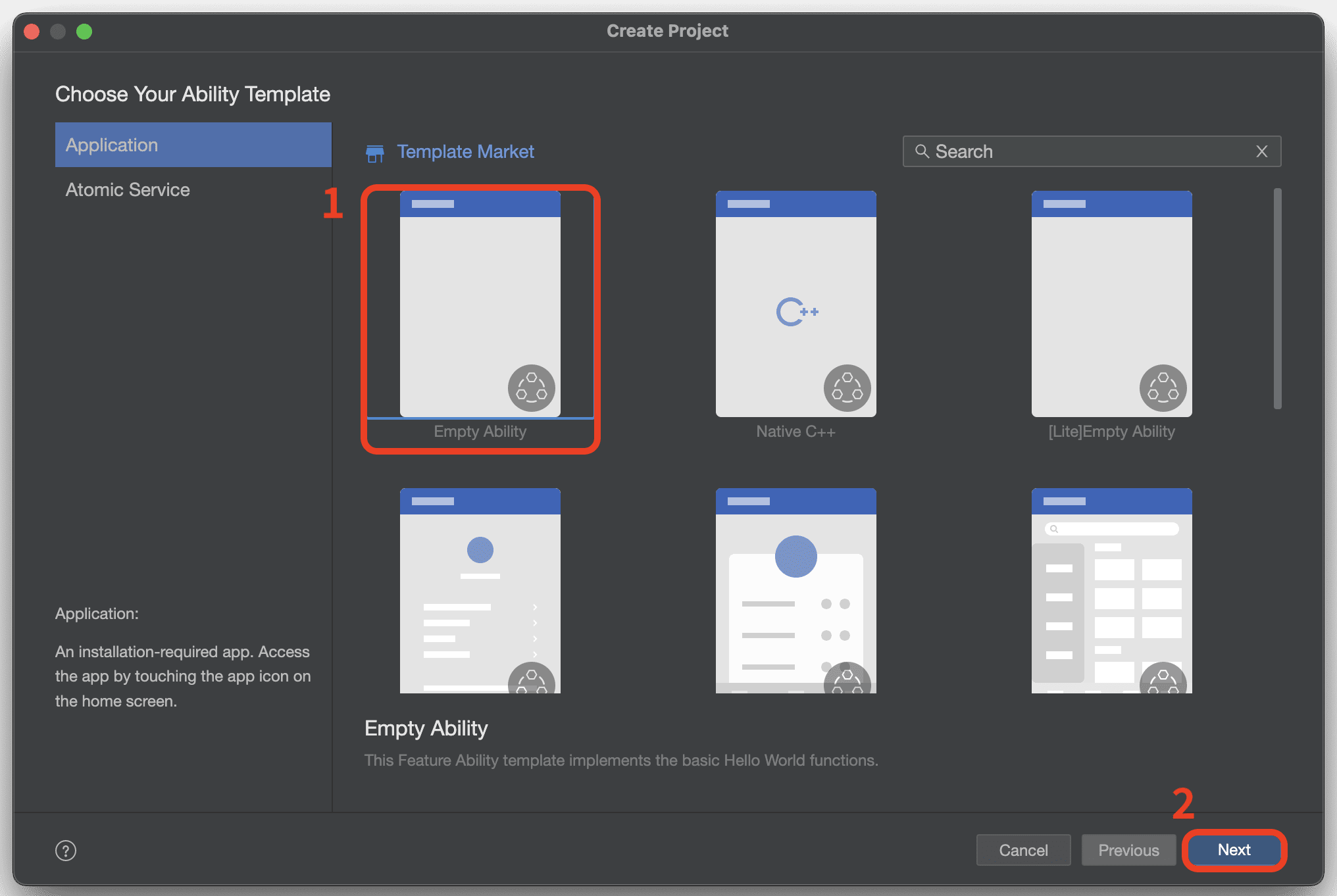
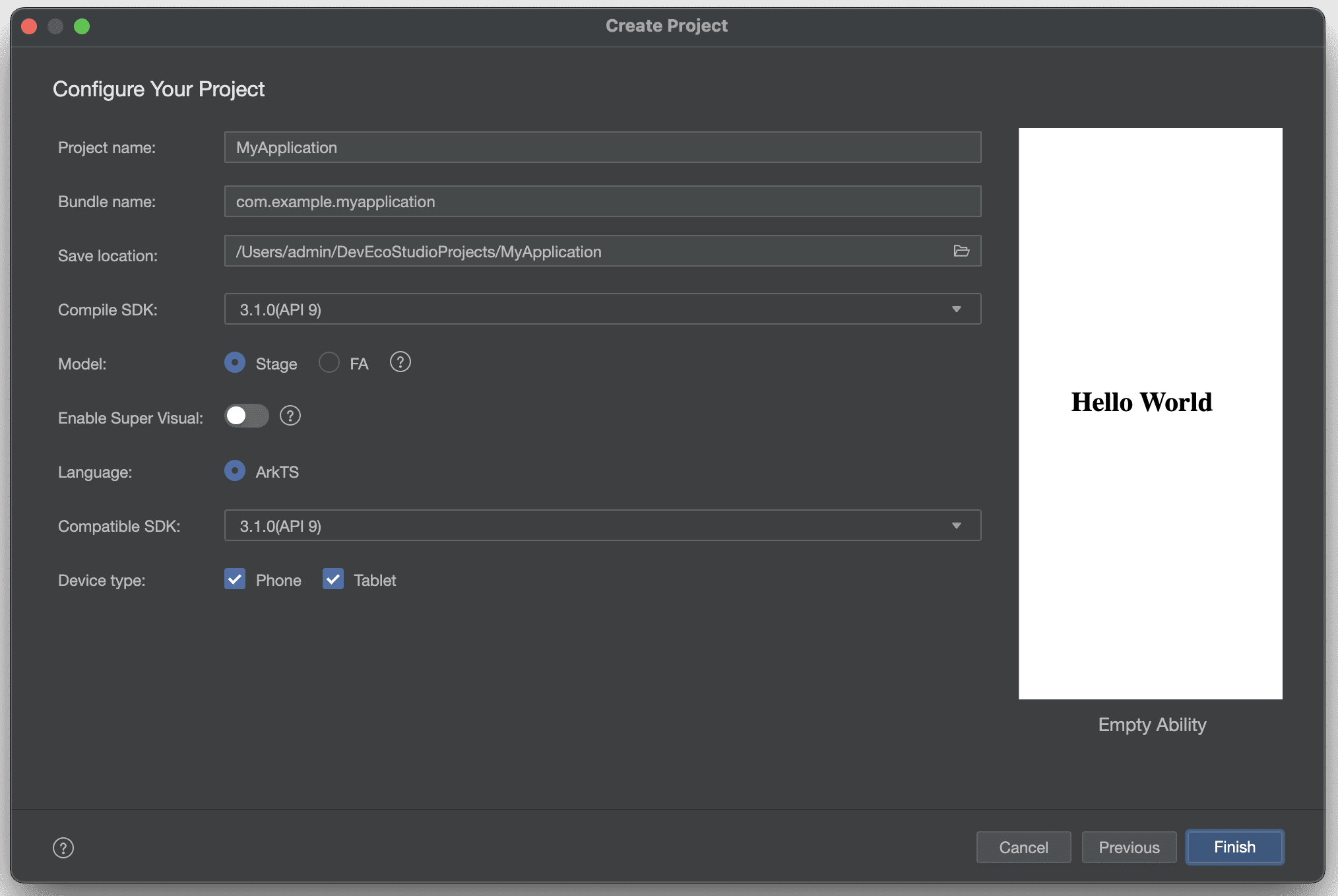
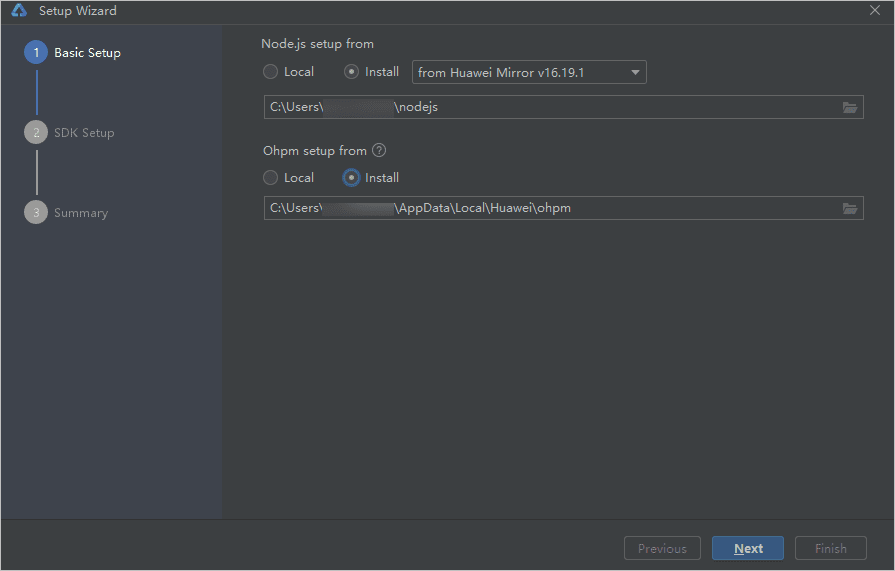
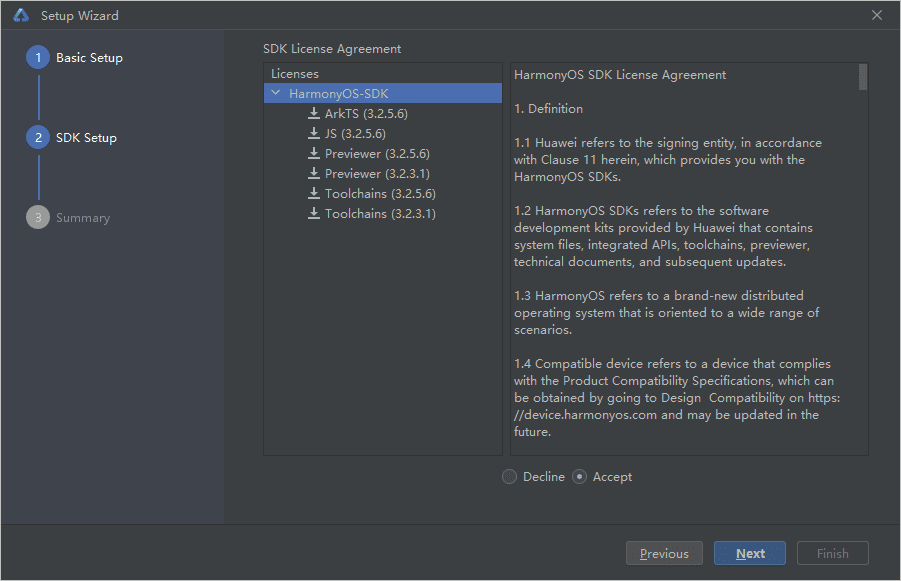
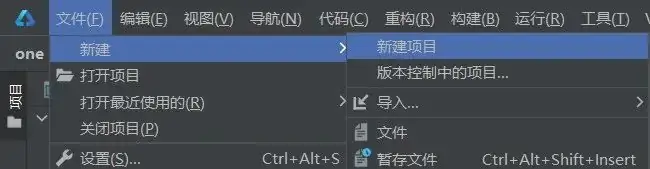
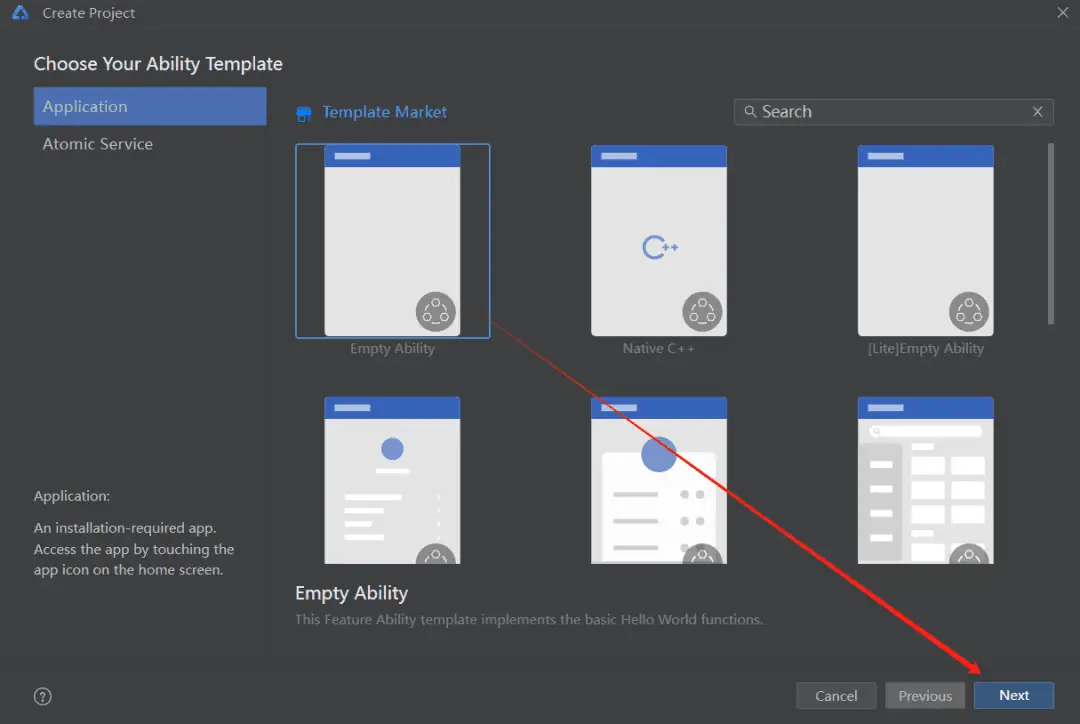
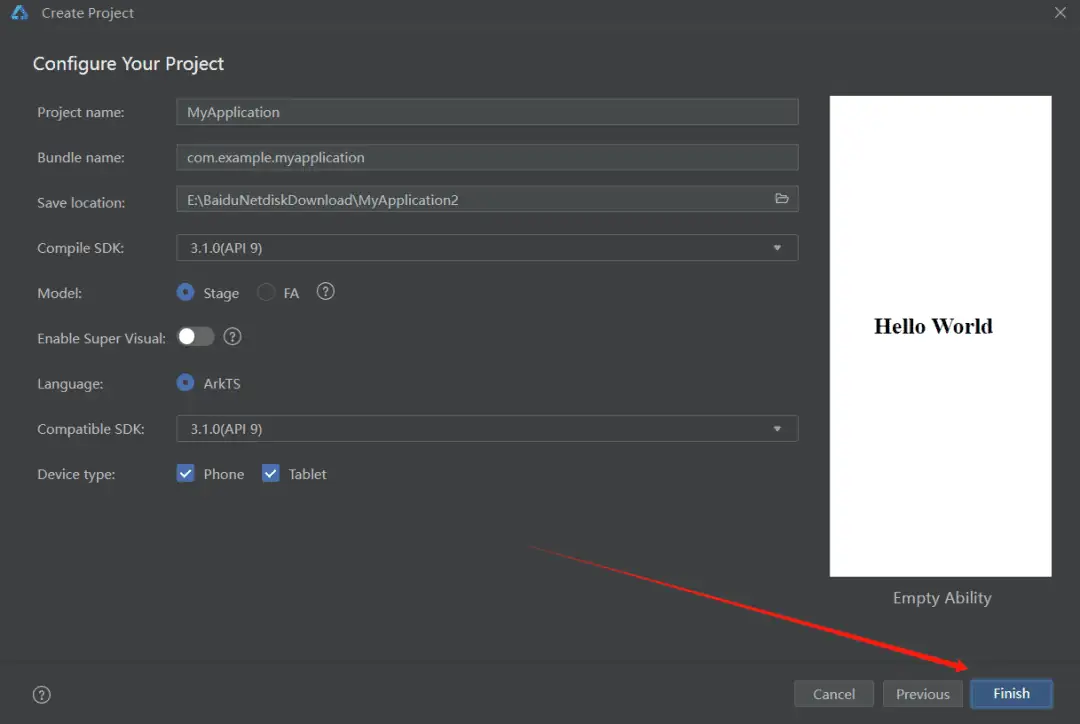
新建项目—空文件—next—finish



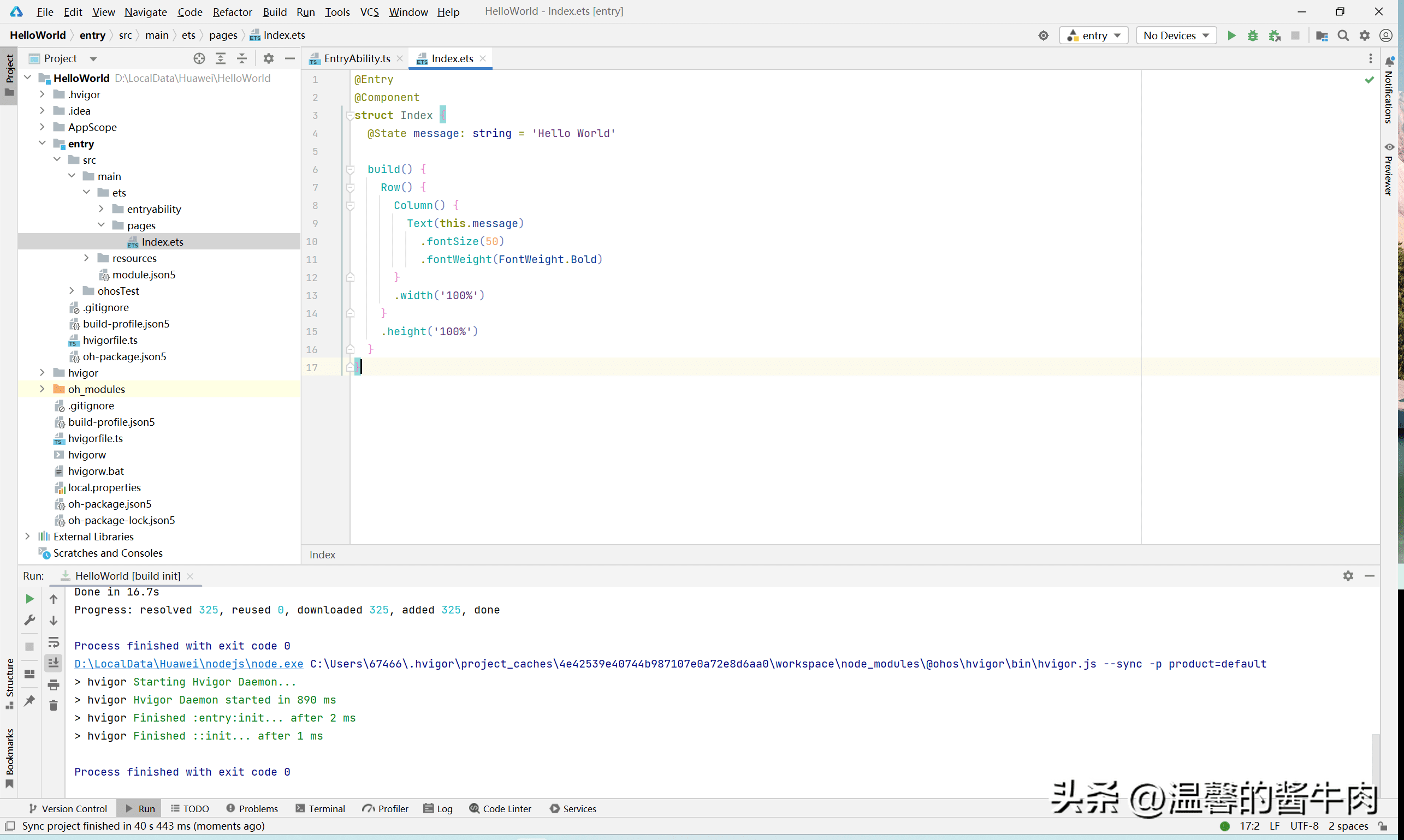
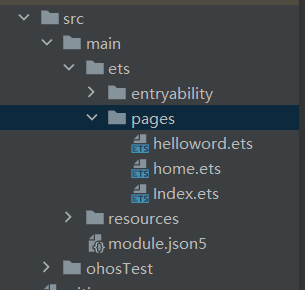
项目目录结构:

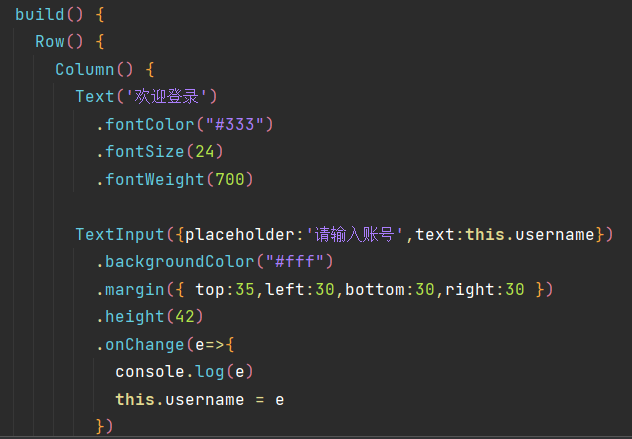
开发语法,类似前端三件套组合的写法:

02、前端形式
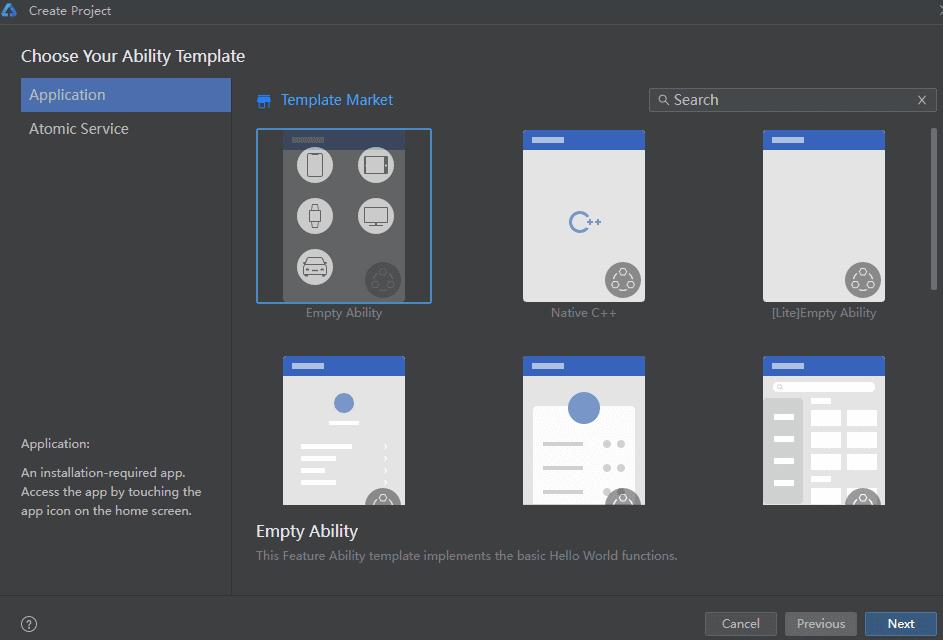
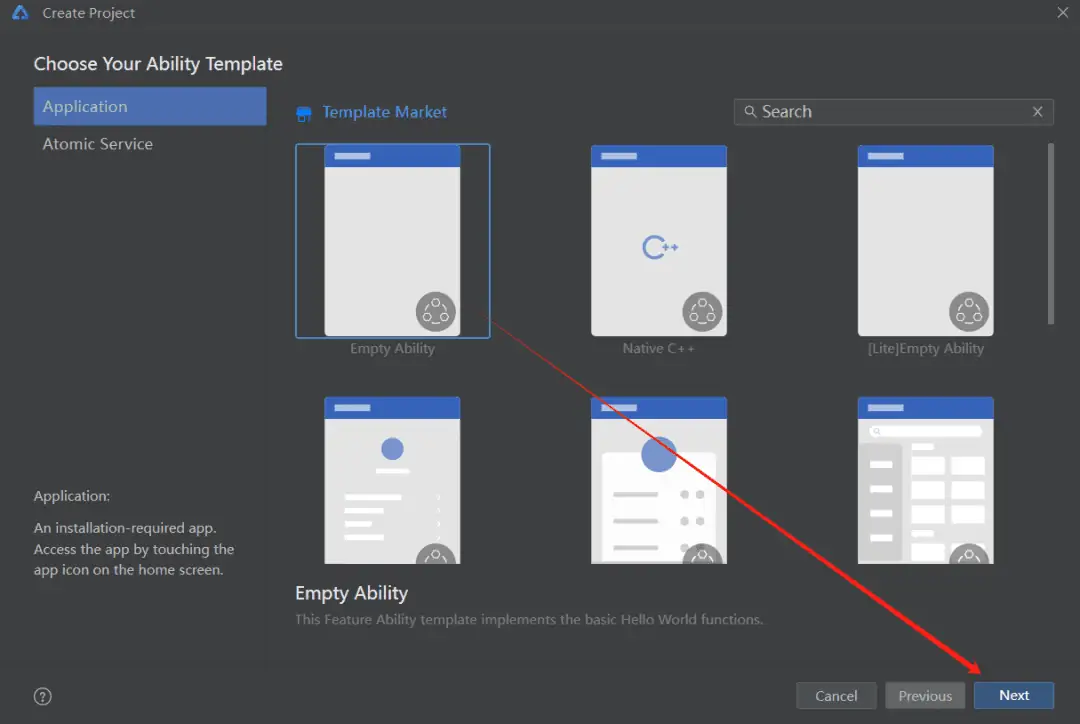
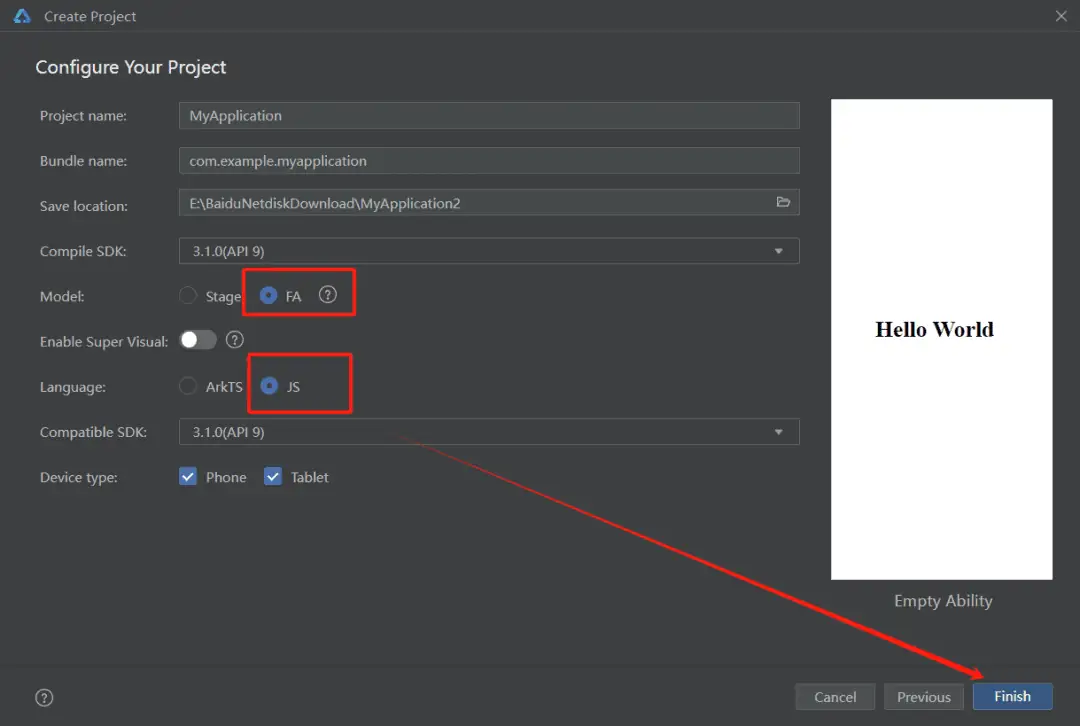
新建项目—空文件—选择FA—选择JS—finish



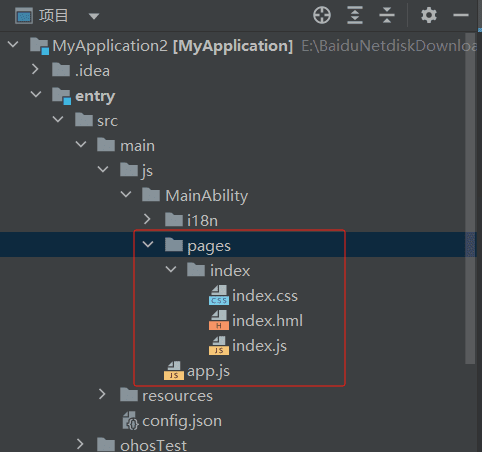
项目目录结构,很像小程序有没有:

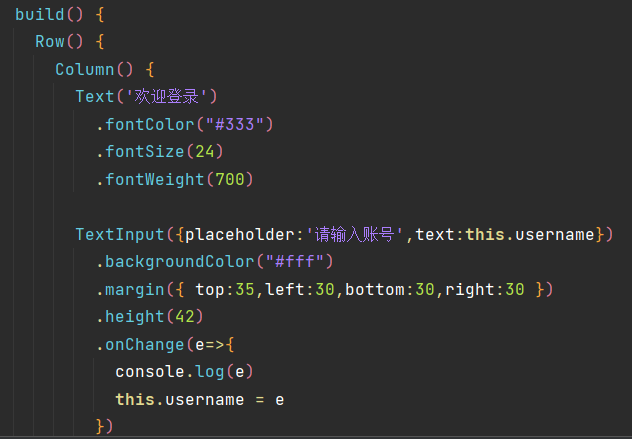
开发语法,类似vue的写法:
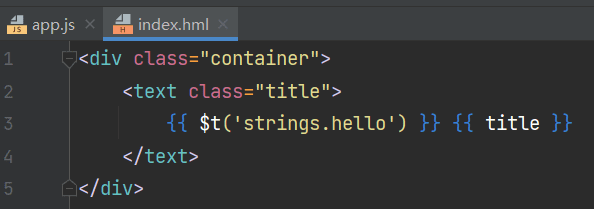
html文件:

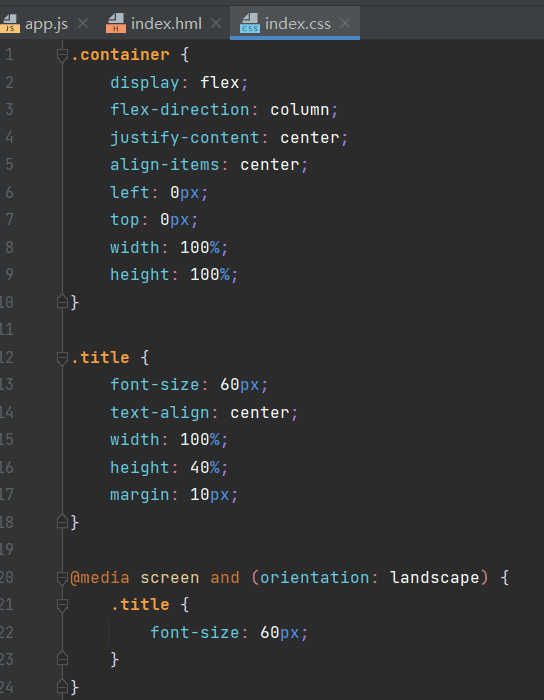
css文件:

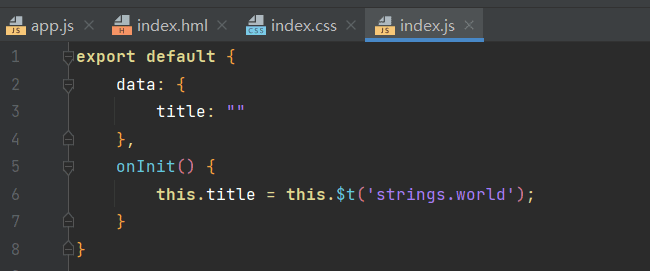
js文件:

这就是vue的语法啊,不过就是把三个文件分离开了。除了一些方法名字不同,开发的思路还是一样的。感觉鸿蒙就是集各家之长,很nice。
03、低代码拖拽式(可视化)
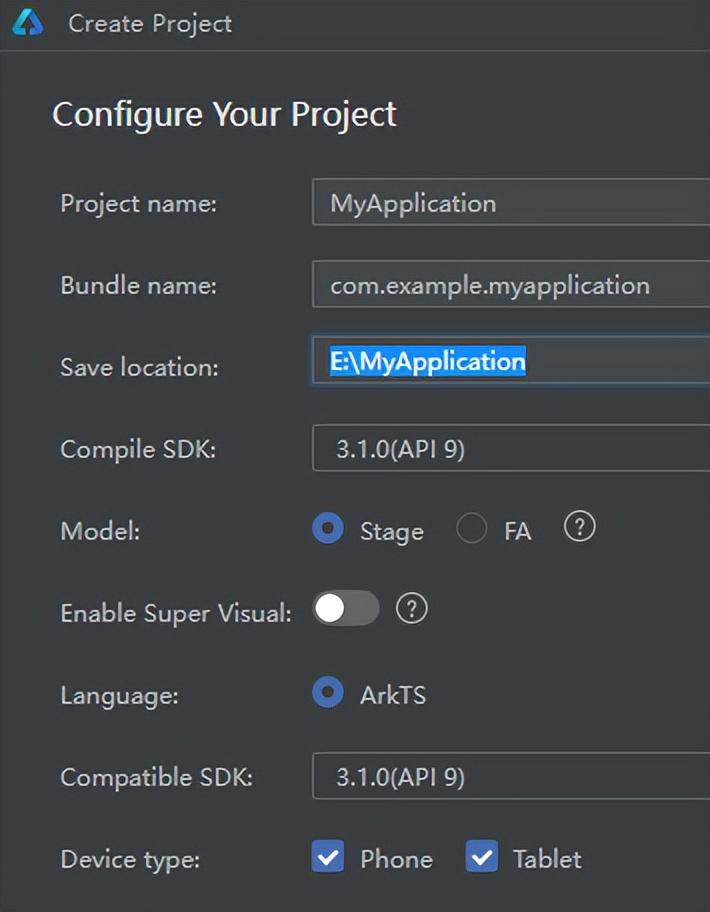
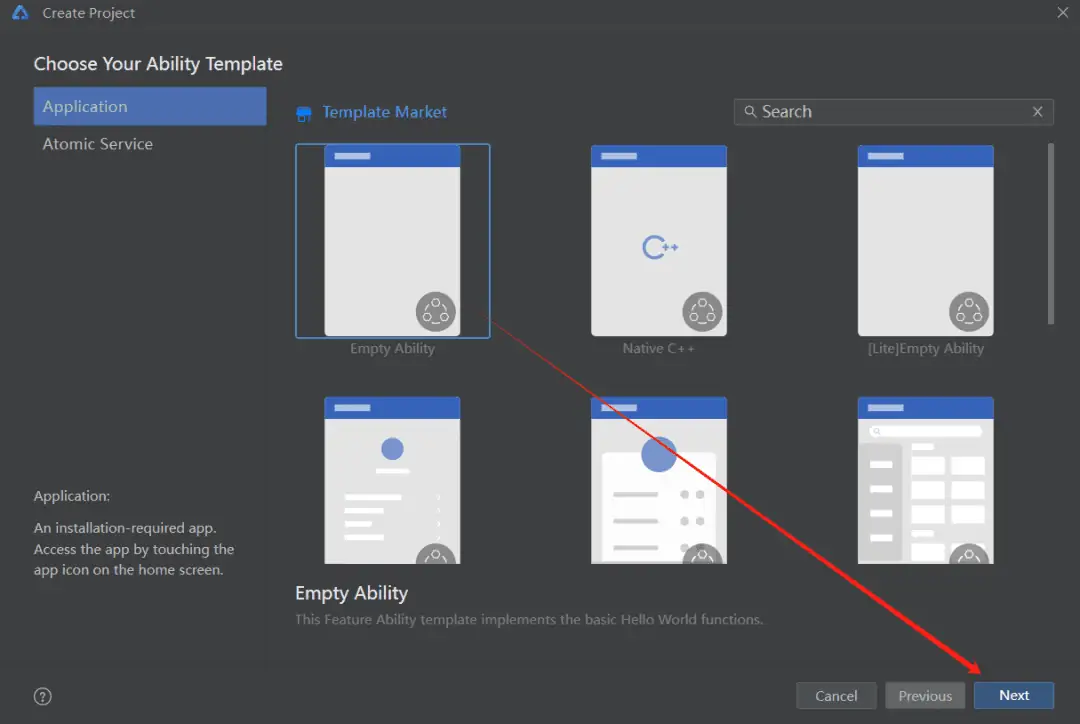
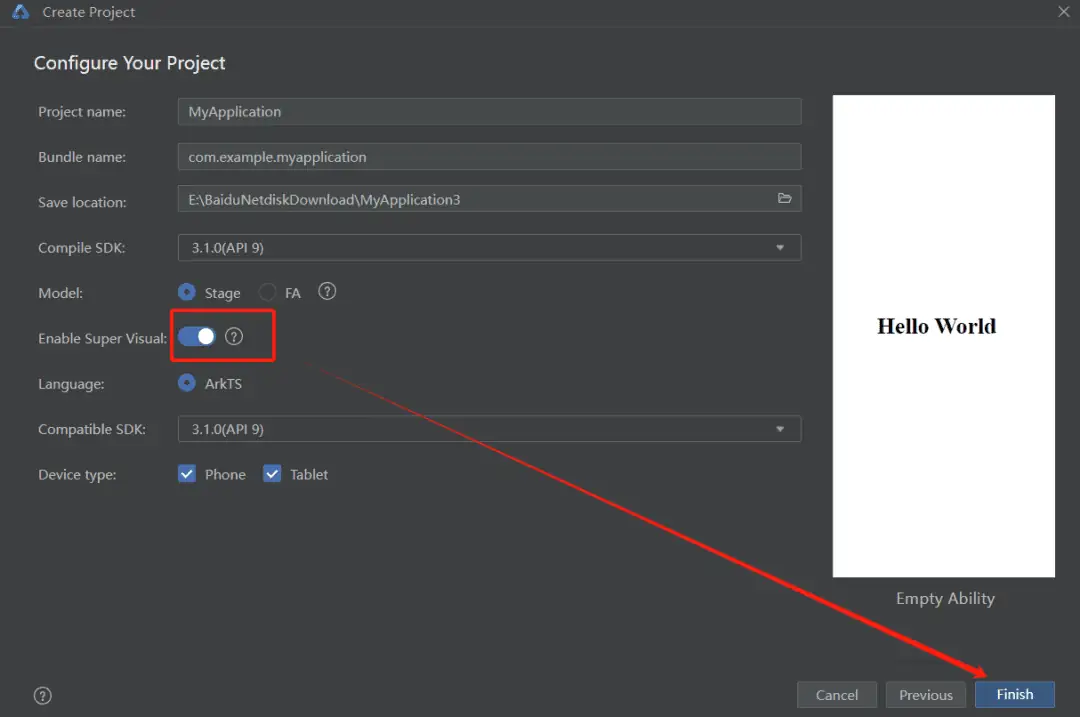
新建项目—空文件—开Enable super visual—finish



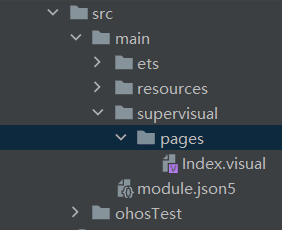
项目目录结构:

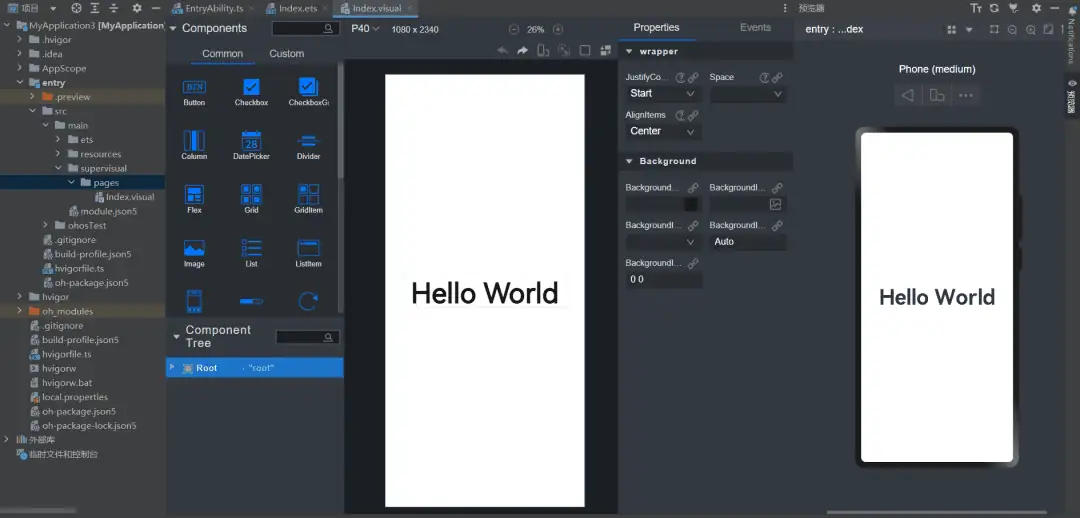
就会出现可视化界面,然后就可以拖拽式开发了

以下是官网的介绍:
本文档适用于HarmonyOS应用开发的初学者。通过构建一个简单的具有页面跳转/返回功能的应用,快速了解工程目录的主要文件,熟悉HarmonyOS应用开发流程。
随着系统的演进发展,HarmonyOS先后提供了两种应用模型:
FA(Feature Ability)模型:HarmonyOS API 7开始支持的模型,已经不再主推。FA模型开发可见FA模型开发概述。
Stage模型:HarmonyOS API 9开始新增的模型,是目前主推且会长期演进的模型。在该模型中,由于提供了AbilityStage、WindowStage等类作为应用组件和Window窗口的“舞台”,因此称这种应用模型为Stage模型。Stage模型开发可见Stage模型开发概述。
https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/start-with-js-fa-0000001428061452-V3

转载作品,原作者:https://mp.weixin.qq.com/s/uZU4Y_7aAQpogUDQBBdorQ,文章来源:

 微信赞赏
微信赞赏  支付宝赞赏
支付宝赞赏