WordPress外链安全跳转插件:给网站所有第三方链接添加nofollow标签和重定向功能,提高网站安全性。插件有两个版本:CSDN版和腾讯云版。代码大小10kb,并且新增了跳转界面的广告位!


1. 插件功能说明
今天这个是参照csdn和腾讯云的跳转界面来制作的WordPress插件,代码非常少,10kb左右
缓存和外链跳转演示效果:https://test.xcbtmw.com/

- 当用户点击站点上的第三方链接时,这个插件会截获这些链接并进行处理。
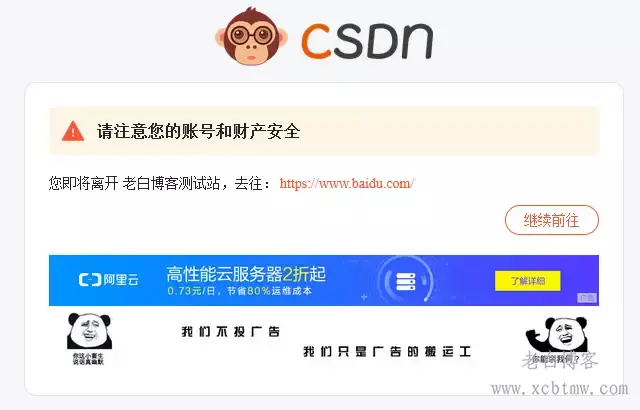
- 它会在重定向之前显示一个跳转页面,该页面包括站点Logo、跳转警告信息以确保用户注意账户和财产安全,以及目标链接。
- 用户可以点击“继续”按钮来继续访问目标链接。
- 使用base64加密网址,不可直接访问中间跳转页面
- 插件对外链的处理进行了缓存,提高了效率
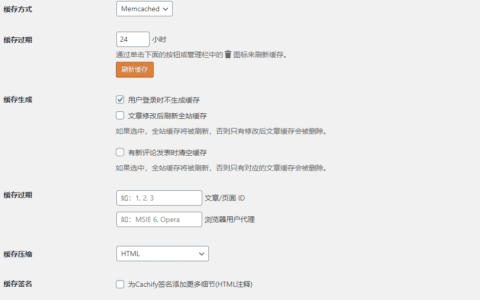
- 缓存,选择使用memcached、redis作为缓存处理对象
- 对网站外链域名进行提取,确保只有网站的外链能通过go.php进行跳转,其他链接不行,避免了被黑产利用
- 优化了原跳转链接,解决了跳转链接中“//”的问题
- 优化了白名单链接为新窗口打开
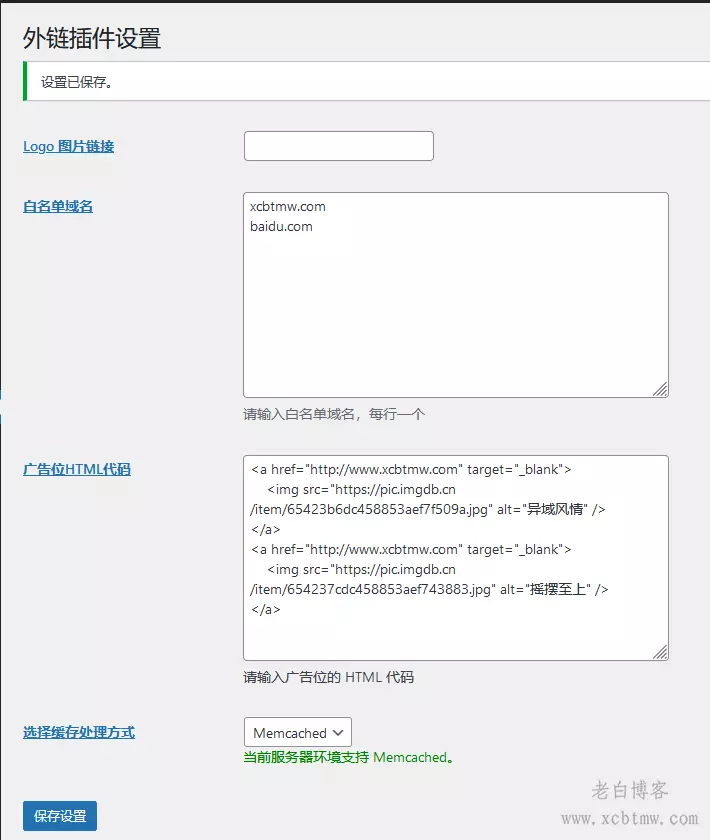
2. 插件设置说明
2.1 logo图片链接
此处填入跳转界面的图片链接,默认不填就是演示中的csdn的logo或者腾讯云社区的logo
2.2 白名单域名
每一行输入一个域名即可
域名说明
一级域名会匹配所有子域名,子域名只匹配子域名
比如输入xcbtmw.com,那么所有子域名都不会被处理,比如test.xcbtmw.com、a.xcbtmw.com
但是输入test.xcbtmw.com,那么仅有该子域名不会被处理,其他的子域名如a.xcbtmw.com会被处理

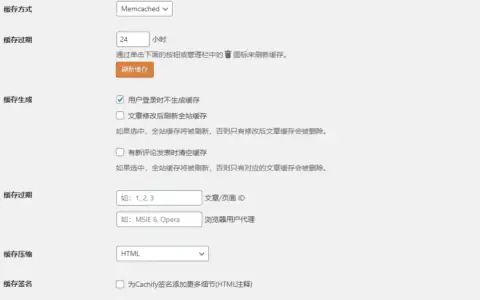
2.3 广告位HTML
示例代码,支持多行
<a href="http://www.xcbtmw.com" target="_blank"> <img src="https://pic.imgdb.cn/item/65423b6dc458853aef7f509a.jpg" alt="异域风情" /> </a>
<a href="http://www.xcbtmw.com" target="_blank"> <img src="https://pic.imgdb.cn/item/654237cdc458853aef743883.jpg" alt="摇摆至上" /> </a>2.4 缓存处理方式
选择缓存处理方式,有memcached、redis和不使用缓存两种,并且会有检测当前环境是否支持memcached或者redis
- 支持则用绿色文字提示
- 不支持则弹出警告,并自动切换为不使用缓存

可以使用以下代码在主题文件的single.php文件下检验memcached或者redis缓存是否生效,放到the_content()函数前面即可,例如:
<div class="main-article">
<!-- 缓存验证代码 --> <?php
$article_id = get_the_ID(); // 获取当前文章的ID
$cache_option = get_option('plugin_cache_option', 'none'); // 获取插件的缓存选项
// 根据插件的缓存选项构建相应的缓存键
if ($cache_option === 'memcached') {
$key = 'thirdplugin-Mcache_' . $article_id;
} elseif ($cache_option === 'redis') {
$key = 'thirdplugin-Rcache_' . $article_id;
}
$cached_content = wp_cache_get($key, 'third_party_links_cache');
echo "文章ID:" . $article_id . "<br>";
echo "缓存选项:" . $cache_option . "<br>";
echo "缓存键:" . $key . "<br>";
// 进行缓存验证
if ($cached_content === false) {
// 缓存数据不存在或已过期
echo $cache_option . " 缓存数据不存在或已过期。";
} else {
// 缓存数据存在,输出处理后的外链数据
echo $cache_option . " 处理后的外链数据:" . $cached_content;
}
?>
<!-- 缓存验证代码 -->
<?php echo the_content(); ?>
</div>3. 插件下载
插件有两个样式,腾讯云社区版和csdn版,请按照自己的需求选择下载
注意备份启用插件前,请确保已经备份了网站和数据库
- WordPress安全跳转插件_Tencent版
- WordPress安全跳转插件_CSDN版
蓝奏地址:https://qtrj.lanzoul.com/b00rttd3c 密码:6yu5
原创文章,作者:howkunet,如若转载,请注明出处:https://www.intoep.com/wp/62846.html

 微信赞赏
微信赞赏  支付宝赞赏
支付宝赞赏