Vue
-
IMask.js 输入掩码神器!表单验证新宠!支持手机号、身份证、银行卡、日期等20+种格式
简介 IMask.js 是一个轻量级、无依赖的 JavaScript 输入掩码库,它可以帮助你为输入字段创建各种格式限制,比如电话号码、日期、货币等。无论用户输入什么,它都会自动格…
-
uniapp+vue3+鸿蒙系统的开发




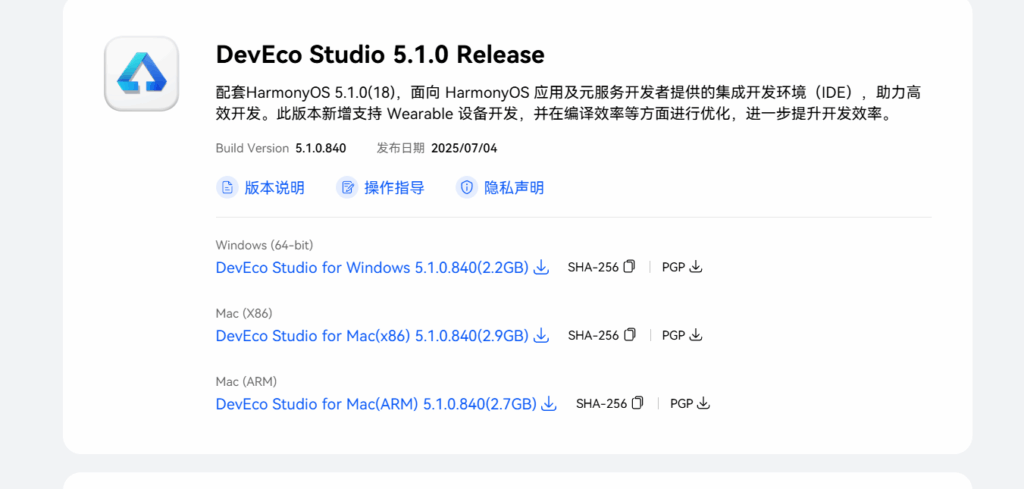
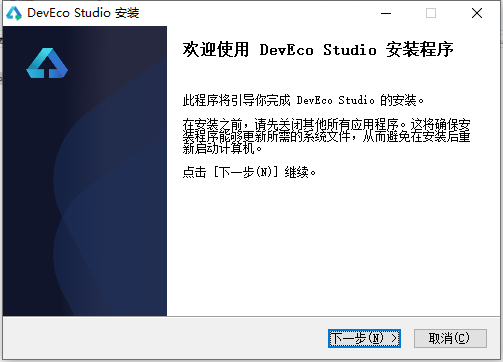
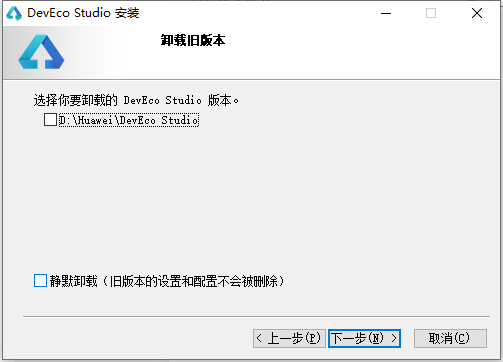
实现效果: 鸿蒙pad端真机测试效果,下面是正常的日志效果。 实现步骤: 1、安装鸿蒙的开发工具 (deveco-studio),点击安装,注意版本不能太旧了 2、下载下来是个压缩…
-
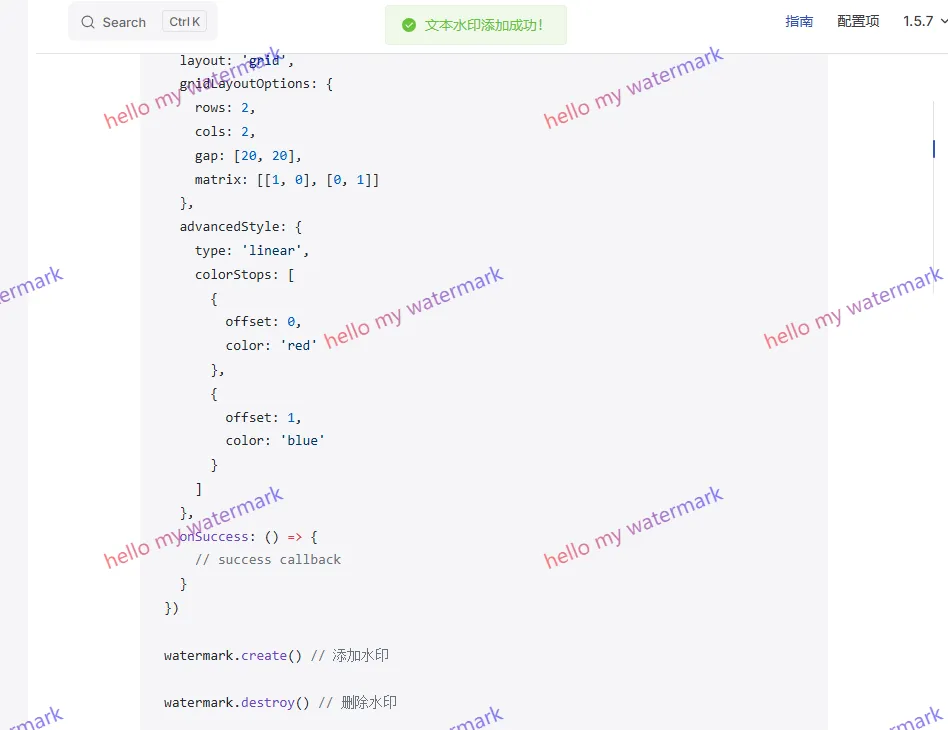
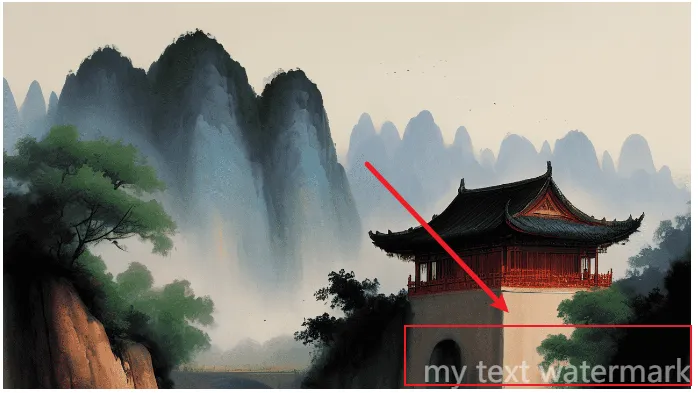
watermark-js-plus高级的水印插件




项目地址:https://zhensherlock.github.io/watermark-js-plus/zh/ GitHub地址:https://github.com/zhen…
-
vue引入emoji 表情包
vue引入emoji 表情包
-
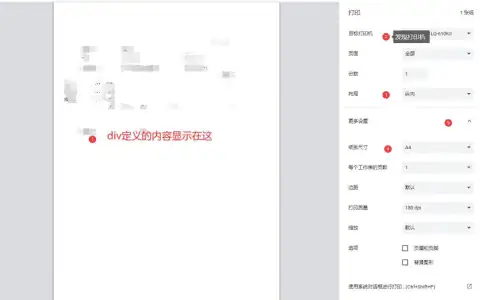
使用 Vue3 和 vue-print 实现打印功能票据文档
在开发管理系统或票据打印功能时,打印功能是一个很常见的需求。本教程将详细介绍如何在 Vue3 项目中使用 vue-print 插件实现票据文档的打印功能。
-
UniApp开发秘籍:打造用户无法抗拒的公众号弹窗组件
在移动端开发中,吸引用户关注公众号是一个常见需求。UniApp作为一个多平台开发框架,为此提供了便捷的解决方案。本文将介绍如何在UniApp中利用official-account组件封装一个灵活可控的公众号弹窗,提升用户互动体验并优化关注流程。
-
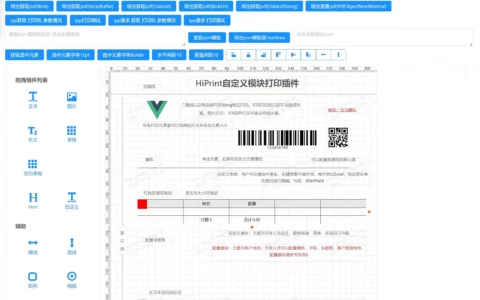
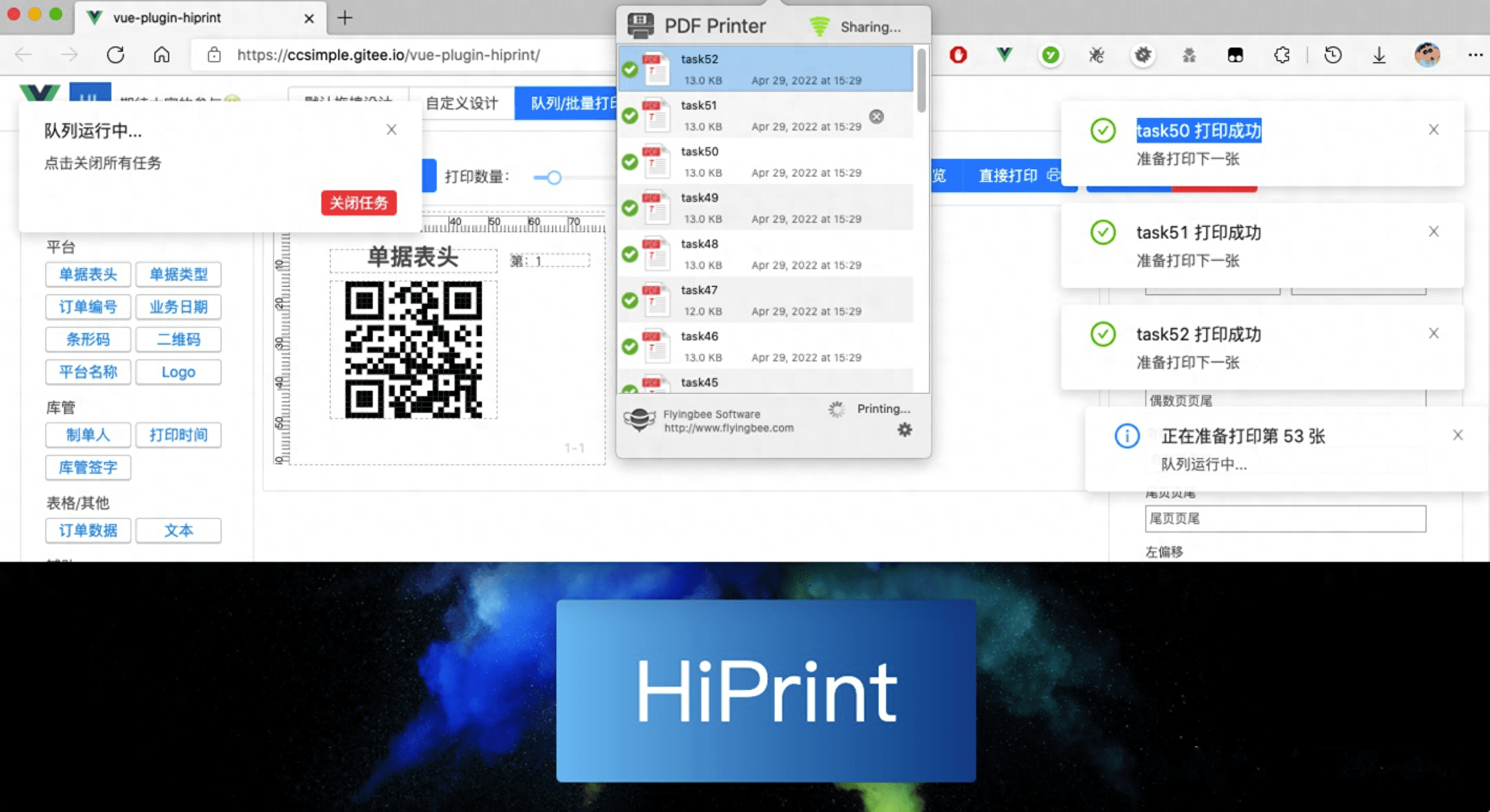
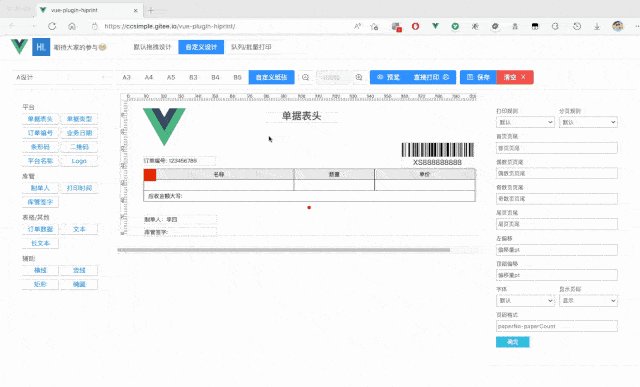
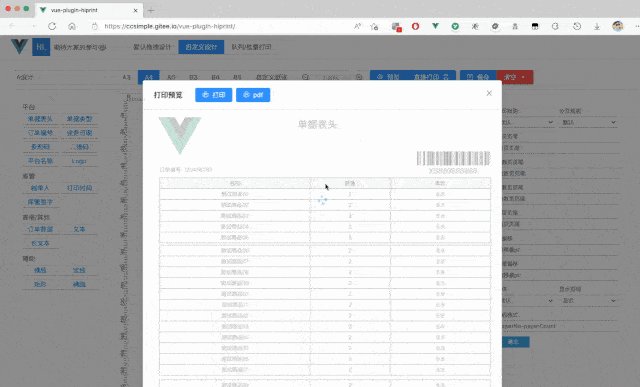
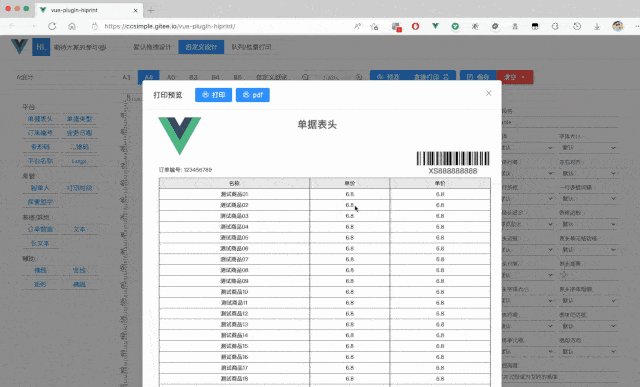
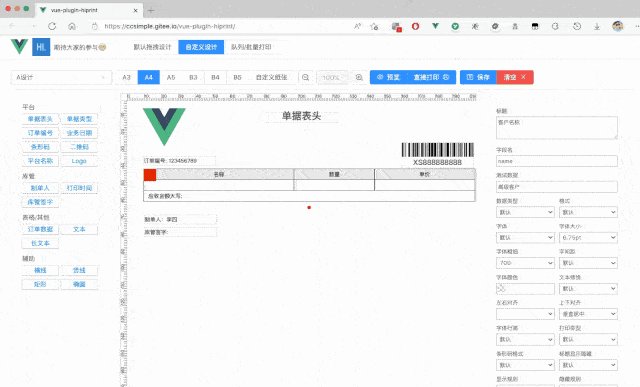
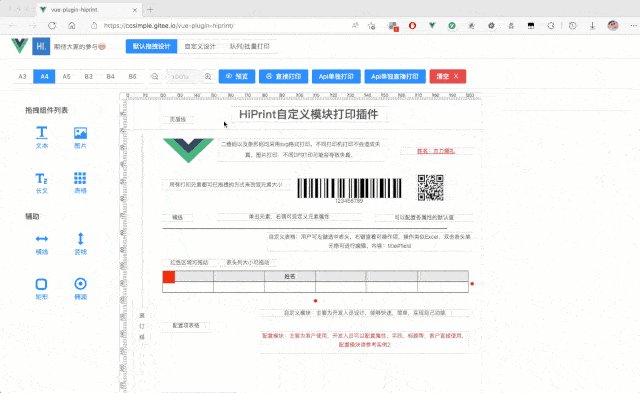
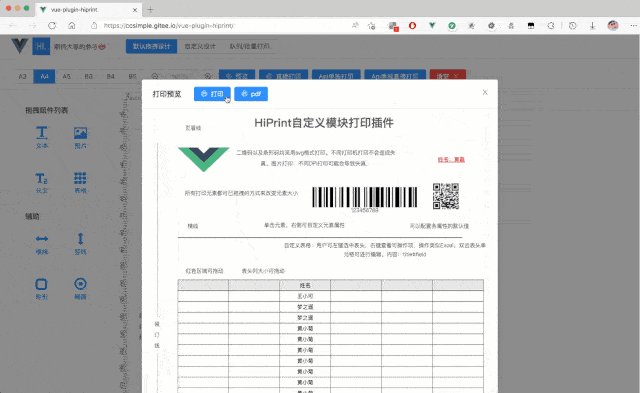
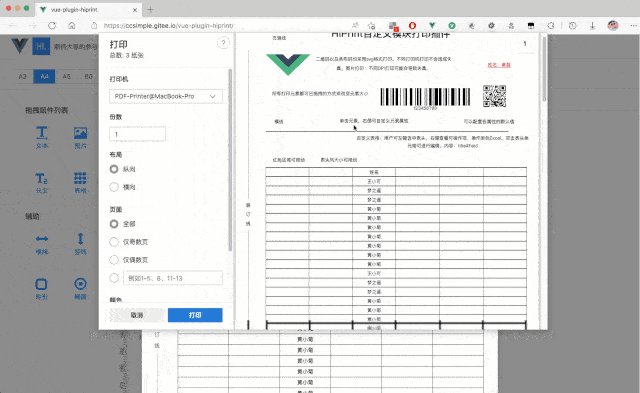
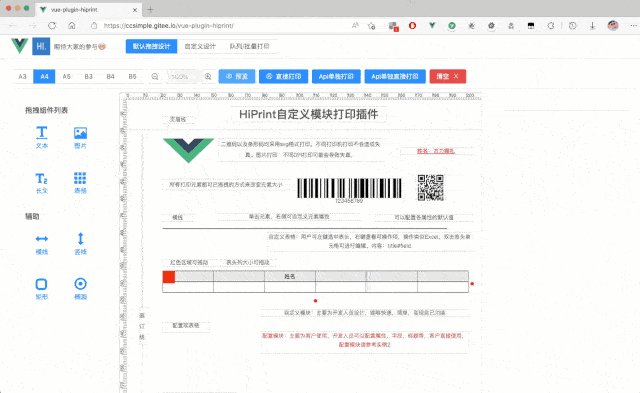
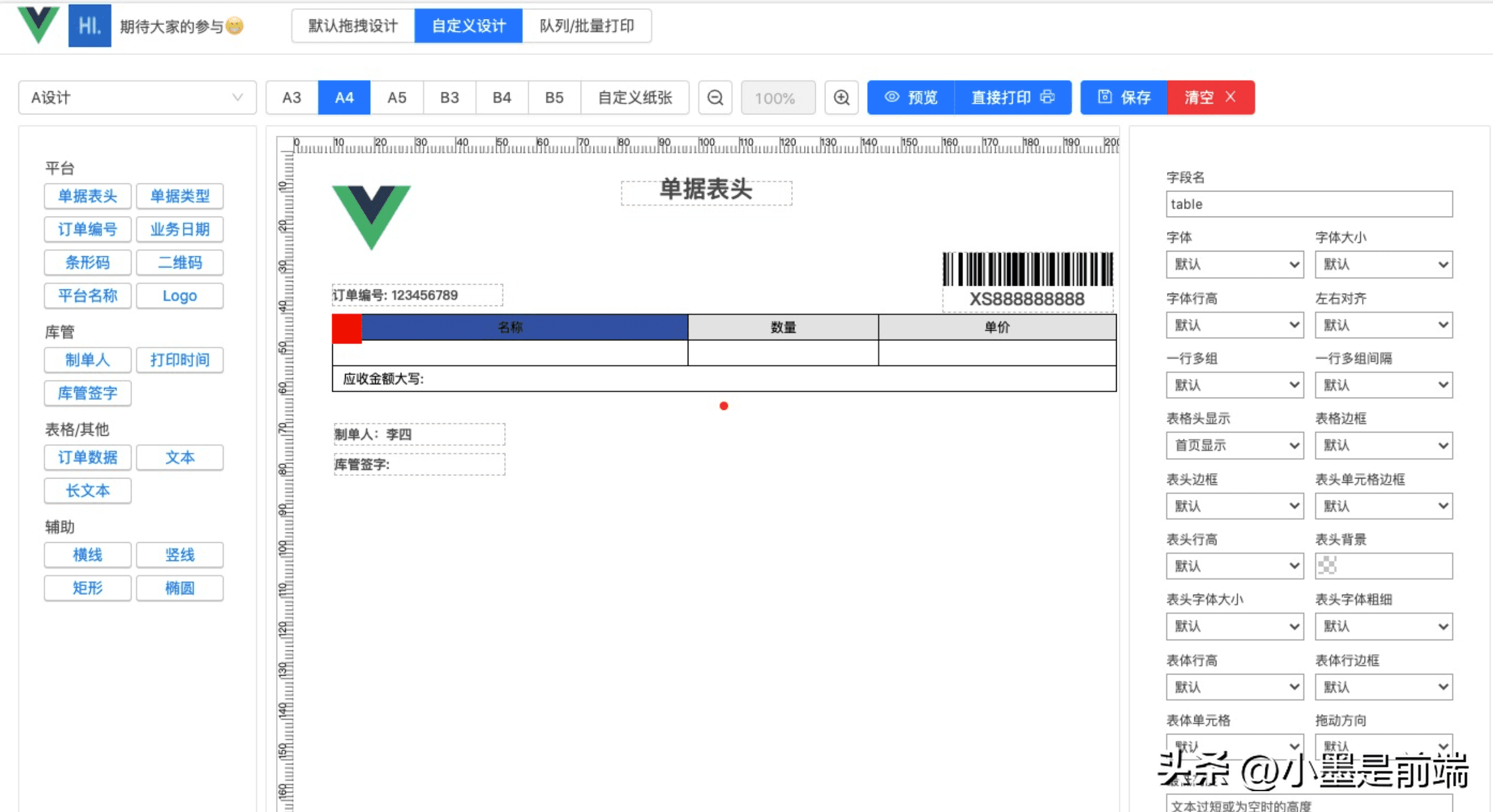
Vue插件vue-plugin-hiprint,一款hiprint封装的Vue插件,可以让你快速生成可视化报表




一款基于 hiprint 的 Vue 插件vue-plugin-hiprint ,是一个生成和打印可视化报表的工具。为了方便在 Vue 项目中使用,vue-plugin-hiprint 把 hiprint 封装成一个 Vue 组件。无论你是需要打印表格、图表、条形码、二维码,还是需要打印发票、订单、标签、证书,vue-plugin-hiprint 都可以帮你实现。
-
vue3打印解决方案:Vue-Plugin-HiPrint
Vue-Plugin-HiPrint 是一个Vue.js的插件,旨在提供一个简单而强大的打印解决方案。通过 Vue-Plugin-HiPrint,您可以轻松地在Vue.js应用程序中实现高度定制的打印功能。但是本文只简单介绍 Vue-Plugin-HiPrint 在vue3中如何使用固定模板打印的使用方法,以便可以快速集成并使用它。
-
vue实现增加、修改、删除、查询、标记
<template> <div> <div> <input type=”text” v-model=”prop.addname” ref=…