前端开发
-
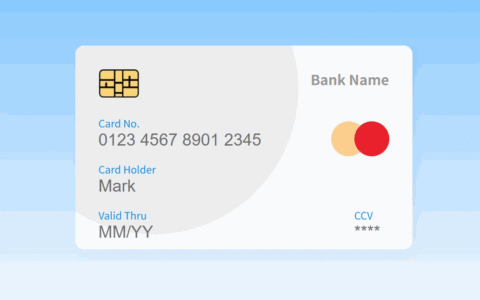
使用 HTML+CSS 打造高颜值信用卡支付表单
在电商或支付类网页开发中,一个美观且有交互感的支付表单,能直接提升用户的操作体验。今天我把这个纯 HTML+CSS 实现的信用卡支付表单分享出来,没有复杂的 JavaScript,新手也能跟着复刻,既能掌握核心的 CSS 布局技巧,又能做出实用的页面组件。
-
移动H5页面跳转APP实现方案
H5页面唤起APP的主要技术方案有以下三种:方案一:URL Scheme(通用)、方案二:Universal Link(IOS)、方案三:App Links (Android)
-
IMask.js 输入掩码神器!表单验证新宠!支持手机号、身份证、银行卡、日期等20+种格式
简介 IMask.js 是一个轻量级、无依赖的 JavaScript 输入掩码库,它可以帮助你为输入字段创建各种格式限制,比如电话号码、日期、货币等。无论用户输入什么,它都会自动格…
-
uniapp+vue3+鸿蒙系统的开发




实现效果: 鸿蒙pad端真机测试效果,下面是正常的日志效果。 实现步骤: 1、安装鸿蒙的开发工具 (deveco-studio),点击安装,注意版本不能太旧了 2、下载下来是个压缩…
-
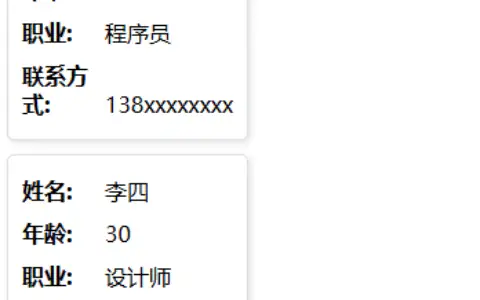
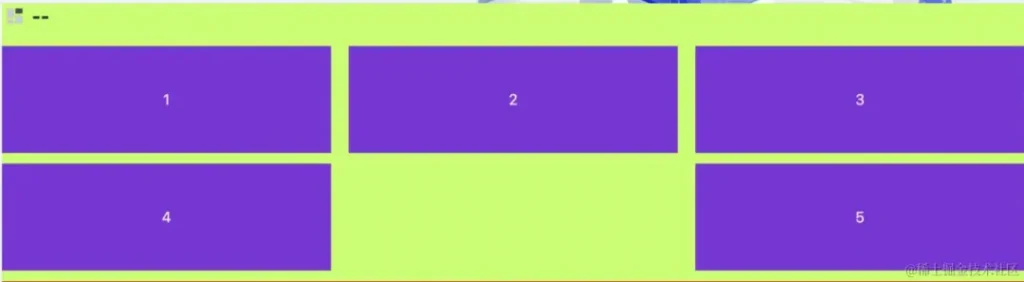
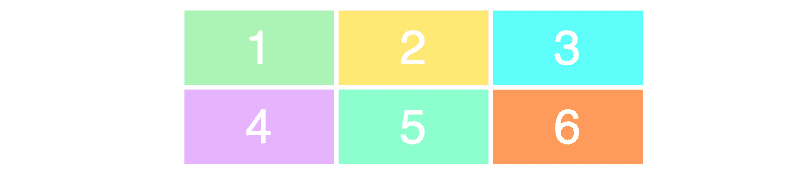
CSS如何优雅的实现卡片多行排列布局?




在前端开发中,我们经常遇见这样的开发需求,实现下列以此排布的卡片,这些卡片宽度一般是固定的。 并且在不同大小的屏幕宽度下自动换行。 实现这样的一个需求其实不难,我们很容易想到设置一…
-
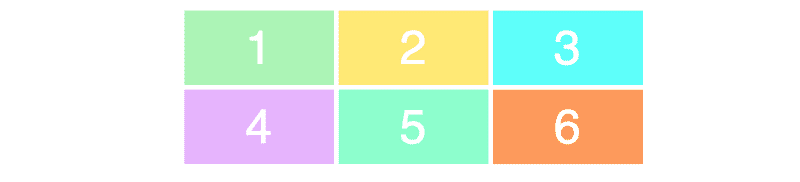
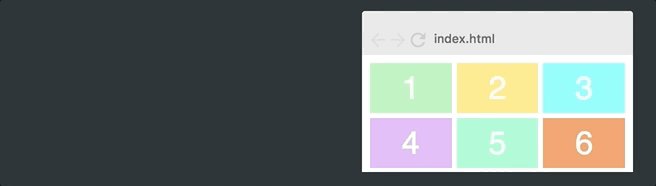
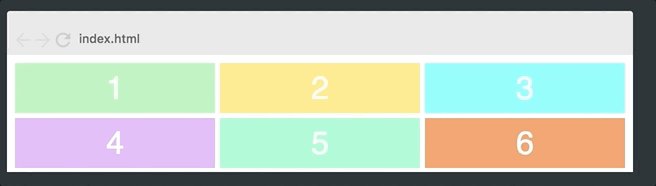
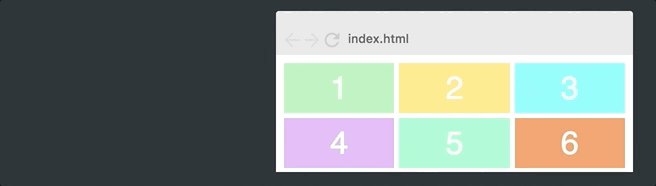
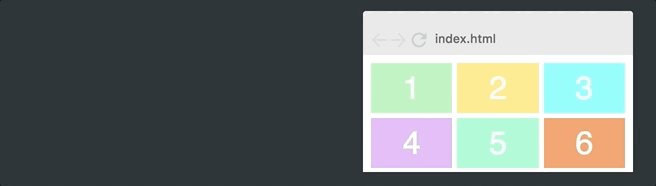
一行 CSS 代码实现响应式布局 – 使用 Grid 实现的响应式布局




在这篇文章中,我将教你如何使用 CSS Grid(网格) 布局来创建一个超酷的图像网格,它会根据屏幕的宽度改变列的数量,以实现响应式布局。 而这篇文章中最漂亮的部分是:添加一行 C…
-
HTML实现table表格移动端自动转为卡片样式
现在的网页开发中,响应式设计至关重要,它能够确保网页在不同设备上都能提供良好的用户体验。本文将使用 HTML、CSS 和原生 JavaScript,实现在移动端将 Table 表格…
-
有趣的css – 简约文字风格导航栏
利用单选按钮来模拟导航栏点击选中效果,实现一个简约的文字类导航栏。 核心代码部分,简要说明了写法思路;完整代码在最后,可直接复制到本地运行。 导航栏主体结构html代码: css …
-
分享几个CSS4操作小技巧,助你代码开挂
1.::part() 让组件更加灵活 如果你在开发Web组件(Web Components),::part() 让你能直接控制组件的部分元素。它能改变一个封装元素内部的某些样式。 …
-
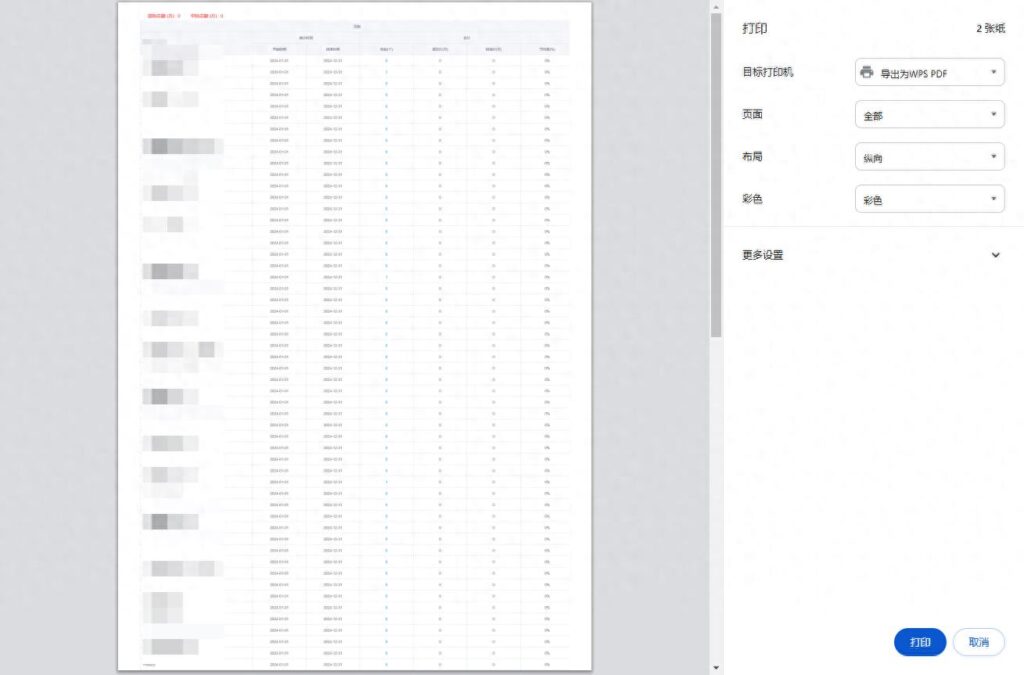
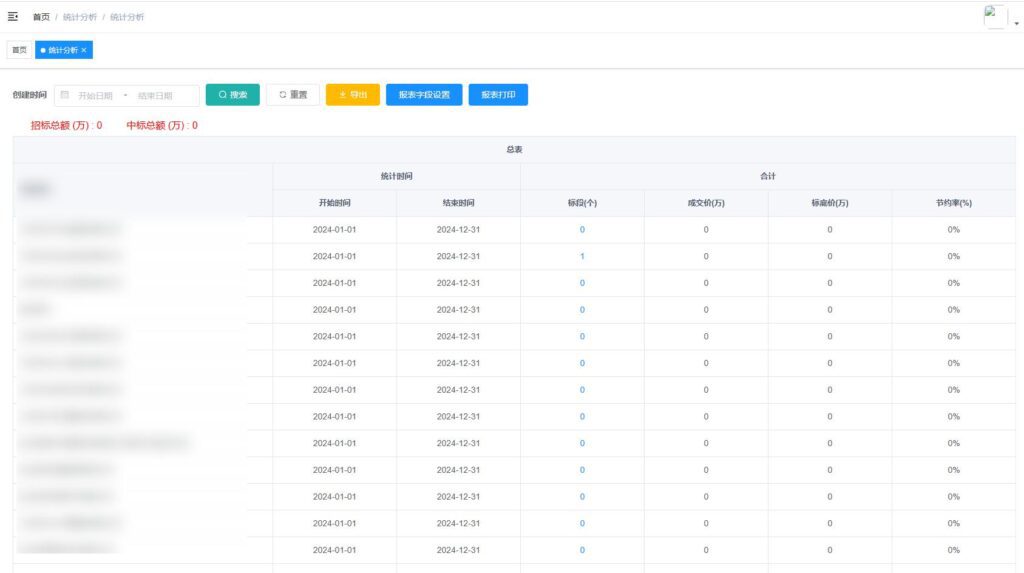
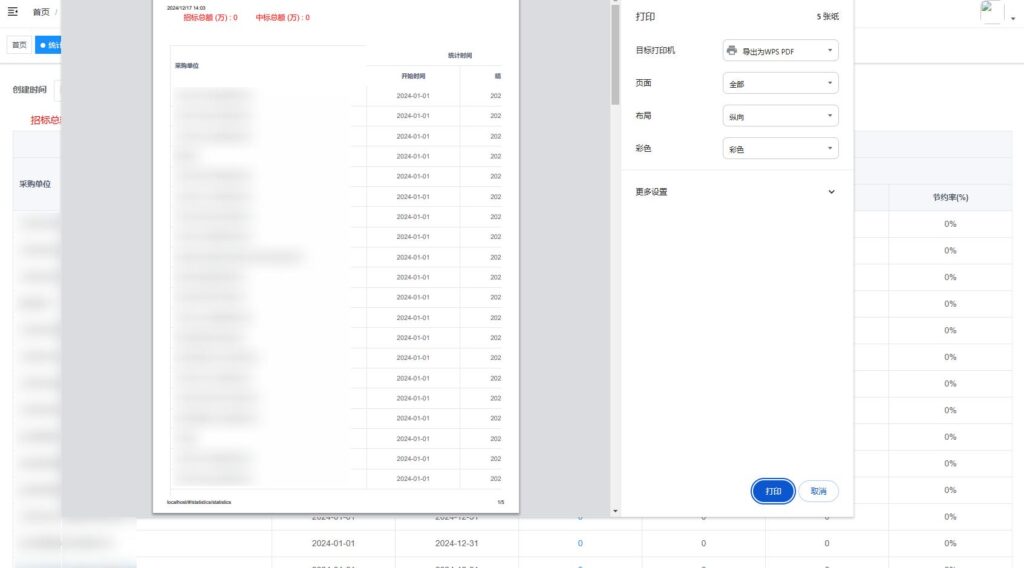
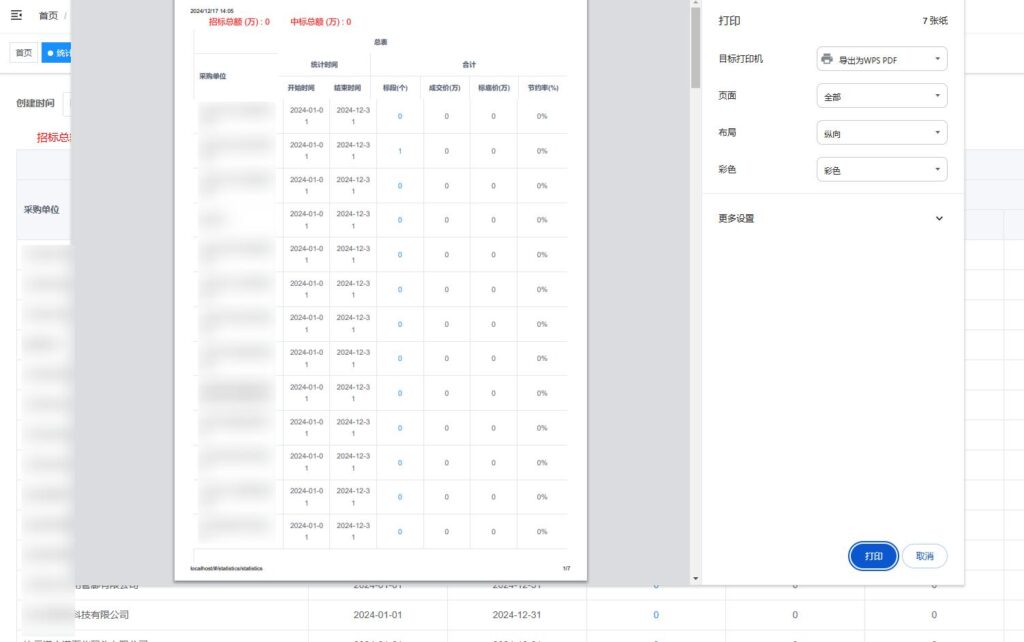
el-table打印PDF预览,表头错位的解决方案




背景与需求 本例以vue2项目为例,vue3与react等同理。 有个项目需要打印的功能,网页使用vue2写的,主体内容为表格el-table,添加某个按钮,点击按钮时弹出PDF打…
-
HiPrint 免费、简单、快速的JS打印插件,快速分页预览、打印、转pdf
项目地址:http://hiprint.io/ Hiprint介绍 hiprint 是一个web 打印的js组件,无需安装软件。支持windows,macOS,linux 系统,支…
-
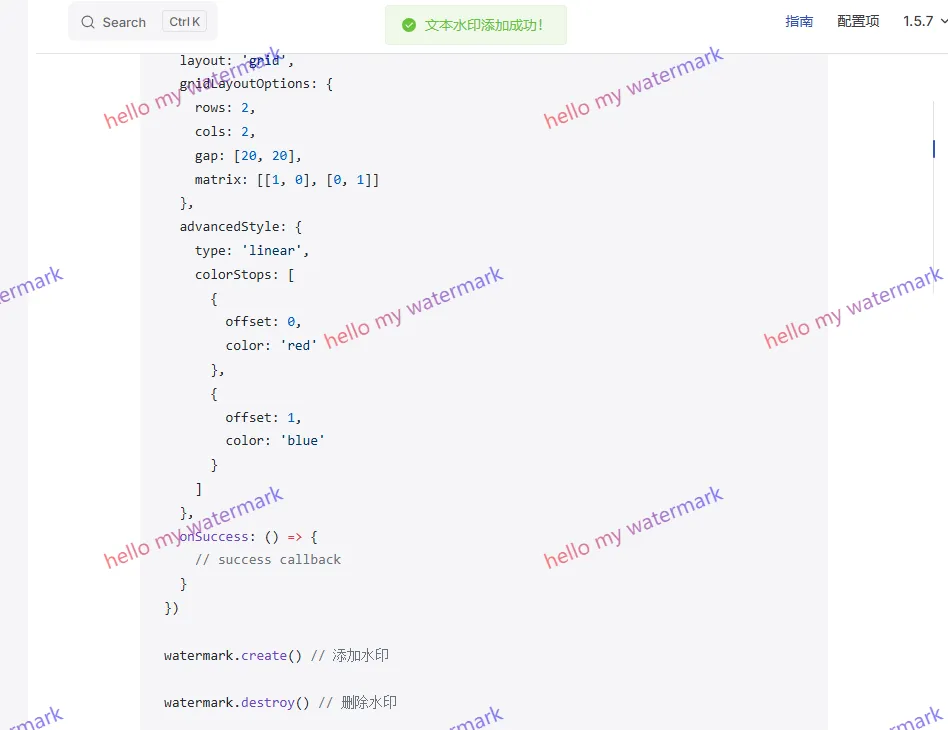
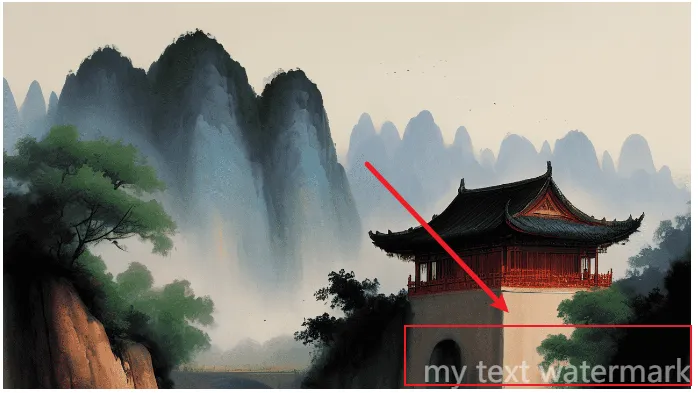
watermark-js-plus高级的水印插件




项目地址:https://zhensherlock.github.io/watermark-js-plus/zh/ GitHub地址:https://github.com/zhen…