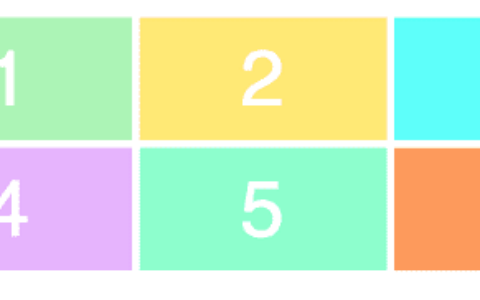
在前端开发中,我们经常遇见这样的开发需求,实现下列以此排布的卡片,这些卡片宽度一般是固定的。

并且在不同大小的屏幕宽度下自动换行。

实现这样的一个需求其实不难,我们很容易想到设置一个安全宽度(如下图绿色),然后进行弹性布局。

案例代码如下:
<template>
<div class="container">
<div class="crad">1</div>
<div class="crad">2</div>
<div class="crad">3</div>
<div class="crad">4</div>
<div class="crad">5</div>
<div class="crad">6</div>
</div>
</template>
<style lang="less" scoped>
.container{
width:630px;
display: flex;
justify-content: space-between;
flex-flow: wrap;
.crad{
height:100px;
background: blueviolet;
width:200px;
margin-bottom: 16px;
}
}
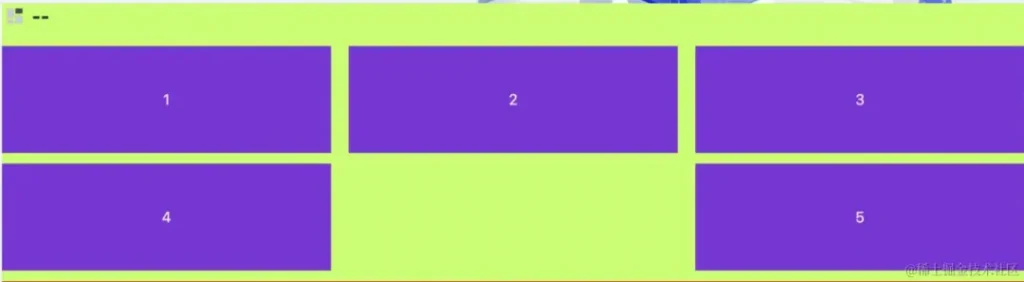
</style>使用flex弹性布局,我们很看似轻松的实现了需求。但是,当我们将卡片数量减少一个,问题就出现了
<template>
<div class="container">
<div class="crad">1</div>
<div class="crad">2</div>
<div class="crad">3</div>
<div class="crad">4</div>
<div class="crad">5</div>
</div>
</template>由于我们使用了 justify-content: space-between; 的布局方式,4,5卡片左右对称布局,这显然不符合我们的要求!

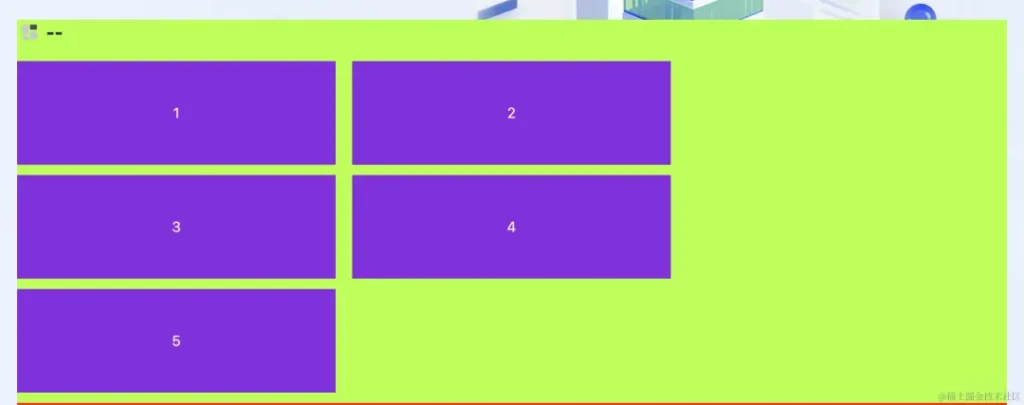
聪明的人,可能会把 justify-content: space-between 改成 align-content: space-between 。
<style lang="less" scoped>
.container{
width:630px;
display: flex;
align-content: space-between;
flex-flow: wrap;
.crad{
height:100px;
background: blueviolet;
width:200px;
margin-bottom: 16px;
}
}
</style>
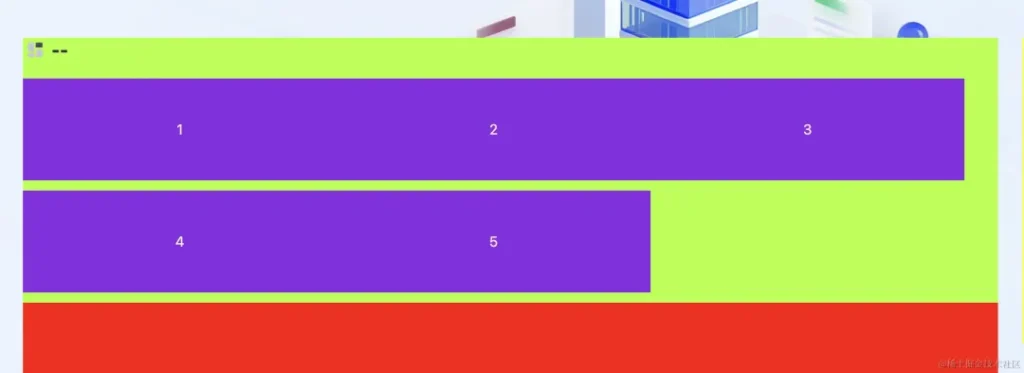
这样的确会让卡片以此排列,但是没了右边距!因此,你可能会手动加上右边距
<style lang="less" scoped>
.container{
width:630px;
display: flex;
align-content: space-between;
flex-flow: wrap;
.crad{
height:100px;
background: blueviolet;
width:200px;
margin-bottom: 16px;
margin-right: 16px;
}
}
</style>你会尴尬的发现换行了,因为两个卡片的宽度加元素的右边距之和大于你设置的安全宽度了!

当然,你可以让每个卡片的右边距小一点,这样不会换行,但是,右边的元素永远无法贴边了!

如何解决这个问题
想解决上的问题,也有很多方法。
如果永远是第3n的元素是最后一列,这个问题非常容易解决:
.container{
display: flex;
width:630px;
align-content: space-between;
flex-flow: wrap;
.crad{
height:100px;
background: blueviolet;
width:200px;
margin-bottom: 16px;
margin-right: 16px;
&:nth-child(3n) {
margin-right: 0;
}
}
}4n,5n,6n我们都可以用这样的方式解决!
但如果安全宽度是变化的(630px不固定),比如随着浏览器尺寸的变化,每行的卡片数量也变化,上述方式就无法解决了。

此时,我们可以用下面的方法:
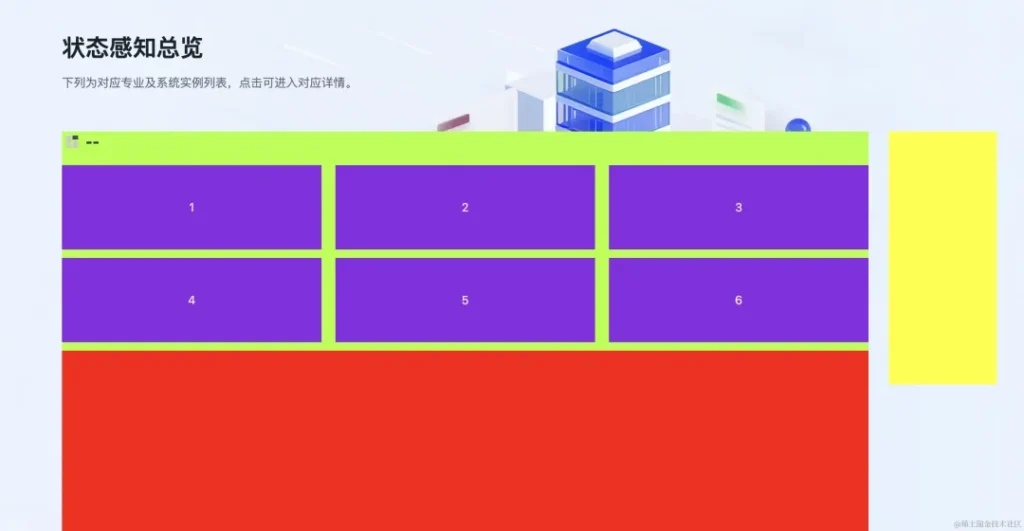
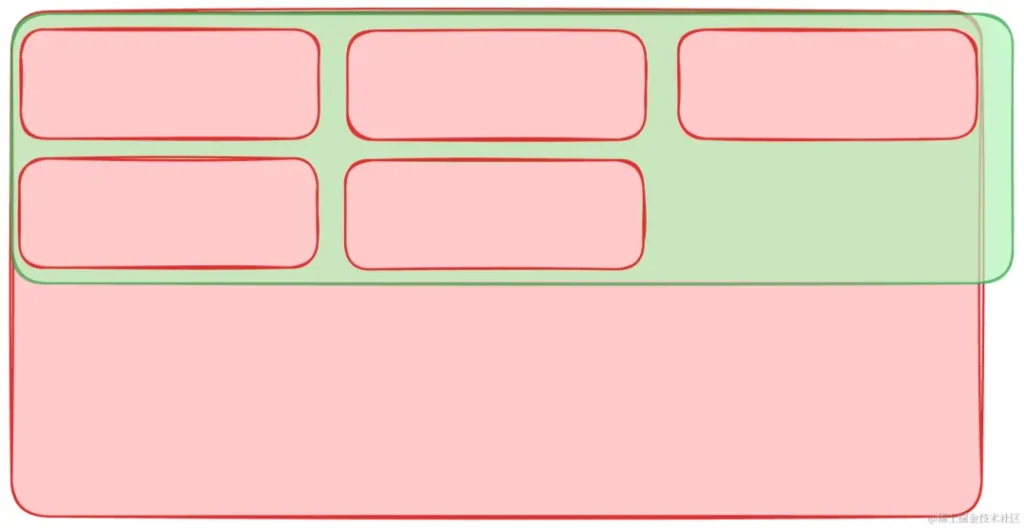
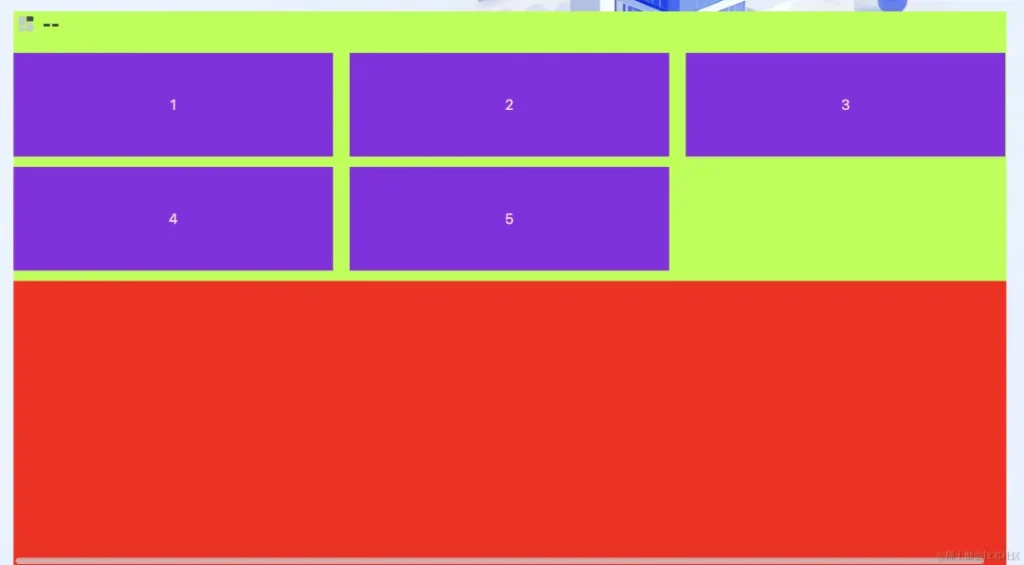
我们可以在绿色盒子外在套一个红色盒子,超出红色盒子的部分隐藏即可

代码如下:
<template>
<div class="card-content-box">
<div class="container">
<div class="crad">1</div>
<div class="crad">2</div>
<div class="crad">3</div>
<div class="crad">4</div>
<div class="crad">5</div>
</div>
</div>
</template>
<style lang="less" scoped>
.card-content-box{
width:100%;
background:red;
overflow: hidden;
.container{
width: calc(100% + 16px);
display: flex;
align-content: space-between;
flex-flow: wrap;
.crad{
height:100px;
background: blueviolet;
width:200px;
# margin-bottom: 16px;
}
}
}
</style>
上述代码中,我们的 container 元素设置了 width: calc(100% + 16px) 保证其比父元素多出 16px 的容错边距,然后我们给红色盒子设置了 overflow: hidden,就避免了滚动条出现。
完美解决了这个布局问题!
转载作品,原作者:稀土掘金技术社区,文章来源:https://mp.weixin.qq.com/s/TY8rQrPaoGSHCJF7jJqWFw

 微信赞赏
微信赞赏  支付宝赞赏
支付宝赞赏