在开发管理系统或票据打印功能时,打印功能是一个很常见的需求。本教程将详细介绍如何在 Vue3 项目中使用 vue-print 插件实现票据文档的打印功能。

一、引言
现代Web应用中,有很多场景需要打印功能,例如财务报表、发票、订单明细等。Vue3是目前流行的前端框架之一,vue-print插件提供了简单易用的API,使得在Vue3中实现打印功能变得便捷。
二、安装与设置

1. 初始化 Vue3 项目
如果你还没有 Vue3 项目,你可以使用 Vue CLI 快速创建一个:
vue create vue-print-demo
cd vue-print-demo2. 安装 vue-print 插件
在项目根目录下运行以下命令安装 vue-print 插件:
npm install vue-print-nb@next三、配置 vue-print 插件
在 src/main.js 中配置 vue-print 插件:
import { createApp } from 'vue';
import App from './App.vue';
import Print from 'vue-print-nb';
const app = createApp(App);
app.use(Print);
app.mount('#app');四、实现打印功能

1. 创建票据打印的组件
在 src/components 目录下创建 PrintInvoice.vue 组件:
<template>
<div ref="printArea">
<h1>发票</h1>
<p>发票号:{{ invoiceNumber }}</p>
<p>日期:{{ date }}</p>
<p>客户名称:{{ customer }}</p>
<table>
<tr>
<th>商品</th>
<th>数量</th>
<th>单价</th>
<th>总价</th>
</tr>
<tr v-for="item in items" :key="item.id">
<td>{{ item.name }}</td>
<td>{{ item.quantity }}</td>
<td>{{ item.price }}</td>
<td>{{ item.quantity * item.price }}</td>
</tr>
</table>
<p>总计:{{ total }}</p>
</div>
<button @click="print">打印发票</button>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue';
interface Item {
id: number;
name: string;
quantity: number;
price: number;
}
export default defineComponent({
name: 'PrintInvoice',
setup() {
const printArea = ref<HTMLElement | null>(null);
const invoiceNumber = 'INV-123456';
const date = new Date().toLocaleDateString();
const customer = '某某公司';
const items: Item[] = [
{ id: 1, name: '商品1', quantity: 2, price: 50 },
{ id: 2, name: '商品2', quantity: 1, price: 100 },
];
const total = items.reduce((sum, item) => sum + item.price * item.quantity, 0);
const print = () => {
if (printArea.value) {
const printContent = printArea.value.innerHTML;
const newWindow = window.open('', '', 'width=800,height=600');
if (newWindow) {
newWindow.document.write(printContent);
newWindow.document.close();
newWindow.print();
newWindow.close();
}
}
};
return {
printArea,
invoiceNumber,
date,
customer,
items,
total,
print,
};
},
});
</script>
<style scoped>
/* 添加一些样式使打印内容更好看 */
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid #000;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
</style>2. 使用打印组件
在 src/App.vue 中使用我们创建的打印组件:
<template>
<div id="app">
<PrintInvoice />
</div>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
import PrintInvoice from './components/PrintInvoice.vue';
export default defineComponent({
name: 'App',
components: {
PrintInvoice,
},
});
</script>
<style>
/* 可选:添加一些样式 */
</style>五、运行应用
一切配置完成后,我们可以运行应用并查看效果:
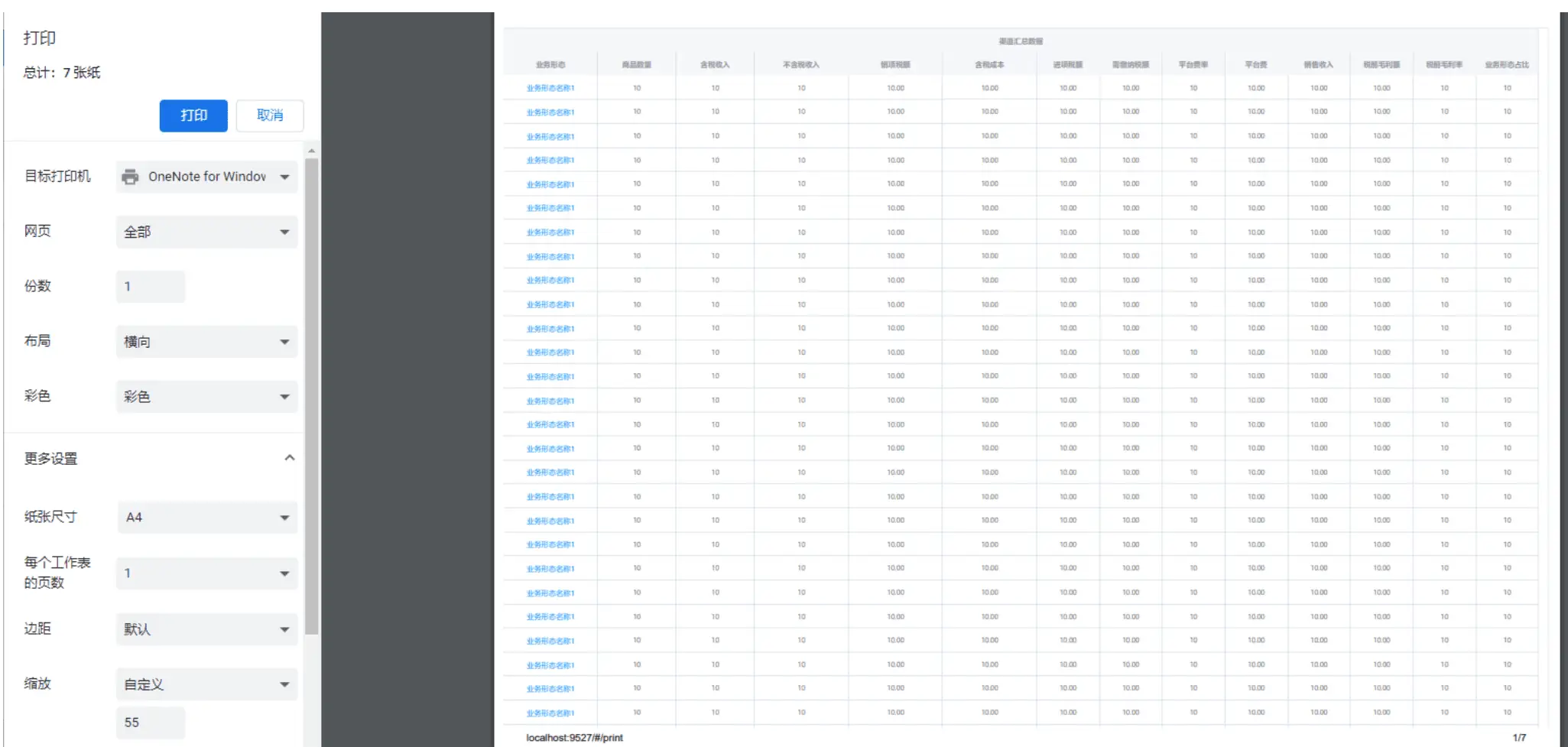
npm run serve打开浏览器访问 http://localhost:8080,你应该会看到一个票据打印界面,并且可以点击打印按钮进行打印。
六、总结
使用 Vue3 和 vue-print 插件可以轻松实现打印票据文档的功能。
原创文章,作者:howkunet,如若转载,请注明出处:https://www.intoep.com/frontend/63324.html

 微信赞赏
微信赞赏  支付宝赞赏
支付宝赞赏