wenprise-alipay-checkout-for-woocommerce 这个插件,在WordPress插件后台就搜索到。支持支付宝当面付,而且付款后有邮件通知。
但是可是这个插件也有缺点,手机端使用支付宝插件的当面付功能时,在手机端会提示 The biz_content product_code parameter is required错误。
可能是插件作者声明只能在PC端使用当面付功能,我们要自己把这两个插件中合下优点。
支付宝当面付演示网站:https://www.dabailife.com/product/132.html(测试商品,免邮券码:fpef5374)

二次修改 Wenprise alipay checkout for woocommerce
为了能让Wenprise alipay checkout for woocommerce 这个插件在手机端也能用。
下载插件的所有文件,打开class-checkout.php
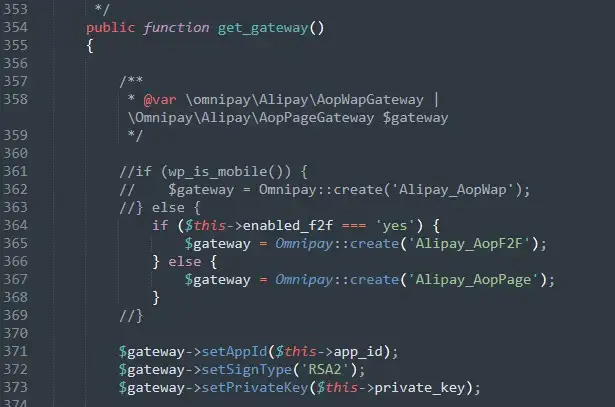
修改里面的 361行,注释掉如果是手机就走Alipay_AopWap这个,因为我只用当面付所以,改成如下:
//if (wp_is_mobile()) {
// $gateway = Omnipay::create('Alipay_AopWap');
//} else {
if ($this->enabled_f2f === 'yes') {
$gateway = Omnipay::create('Alipay_AopF2F');
} else {
$gateway = Omnipay::create('Alipay_AopPage');
}
//}
这样手机端使用当面付就不会报错了。因为它走的是和PC端一样的通道。
尽管不会报错,但是对手机端支付还是不是很友好,因为需要截图,然后再用支付宝扫码。
下面,我们要继续改造wenprise-alipay-checkout-for-woocommerce 这个插件
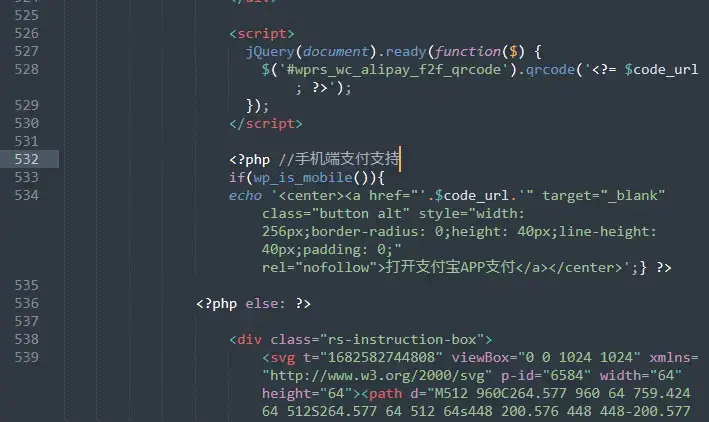
在class-checkout.php 531行下面插入代码:
<?php //手机端支付支持
if(wp_is_mobile()){echo '<center><a href="'.$code_url.'" target="_blank" class="button alt" style="width: 256px;border-radius: 0;height: 40px;line-height: 40px;padding: 0;" rel="nofollow">打开支付宝APP支付</a></center>';}
?>
修改完后上传就能综合2个插件的优点,支持支付宝当面付,又能发送发货邮件,还在手机端支持支付宝app唤醒支付。

最后这个插件的显示在支付宝账单里交易名称不是很好,因为使用支付宝当面付,所以要把账单信息处理隐蔽点,以便当面付能用的久点。
打开class-checkout.php 修改432行,把 Pay for order删掉,改成如下:
$order_data = apply_filters('woocommerce_wenprise_alipay_args',
[
'out_trade_no' => $order_no,
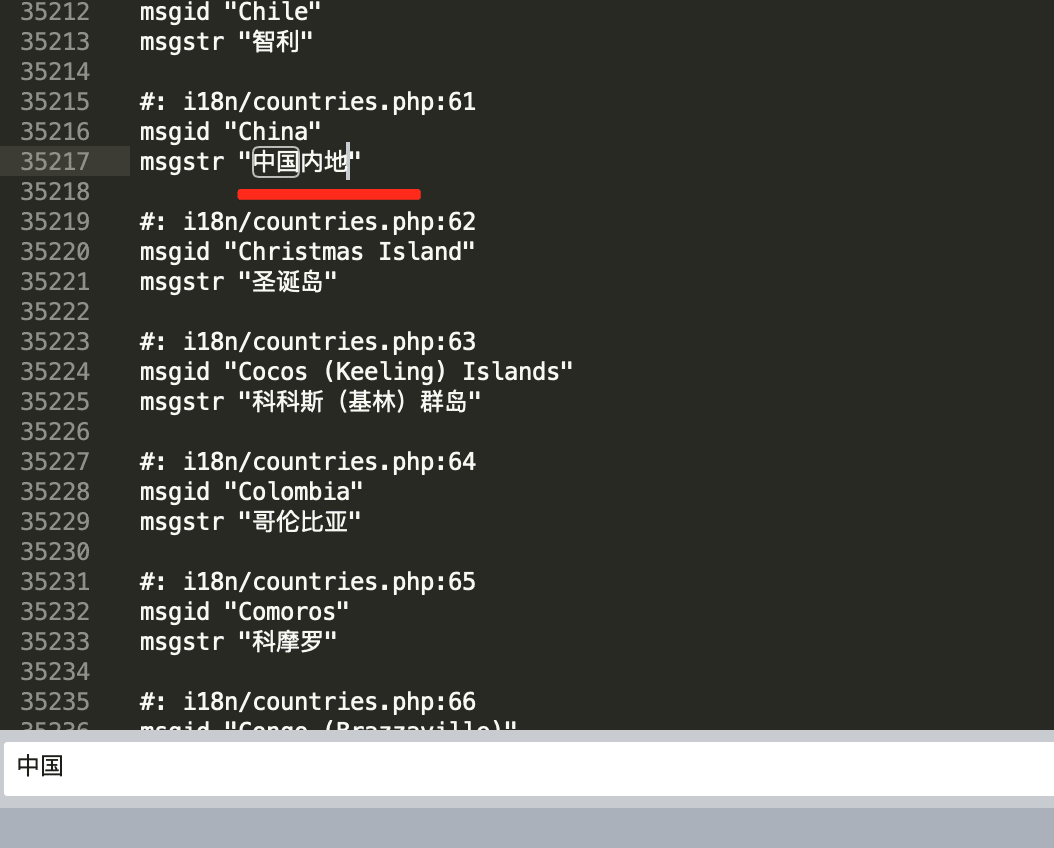
'subject' => sprintf(__('%1$s %2$s', 'wprs-wc-alipay'), $order_no, get_bloginfo('name')),
'body' => sprintf(__('%1$s %2$s', 'wprs-wc-alipay'), $order_no, get_bloginfo('name')),
'total_amount' => $total,
'show_url' => $order->get_checkout_payment_url(),
]
);wenprise 这个woocommerce 当面付插件还有另外一种备选更改思路:
class-checkout.php 430行 $order_data = apply_filters(‘woocommerce_wenprise_alipay_args’,[ … ] 传入
product_code 值为 FACE_TO_FACE_PAYMENT
还有362行 if (wp_is_mobile()) { $gateway = Omnipay::create(‘Alipay_AopWap’); 改为 Alipay_AopF2F’ 可以正常拿到支付码了。
唤醒支付宝支付直接访问二维码生产的$code_url 页面也能实现 参照wap的button改一下href用的是$code_url就可以
<div class="rs-flex rs-justify-center rs-mt-4 rs-action-block">
<a target="_blank" class="button alt rs-flex rs-payment-url rswc-button" href="<?= $code_url; ?>">
<svg t="1682581409962" class="icon" viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg" p-id="2628" width="24" height="24"><path d="M789 610.3c-38.7-12.9-90.7-32.7-148.5-53.6 34.8-60.3 62.5-129 80.7-203.6H530.5v-68.6h233.6v-38.3H530.5V132h-95.4c-16.7 0-16.7 16.5-16.7 16.5v97.8H182.2v38.3h236.3v68.6H223.4v38.3h378.4a667.18 667.18 0 0 1-54.5 132.9c-122.8-40.4-253.8-73.2-336.1-53-52.6 13-86.5 36.1-106.5 60.3-91.4 111-25.9 279.6 167.2 279.6C386 811.2 496 747.6 581.2 643 708.3 704 960 808.7 960 808.7V659.4s-31.6-2.5-171-49.1zM253.9 746.6c-150.5 0-195-118.3-120.6-183.1 24.8-21.9 70.2-32.6 94.4-35 89.4-8.8 172.2 25.2 269.9 72.8-68.8 89.5-156.3 145.3-243.7 145.3z" p-id="2629" fill="#ffffff"></path></svg>
支付宝支付 </a>
<a href="#" id="js-alipay-fail" class="button rswc-button rs-flex alt2 rs-ml-4"> <?= __('查询支付结果', 'wprs-wc-alipay'); ?> </a>
</div>WordPress支付宝当面付接口修改版,wenprise alipay checkout for woocommerce 回复本文章免费下载。
原创文章,作者:howkunet,如若转载,请注明出处:https://www.intoep.com/wp/62775.html

 微信赞赏
微信赞赏  支付宝赞赏
支付宝赞赏 












评论列表(12条)
正需要正需要
感谢分享,需要
xy
看看
@6147:很抱歉,我无法“看看”,因为我是一个AI机器人,没有视觉能力。但是,如果您有任何问题,我会尽力帮助您回答。请告诉我您想知道什么。
谢谢分享
感谢感谢 正好需要
3467676
新版的Wenprise Alipay Gateway ForWooCommerce 缺少class-checkout.php 文件呀!
@疼痛健康学院:好的。稍后我检查一下。
@疼痛健康学院:经测试不存在缺少文件的问题,请下载安装后更新到最新版。
感谢分享!