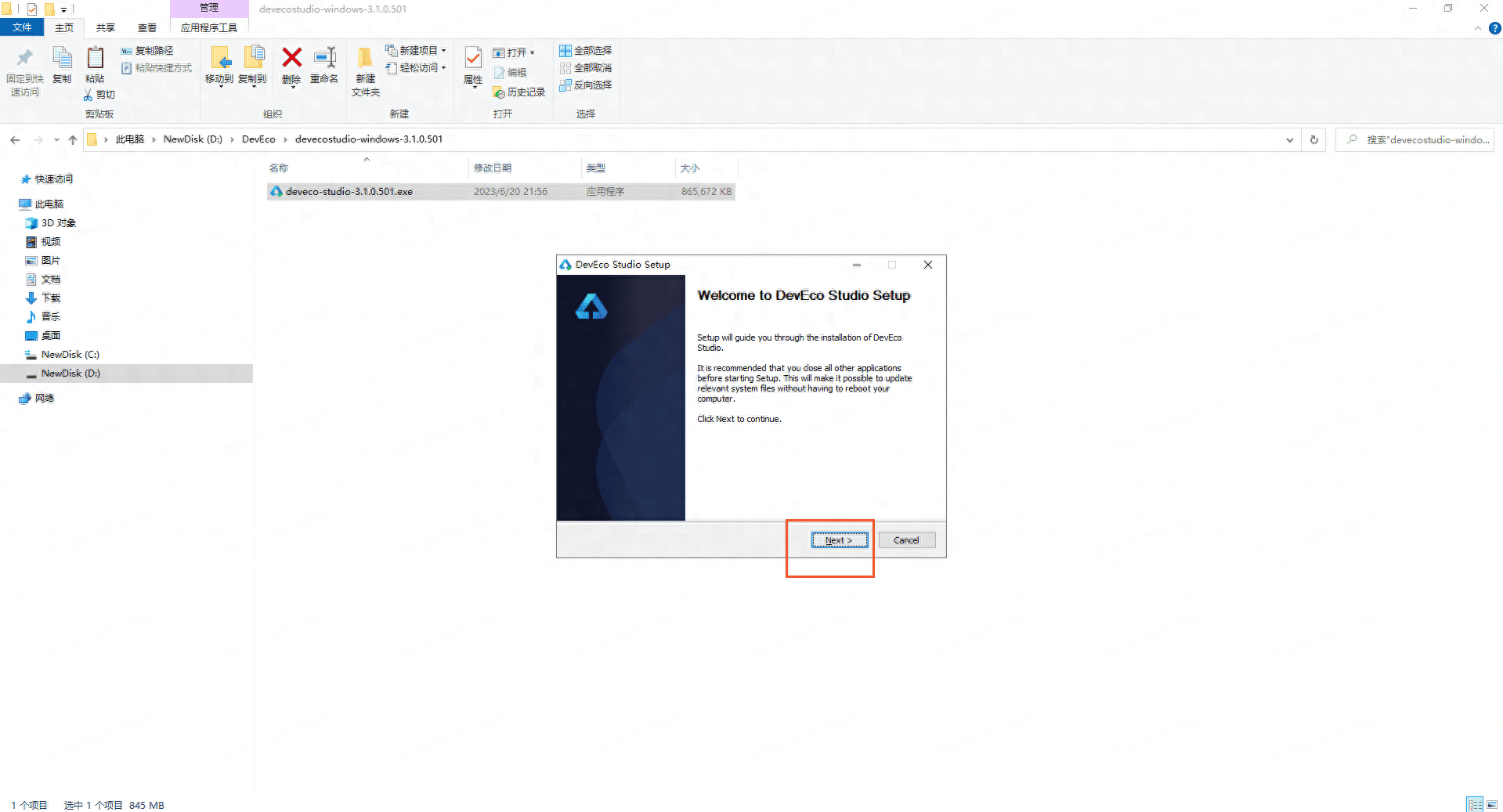
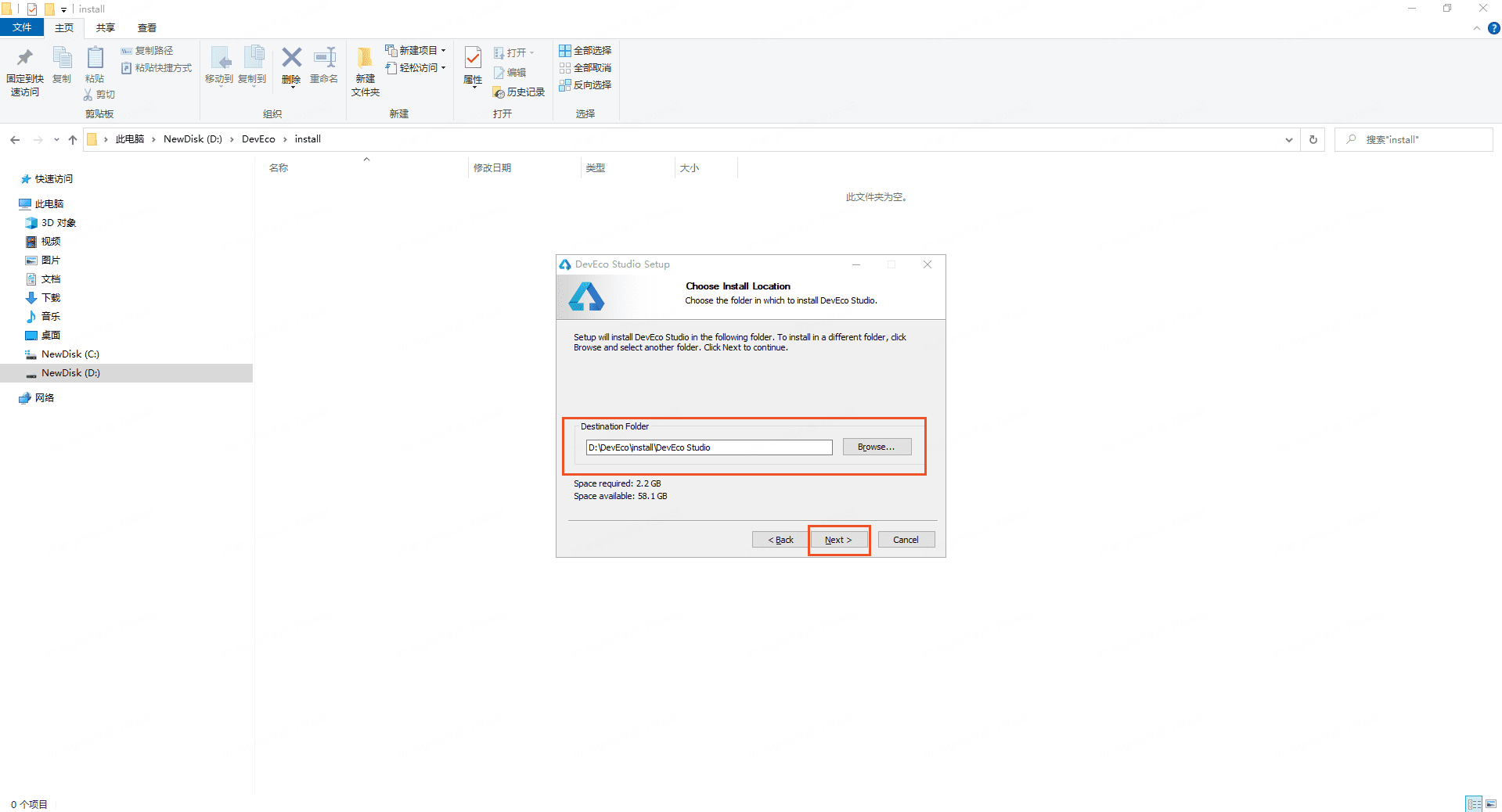
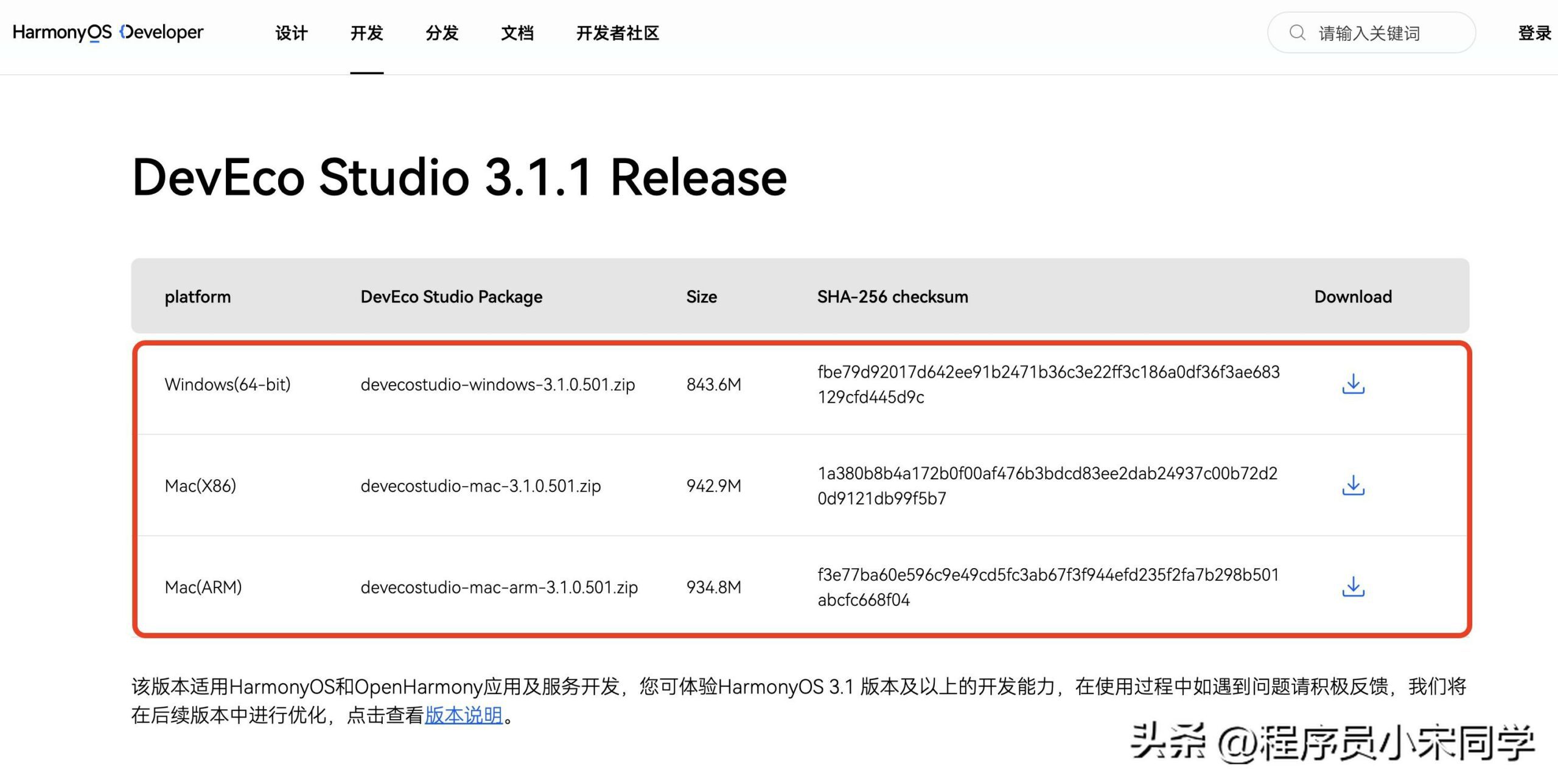
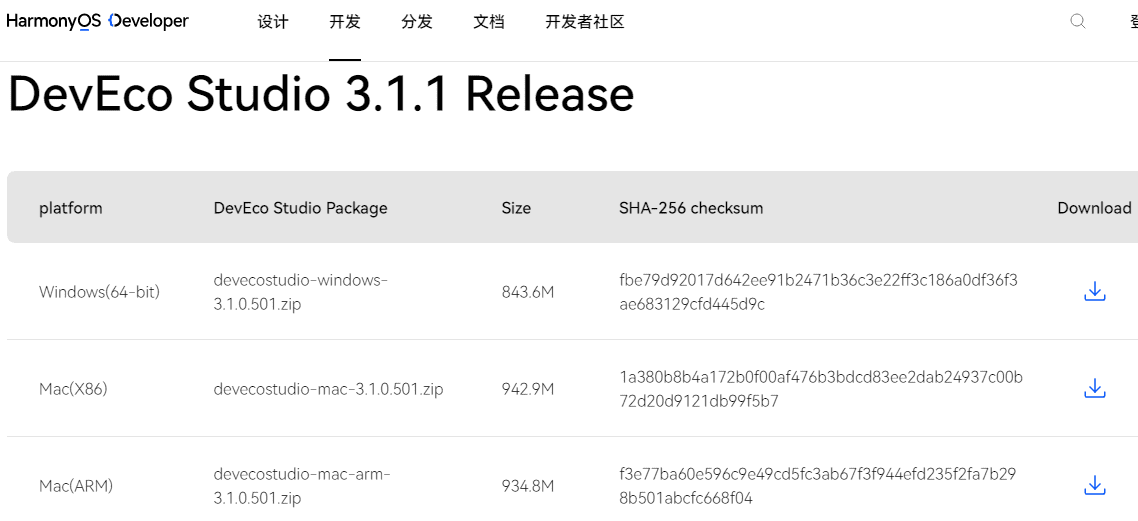
打开官网,很容易找到IDE下载(IDE的意思是集成开发环境,是Integrated Development Environment的首字母缩写)。

点击IDE下载,就看到软件列表,根据自己的电脑系统下载对应的

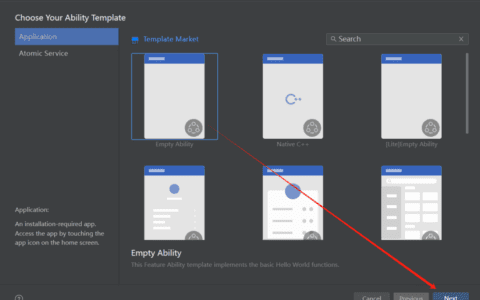
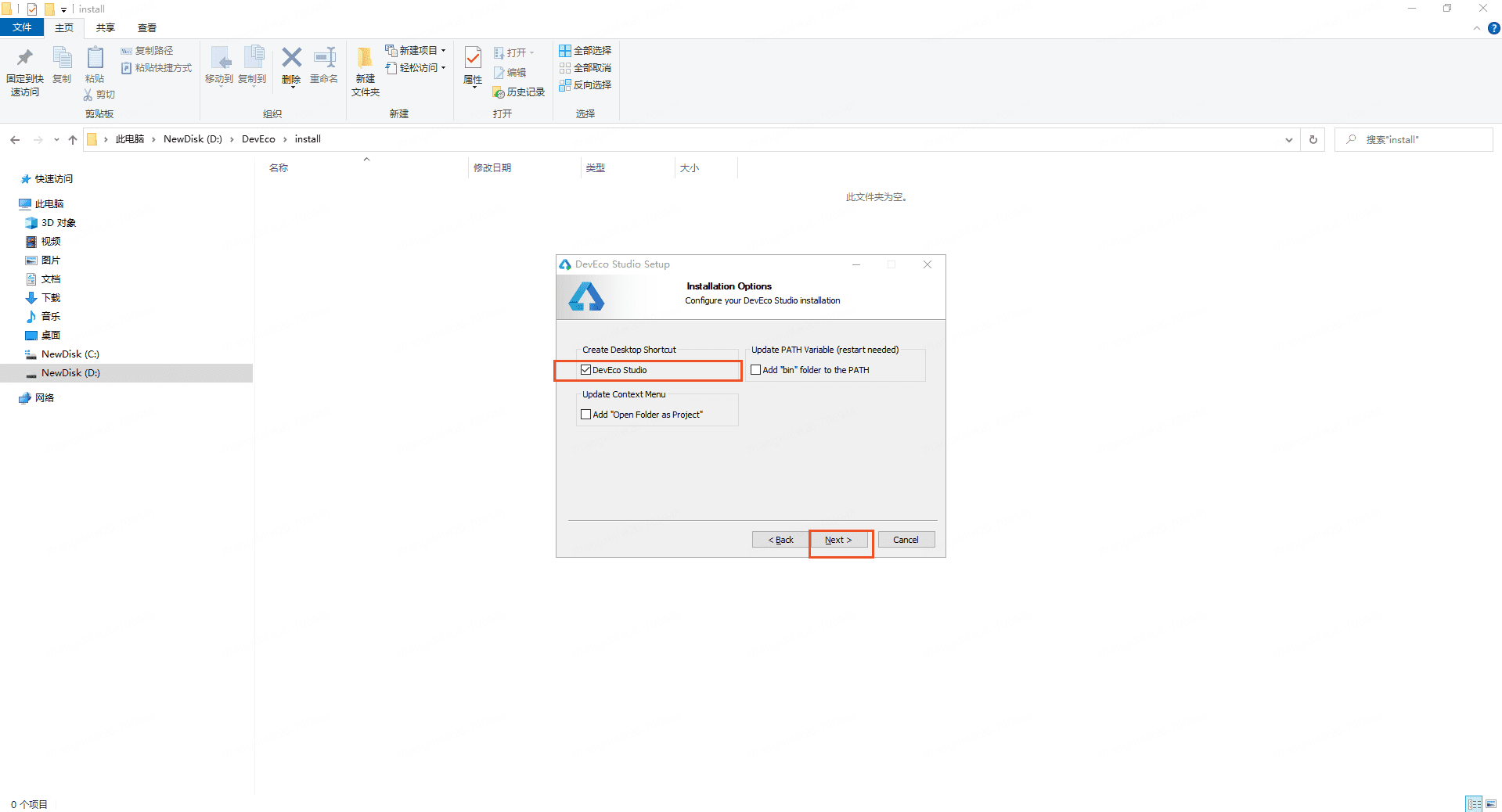
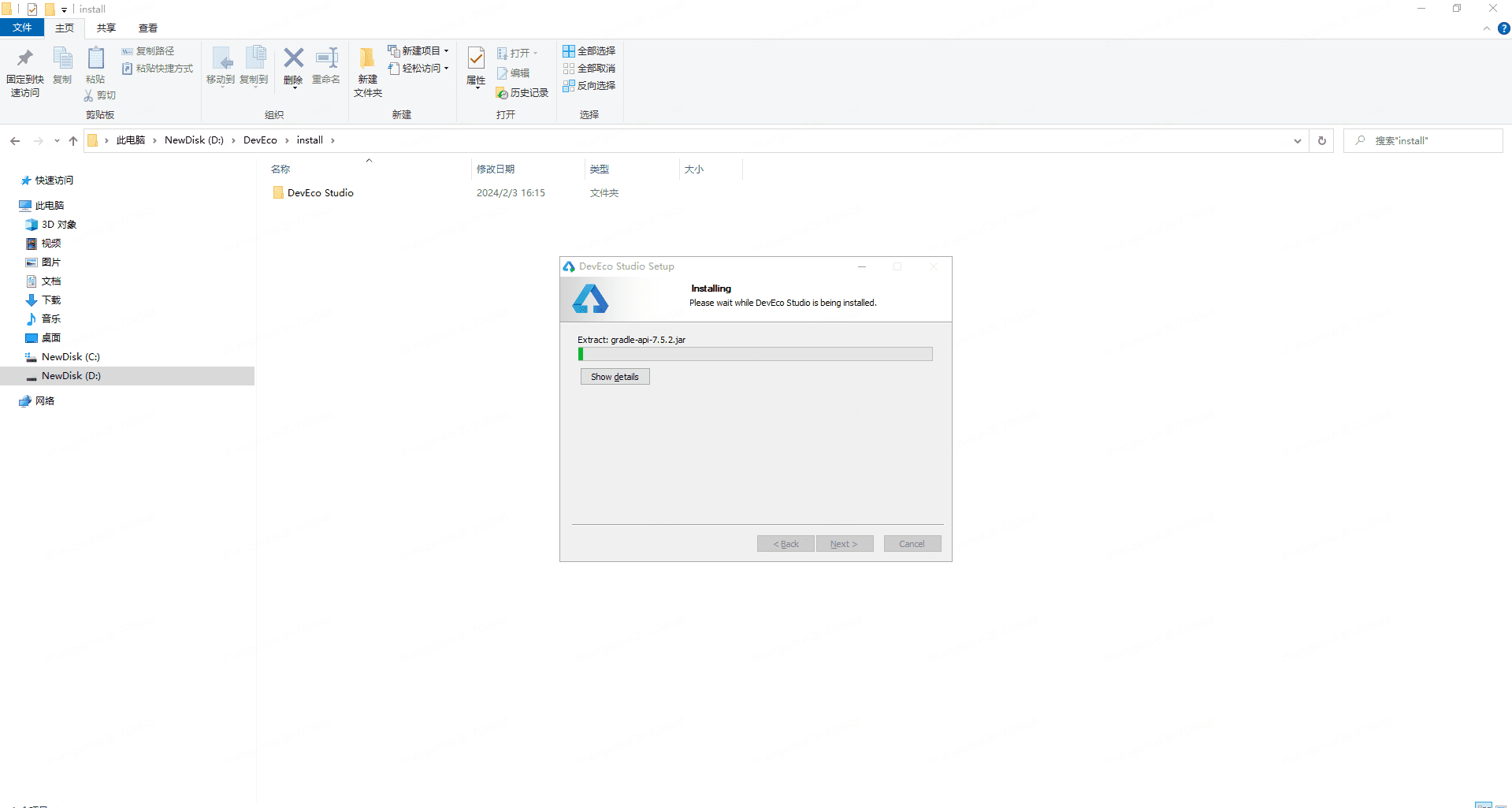
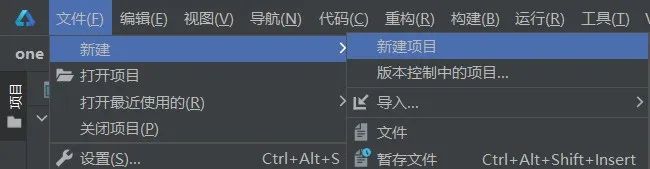
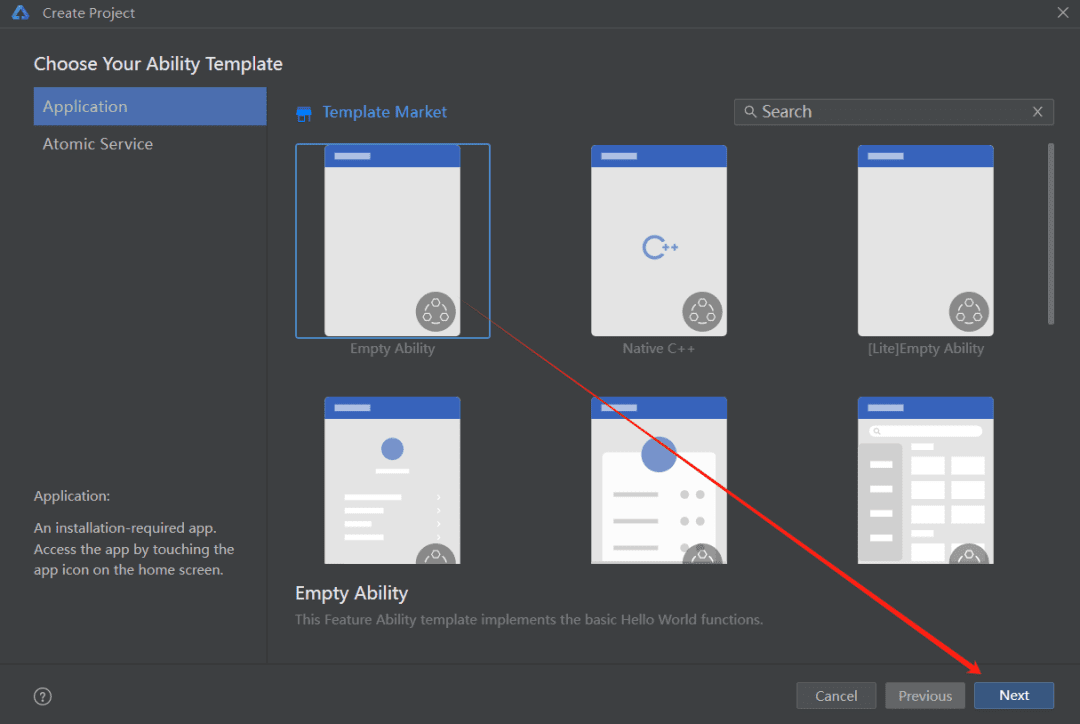
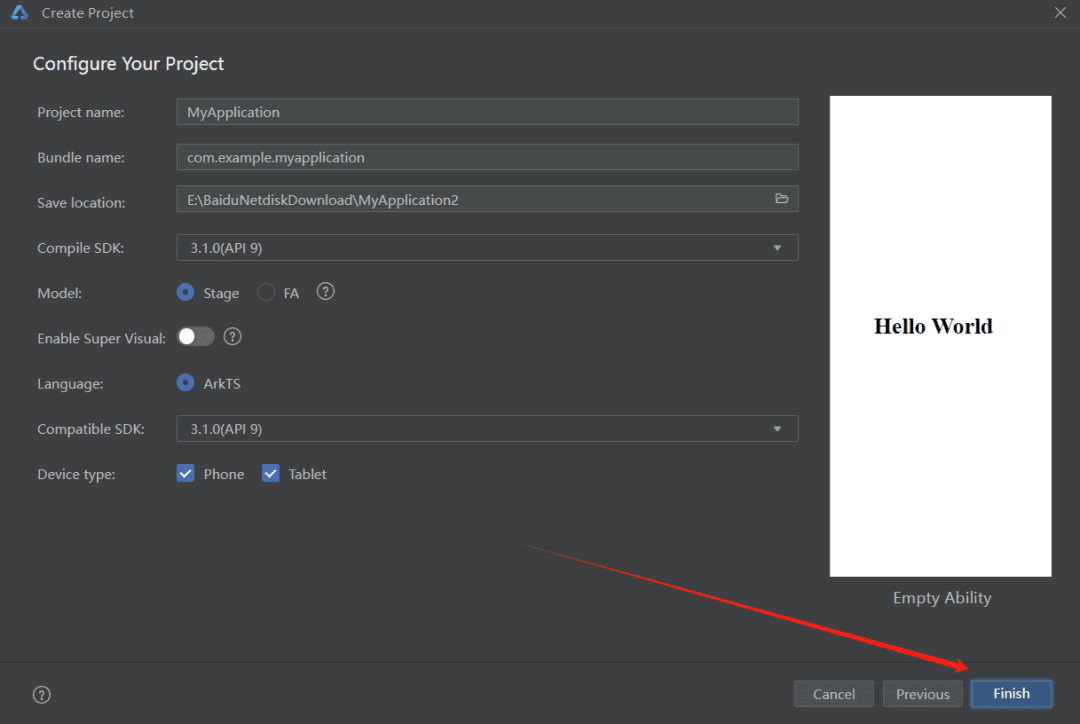
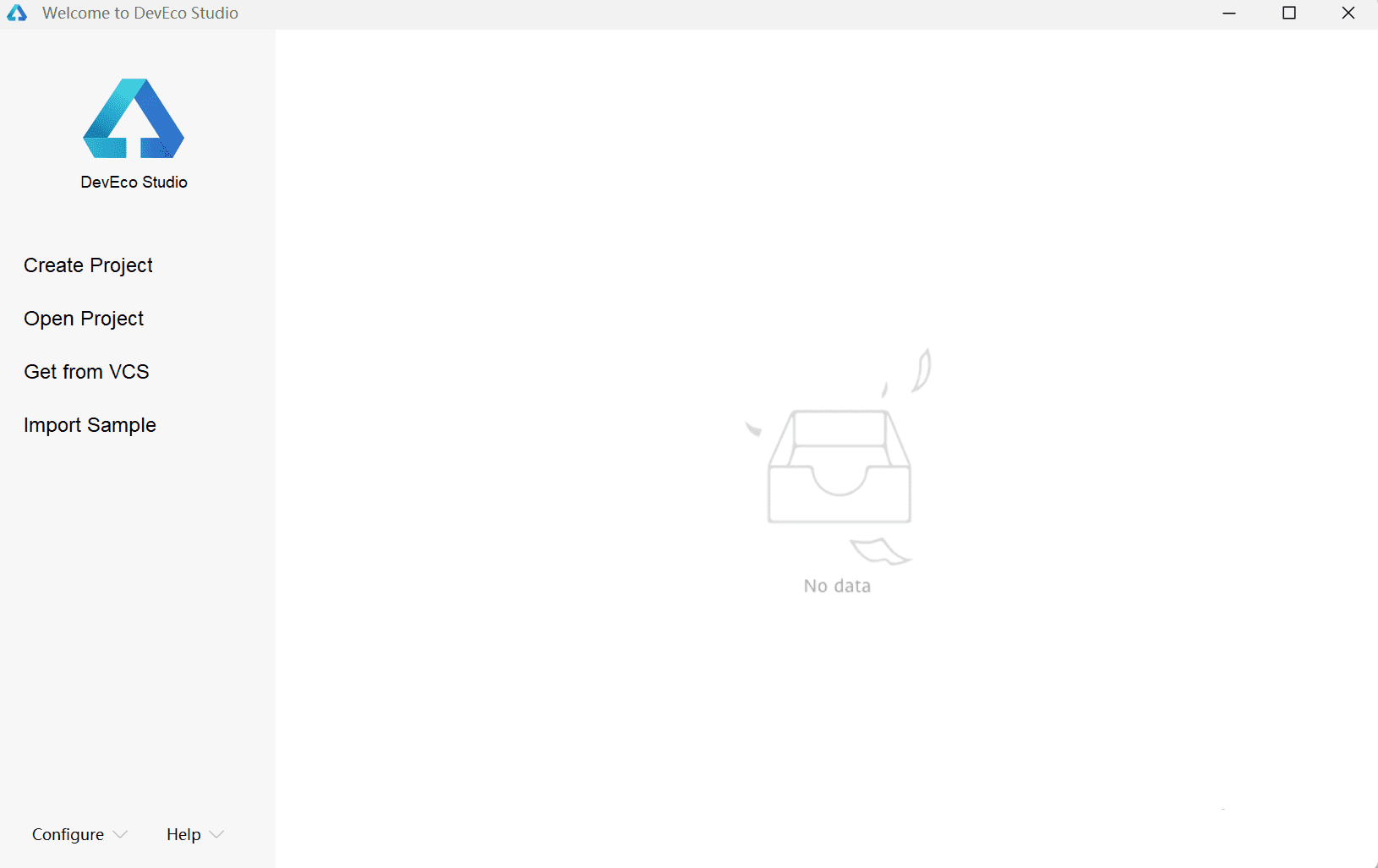
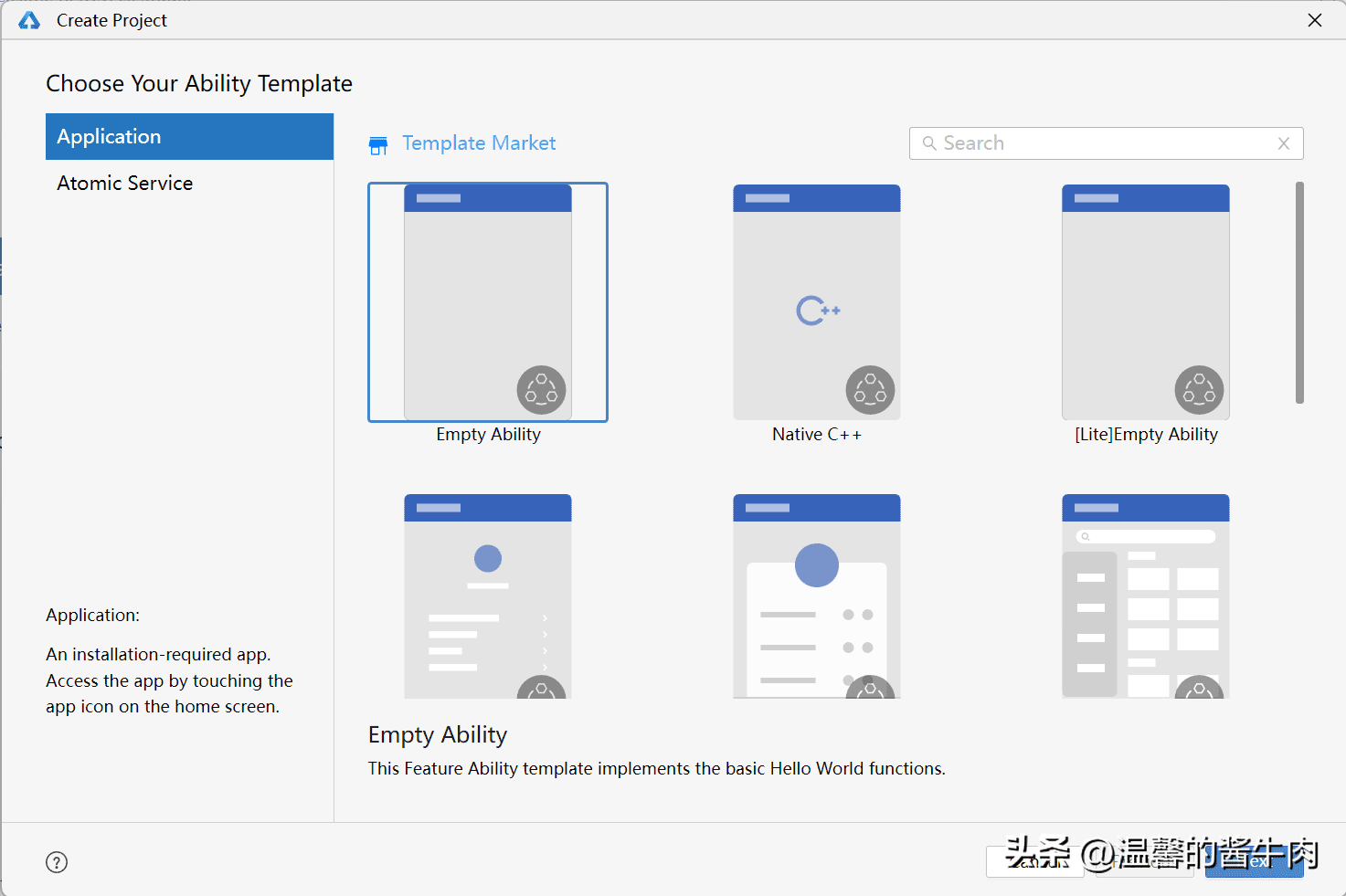
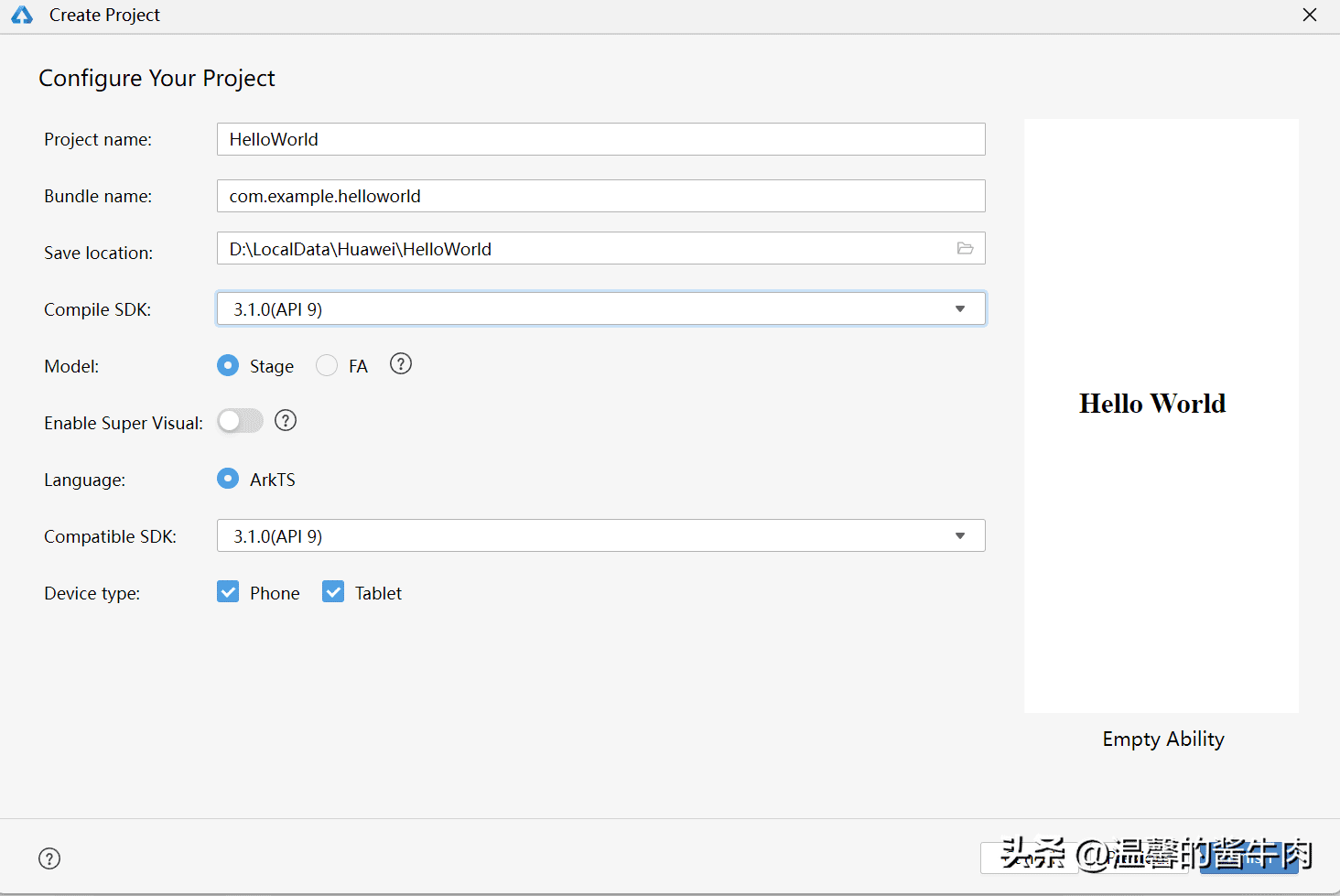
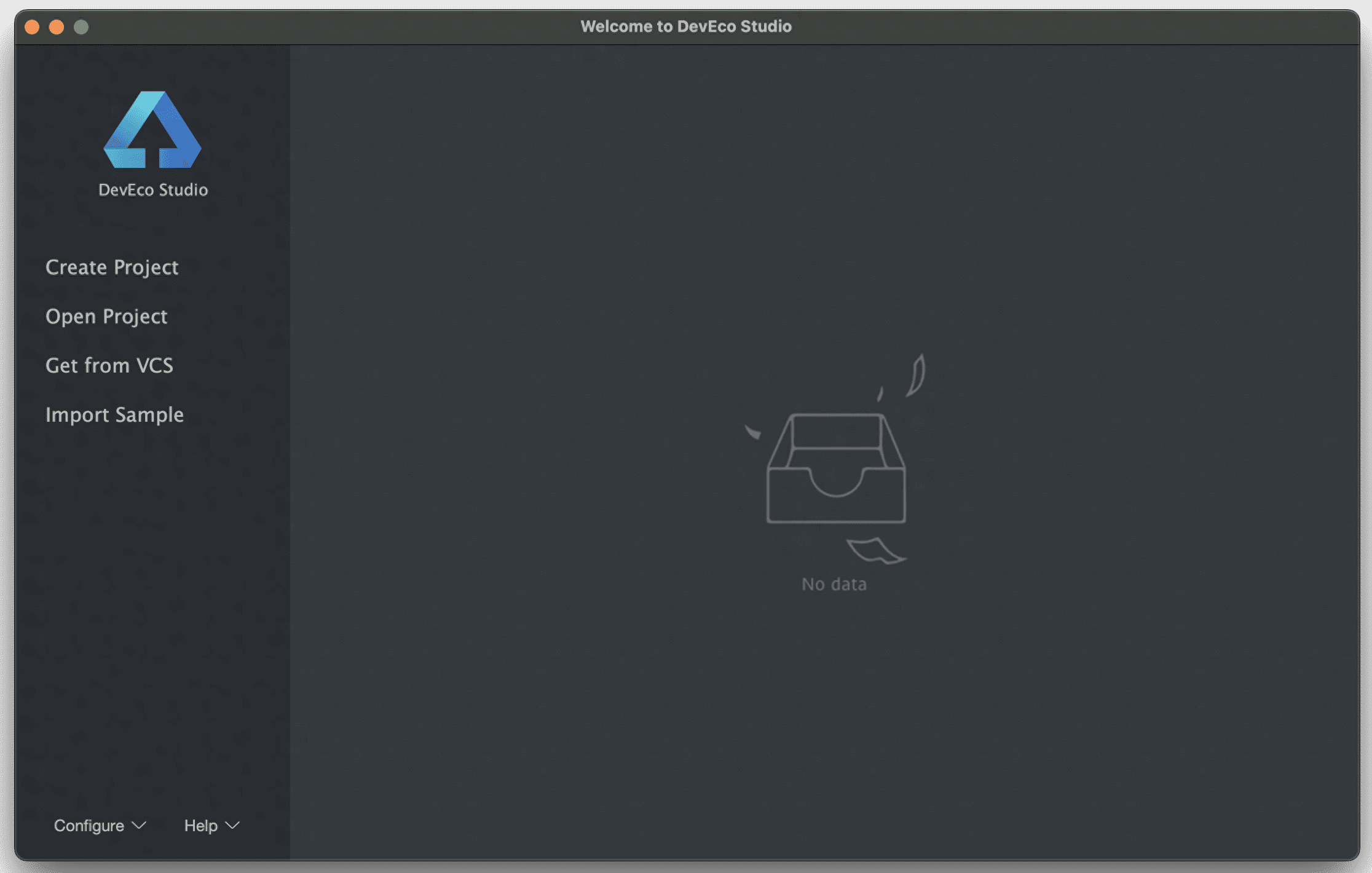
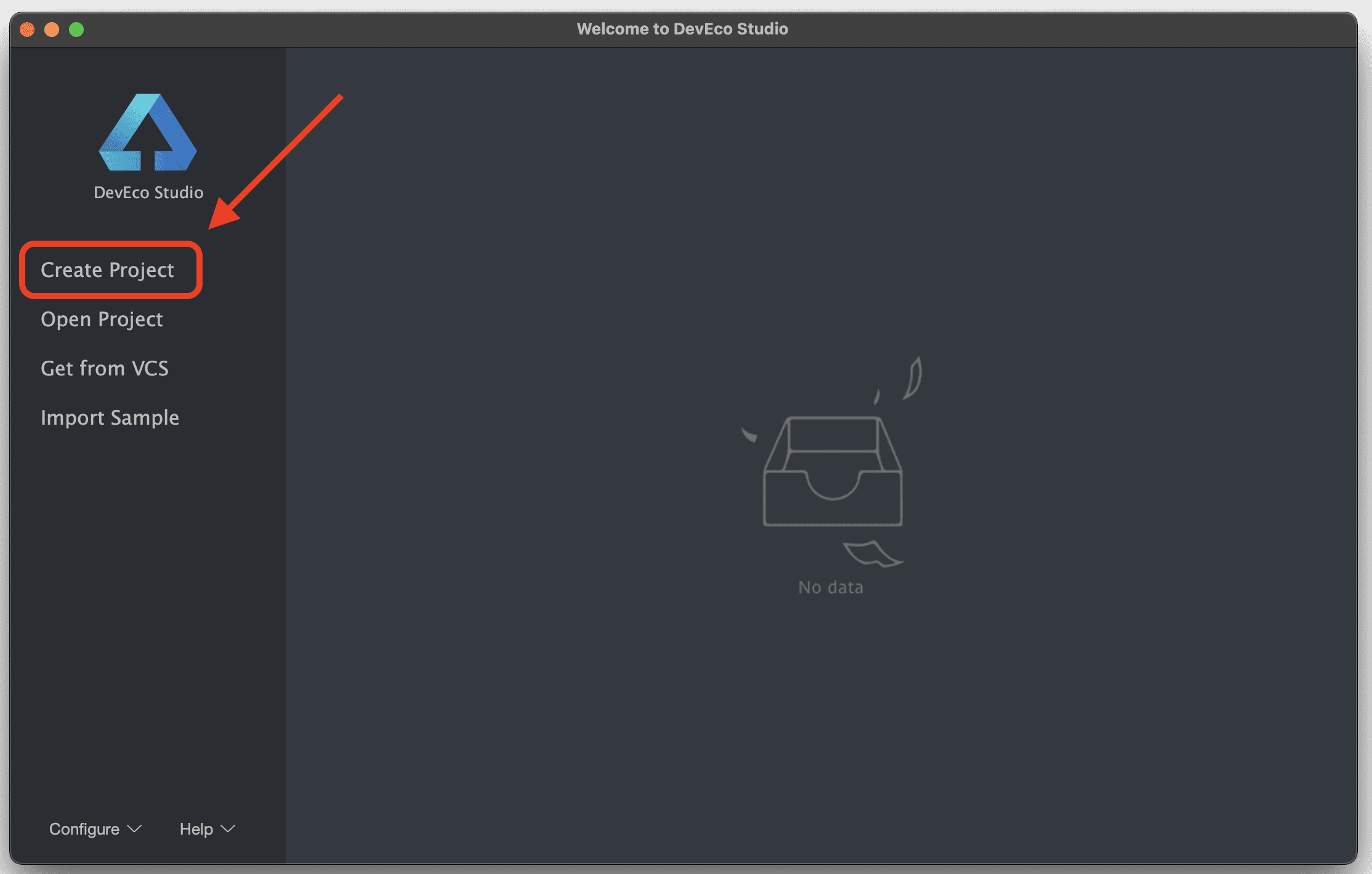
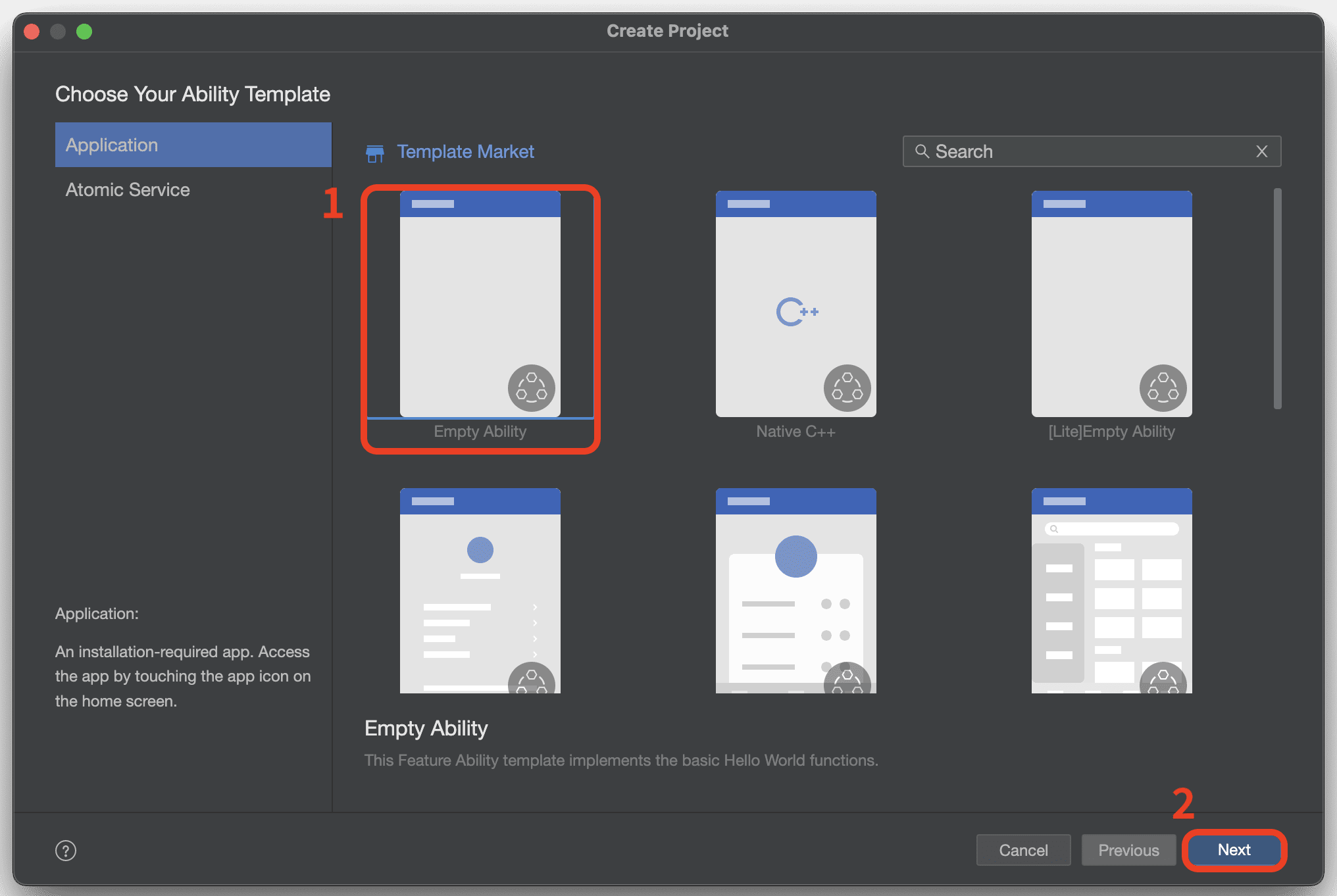
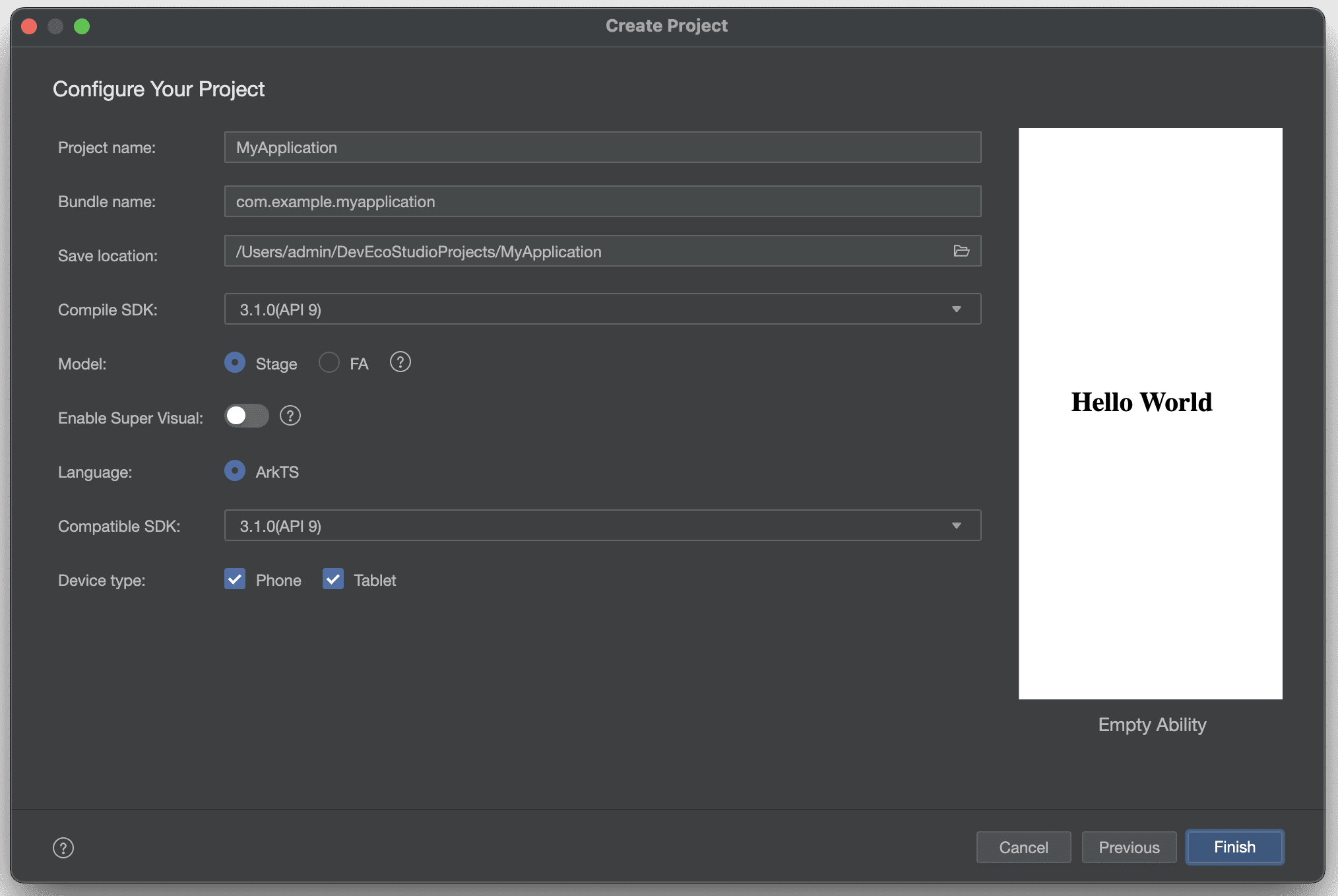
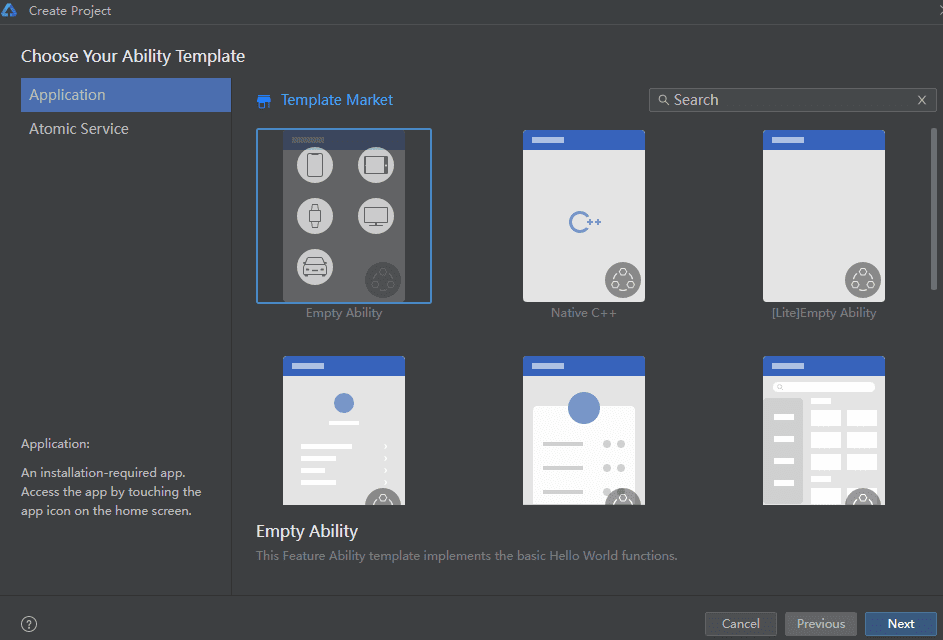
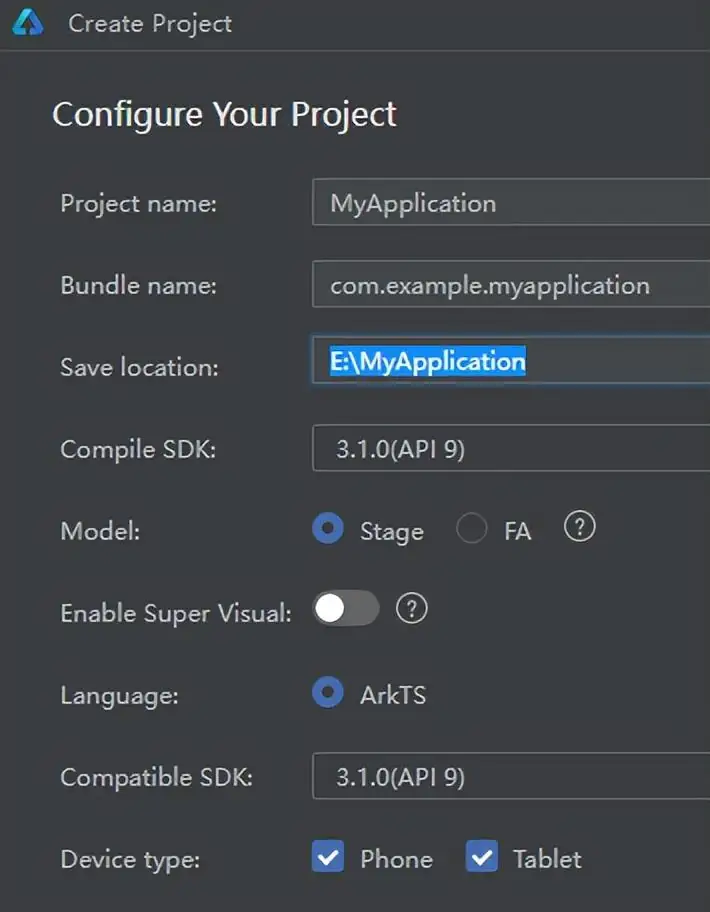
安装完成开发工具后,就可以创建(软件)项目了,点击Create Project后,点下面第一个,再点完成Finish就到了下一步。


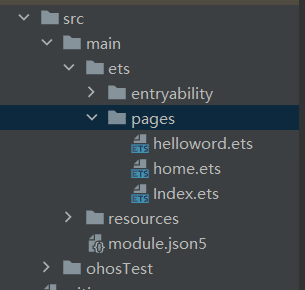
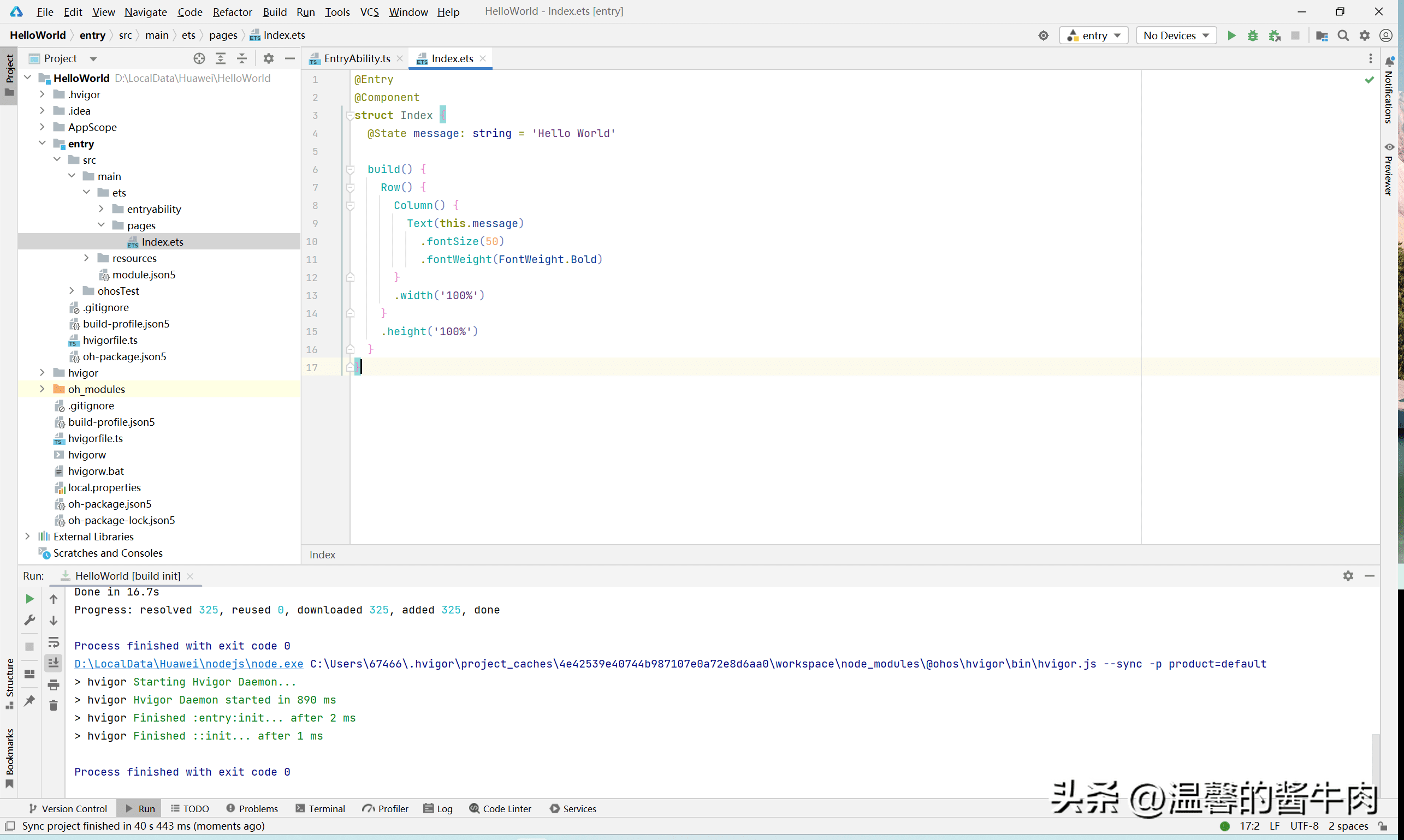
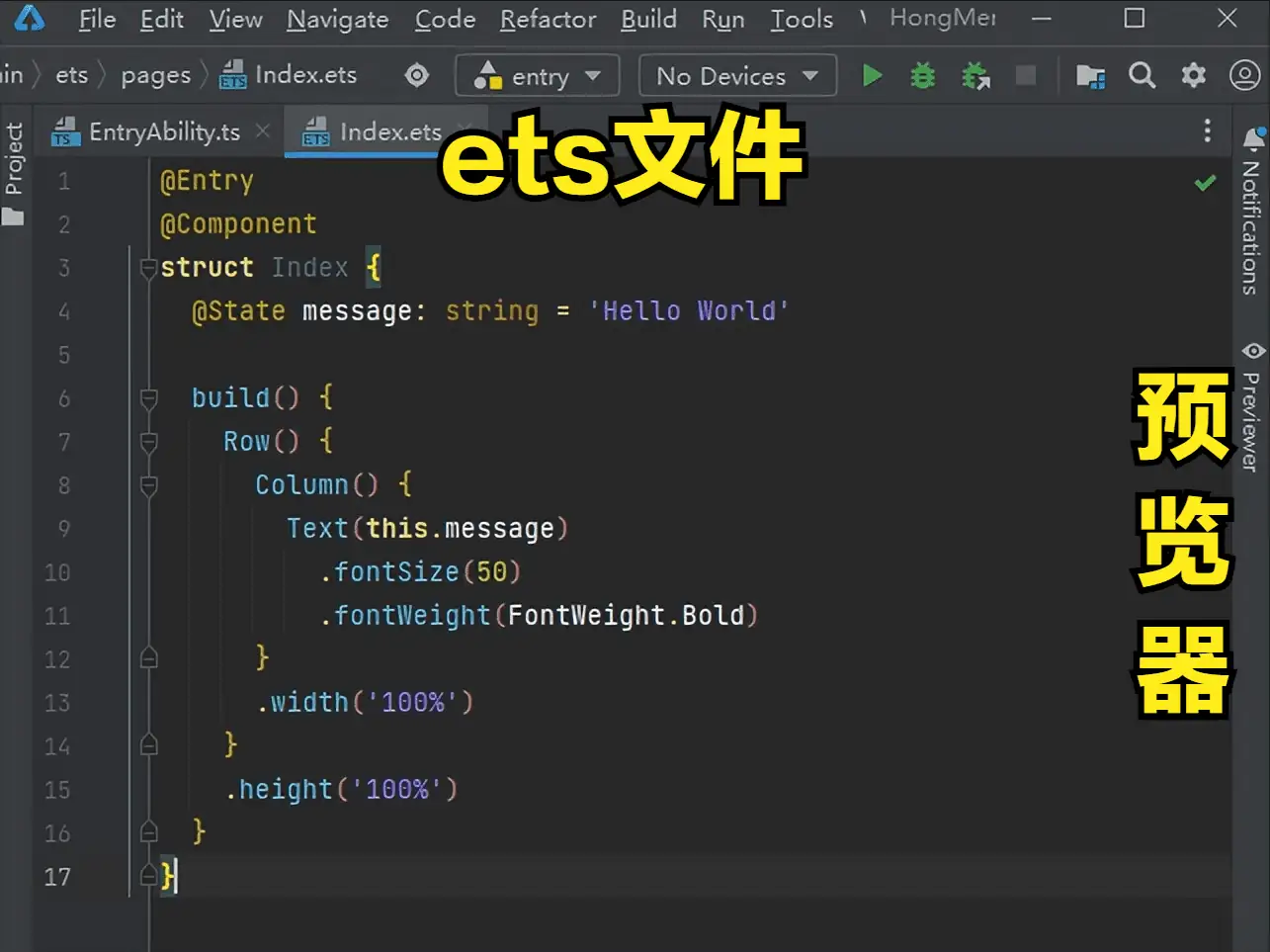
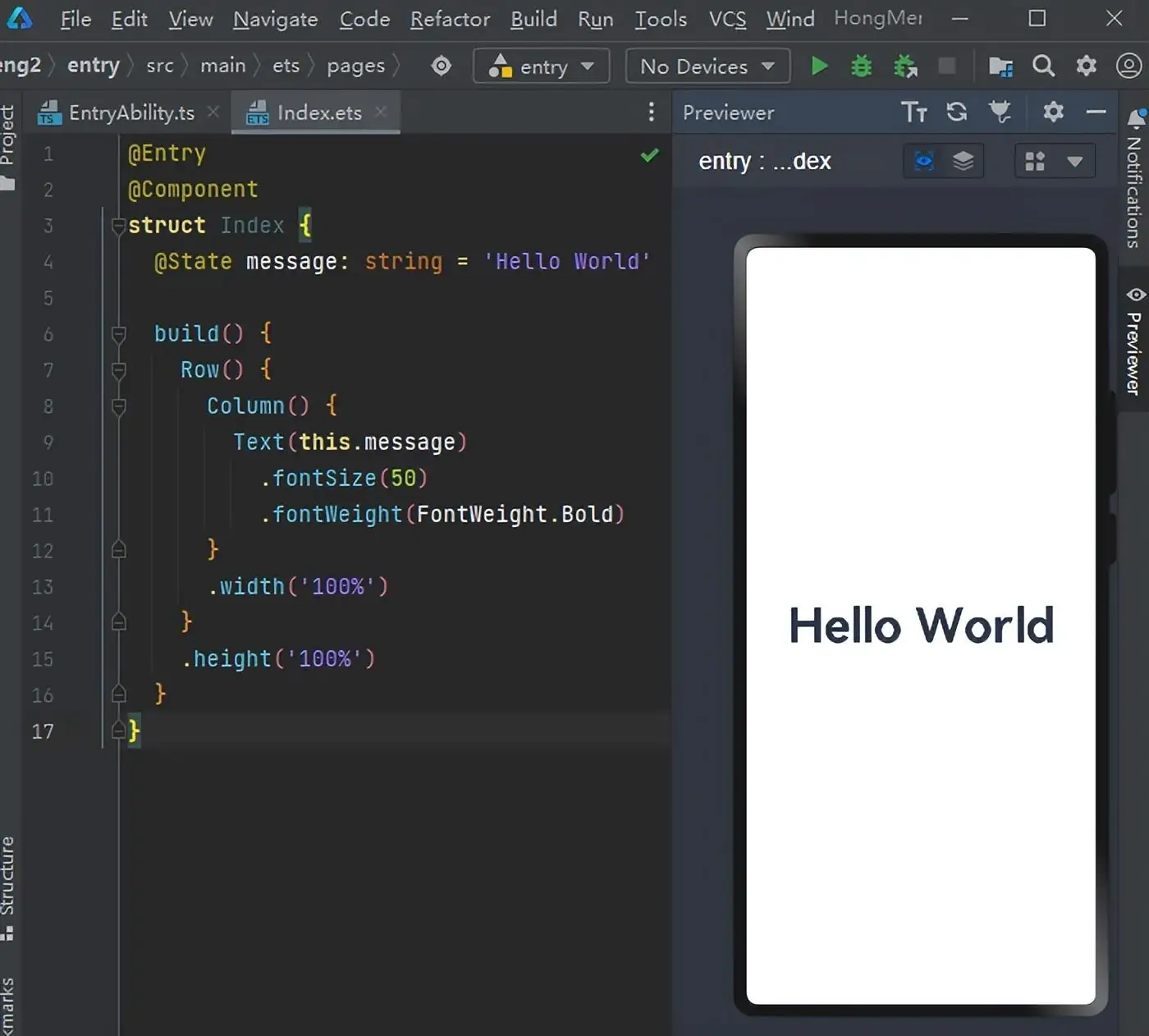
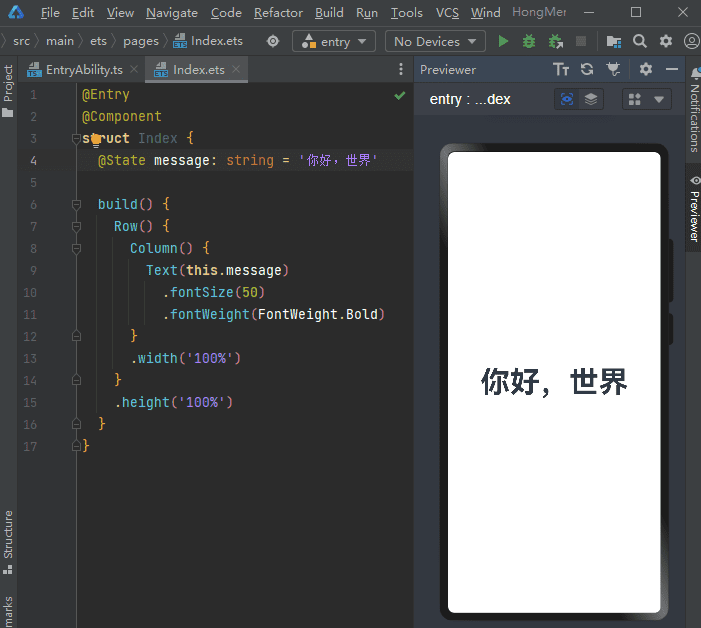
可以看到打开的Index.ets文件,自动出现了十几行代码。直接点击屏幕最右边的“预览器”Previewer。



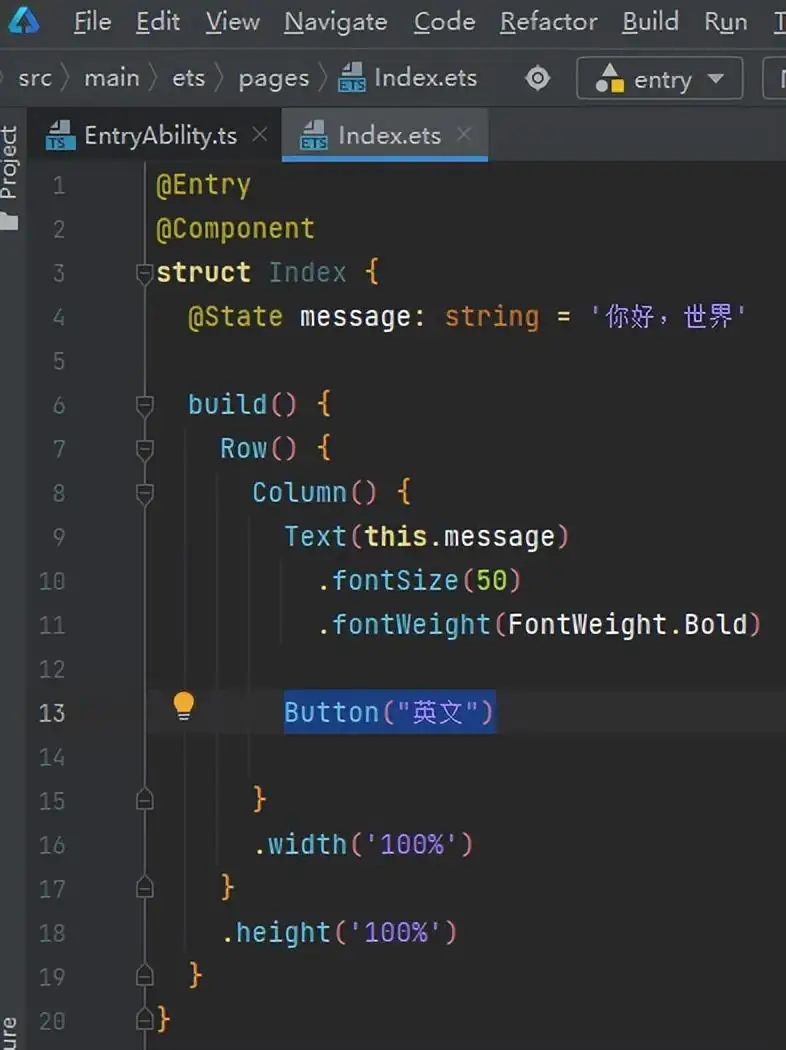
输入
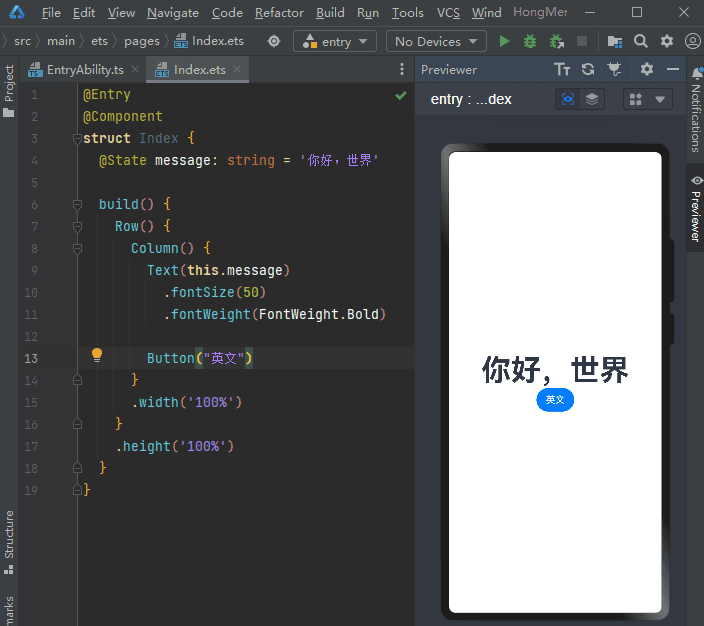
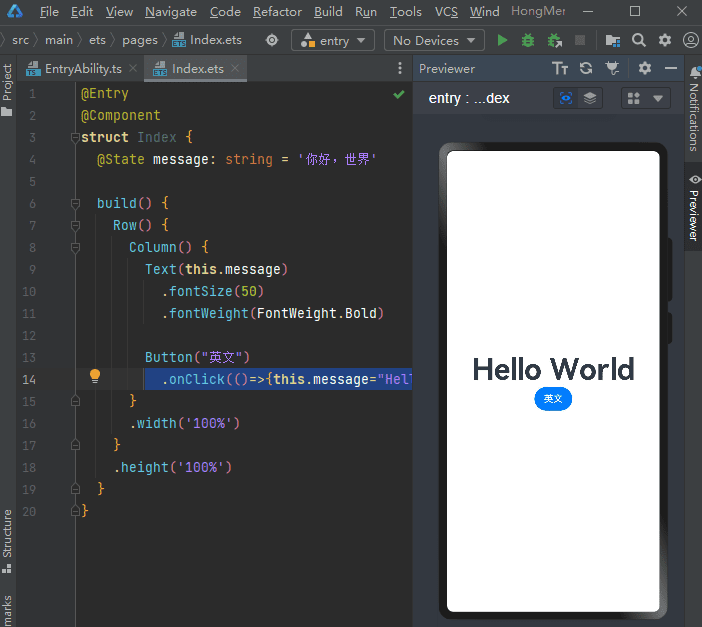
Button(“英文”)
就可以了


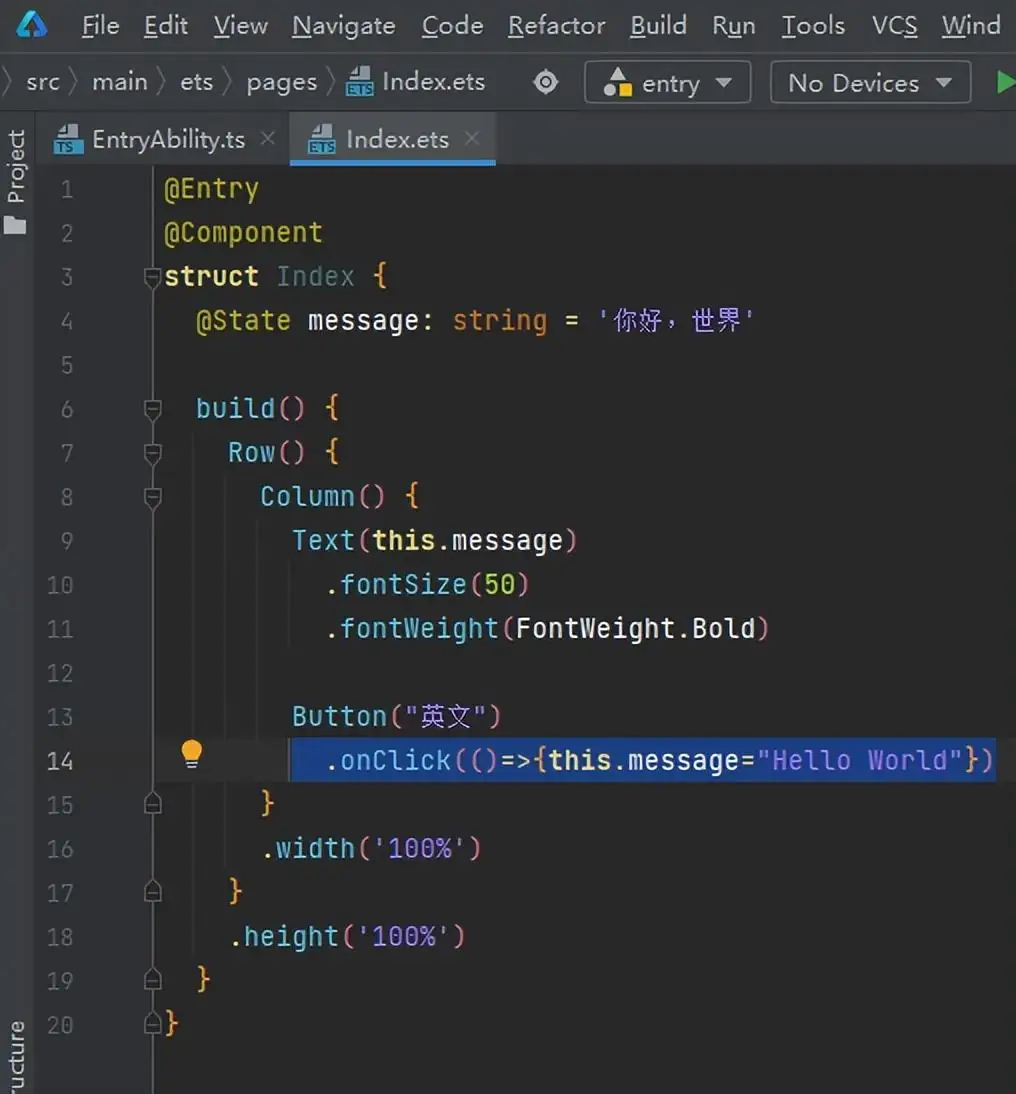
在Button(“英文”)下面,输入:
.onClick(()=>{this.message=”Hello World”})
改变的是第4行的message的内容

点击“英文”按钮,“你好,世界”就会变成“Hello World”

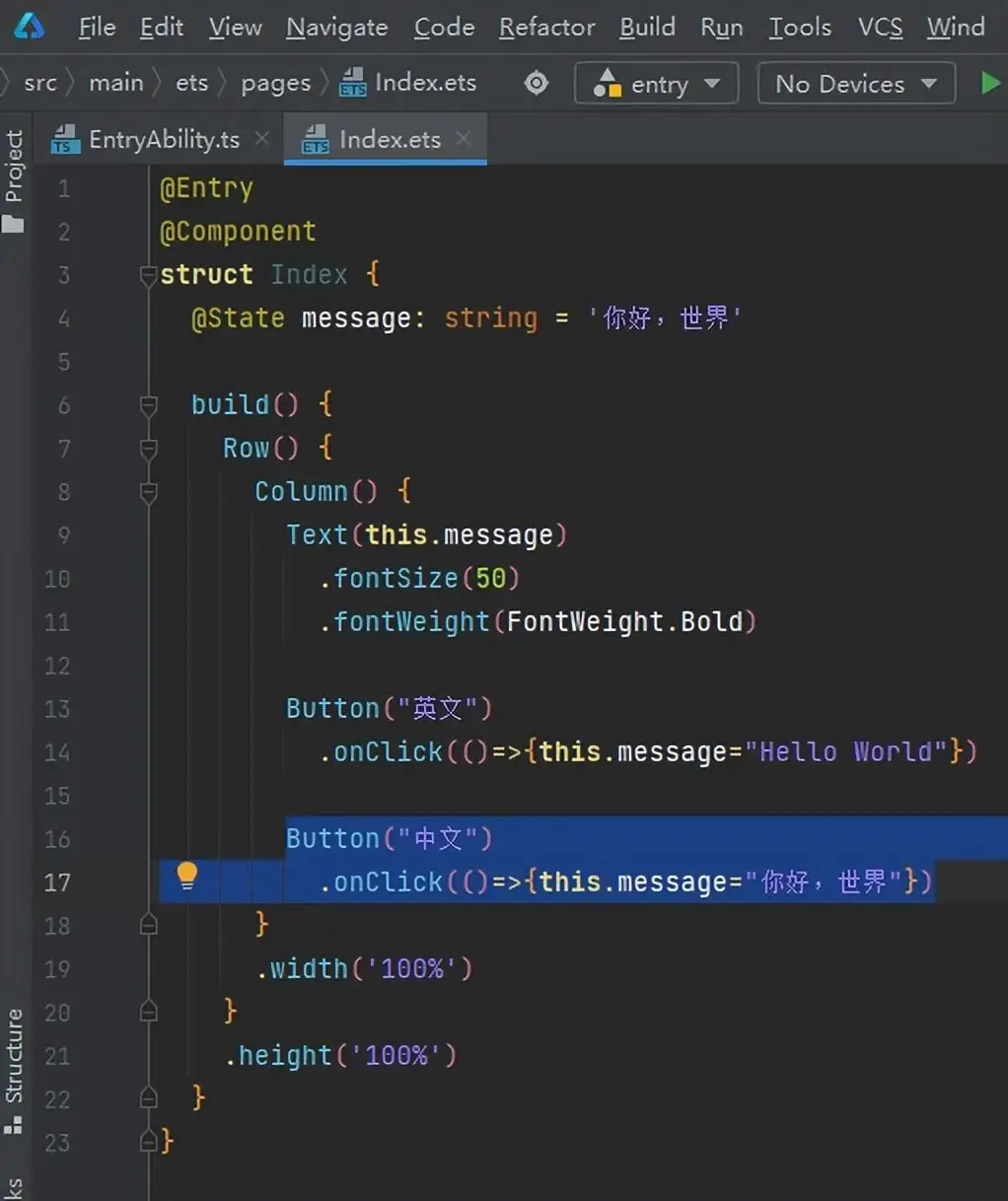
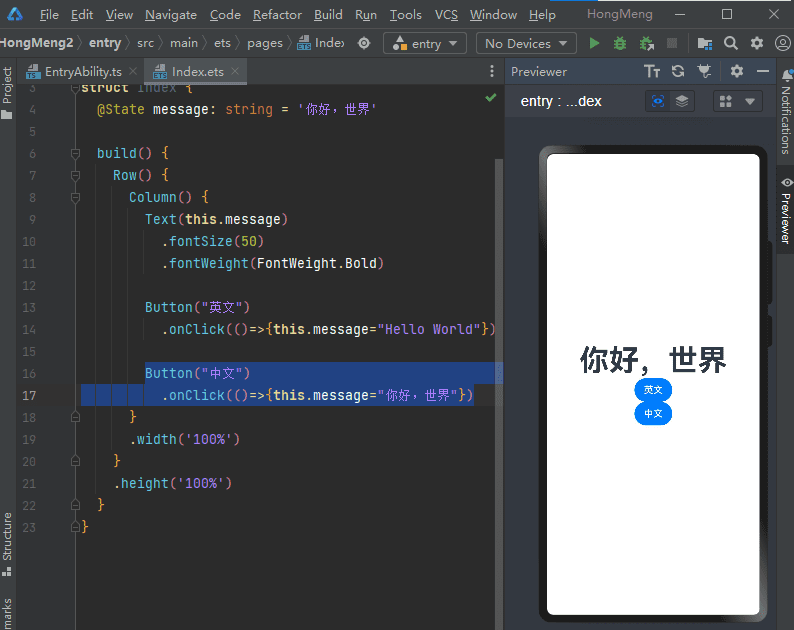
Button("中文")
.onClick(()=>{this.message="你好,世界"})
就可以了

点击“中文”按钮,就会显示“你好,世界”,
点击“英文”按钮,就会显示“Hello World”,

转载作品,原作者:,文章来源:https://www.toutiao.com/article/7302224743636288012

 微信赞赏
微信赞赏  支付宝赞赏
支付宝赞赏