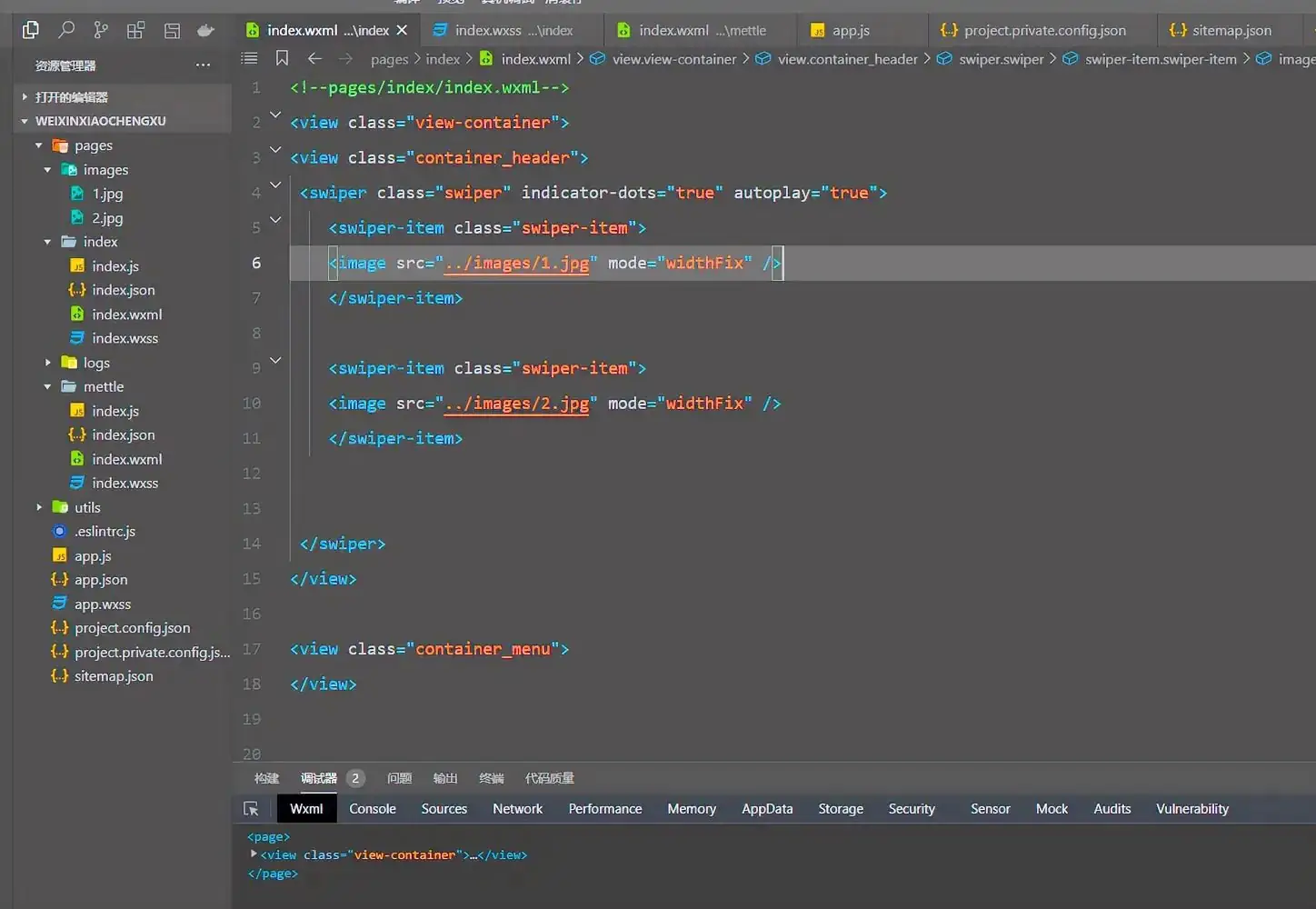
1、项目整体架构
app.js 小程序的启动js文件。
app.json 小程序的全局json配置文件。同时也可以进行pages配置、底部tab切换的配置等等。
app.wxss 小程序的全局样式。
pages 小程序的相关页面。在app.json中配置了pages,pages文件夹就会自动出现对应的页面。
2、pages
js:是小程序的逻辑部分。
wxss:小程序的对应page的布局,也就是局部样式。相当于web网页的css。
wxml:页面布局。相当于web网页的html。
json :小程序的局部页面配置。
3、小程序路由
a.push路由 wx.navigateTo({ url:’/pages/index/index’ });
b.替换路由 wx.redirectTo({ url:”/pages/index/index” });
c.路由回退 wx.navigateBack({ delta: 1 });
d.tab切换 wx.switchTab({ url:’相关页面路径’ });
e.路由清理替换 wx.reLaunch({ url:’新的页面路径’ });
4、小程序路由传参
wx.navigateTo({ url: “/pages/index/index?id=”+inputValue });
这句代码是把inputValue的值传递过去。在相应的界面的onLoad周期函数的options中接收。
5、小程序的界面交互(Toast、Modal)
Toast分三种:
sucess、loading、none;
Modal:
title、content属性是必须要的,它还有一些其他的属性,比如确认按钮的显示。
6、小程序page的生命周期
onLoad 初始化加载一次
onReady 页面初次渲染完成
onShow 监听页面显示
onHide 监听页面隐藏
onUnload 监听页面卸载
onPullDownRefresh 监听用户下拉动作
onReachBottom 页面上拉触底事件的处理函数
onShareAppMessage 用户点击右上角转发
onPageScroll 页面滚动触发事件的处理函数
onTabItemTap 当前是tab页时,点击 tab 时触发
其中的onLoad()、onReady()、onShow()、onHide()、onUnload()五个是页面生命周期函数,其分别是页面加载、就绪、渲染、隐藏、卸载时被调用。

原创文章,作者:howkunet,如若转载,请注明出处:https://www.intoep.com/program/63650.html

 微信赞赏
微信赞赏  支付宝赞赏
支付宝赞赏