uniapp项目小程序中难免会有一些页面需要自定义头部导航区域,因为原生的头部太简陋了,本文记录下uniapp自定义小程序的头部导航。
首先要把小程序自带的头部去掉,在pages.json中把该页面的导航配置设为custom就可以了,添加下面这一行

"navigationStyle": "custom"写自己的导航栏:
<template>
<view class="content">
<view class="topNav">
<view class="nav-left">
雪天前端
</view>
<view class="nav-search">
<input type="text" placeholder="请搜索" placeholder-class="placClass" />
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style scoped>
.topNav {
height: 100rpx;
background-color: #00aa7f;
display: flex;
justify-content: flex-start;
align-items: center;
padding: 0 20rpx;
box-sizing: border-box;
}
.nav-left {
font-size: 36rpx;
font-weight: 600;
color: #ffeb3b;
margin-right: 30rpx;
font-style: italic;
}
.nav-search input {
width: 60%;
height: 62rpx;
border-radius: 30rpx;
padding-left: 25rpx;
background-color: #f0f8ffa6;
box-sizing: border-box;
}
.placClass {
font-size: 24rpx;
color: #fff;
}
</style>
因为原来自带的头部被去掉了,那么自己写的导航区域就会顶到最上面,以至于和手机的状态栏重叠,而且还显示不全,接下来就是重点
1.如何让自己写的导航栏避开手机的状态栏
2.并且要与小程序的胶囊按钮水平对齐
期望的效果:

要完成这个效果你可能说直接用定位top值给他定下来不就可以了,但是这个top值是多少我们并不好把握,如果写一个固定的top值,那么就会造成一个问题,因为手机型号的不同,这个top值是不同的,所以就会在不同的手机上显示不一,无法做到统一。
正确做法:
需要通过uni.getSystemInfoSync获取到当前手机的状态栏区域的高度和手机型号,然后直接给页面设置一个padding-top,值就是状态栏区域的高度,这样就刚好避开手机状态栏

然后如何让自己写的导航栏与小程序的胶囊按钮水平对齐,这个就需要计算导航栏的高度了
导航栏高度 = 手机状态栏高度 + 40(ios)或44(安卓)
通过获取到的手机型号来判断,如果是ios就+40px,否则就+44px。

导航栏的高度有另一种计算方式
导航栏高度 = 手机状态栏高度 + 胶囊按钮的高度 + 胶囊按钮上下边距
胶囊按钮的相关信息获取:
const menuBtn = wx.getMenuButtonBoundingClientRect()
console.log('胶囊按钮信息',menuBtn)最终效果:在不同的手机上都显示正常



到此,位置已经调整好,导航栏里面具体内容就可以随便写了,例如常见的左侧可能是个位置定位等。
完整源码
<template>
<view class="content">
<!-- 距离顶部的距离 刚好留出状态栏即可 即statusBarHeight -->
<view class="topNav" :style="{height:navHeight+'px',paddingTop:statusBarHeight+'px'}">
<view class="nav-left">
雪天前端
</view>
<view class="nav-search">
<input type="text" placeholder="请搜索" placeholder-class="placClass" />
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
navHeight: "", // 导航栏高度
statusBarHeight: '', // 状态栏高度
}
},
onLoad() {
//获取手机系统的信息 里面有状态栏高度和设备型号
let {
statusBarHeight,
system
} = uni.getSystemInfoSync()
// 注意返回的单位是px 不是rpx
console.log('状态栏高度是', statusBarHeight + 'px', '设备型号是', system);
this.statusBarHeight = statusBarHeight
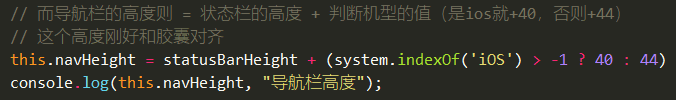
// 而导航栏的高度则 = 状态栏的高度 + 判断机型的值(是ios就+40,否则+44)
// 这个高度刚好和胶囊对齐
this.navHeight = statusBarHeight + (system.indexOf('iOS') > -1 ? 40 : 44)
console.log(this.navHeight, "导航栏高度");
},
methods: {
}
}
</script>
<style scoped>
.topNav {
height: 100rpx;
background-color: #00aa7f;
display: flex;
justify-content: flex-start;
align-items: center;
padding: 0 20rpx;
box-sizing: border-box;
}
.nav-left {
font-size: 36rpx;
font-weight: 600;
color: #ffeb3b;
margin-right: 30rpx;
font-style: italic;
}
.nav-search input {
width: 60%;
height: 62rpx;
border-radius: 30rpx;
padding-left: 25rpx;
background-color: #f0f8ffa6;
box-sizing: border-box;
}
.placClass {
font-size: 24rpx;
color: #fff;
}
</style>原创文章,作者:howkunet,如若转载,请注明出处:https://www.intoep.com/frontend/63639.html

 微信赞赏
微信赞赏  支付宝赞赏
支付宝赞赏