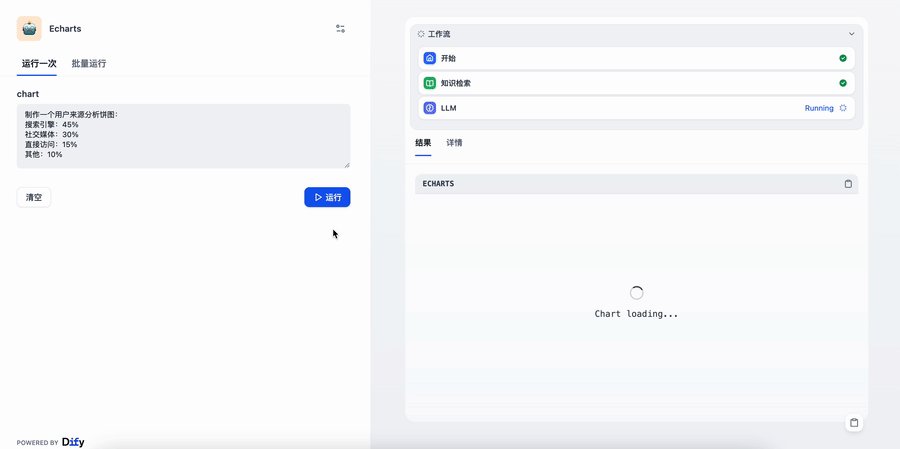
利用Dify工具,轻松实现Excel数据可视化。核心内容:
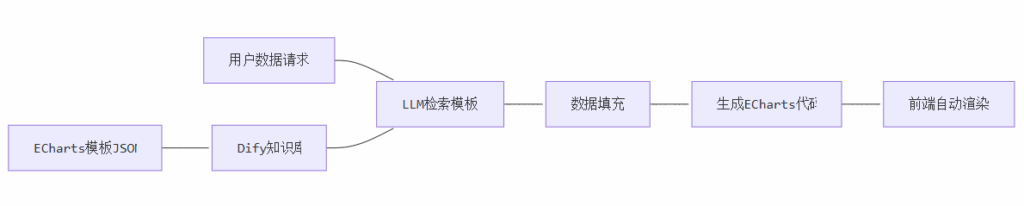
- Dify工具的介绍及Demo流程图展示
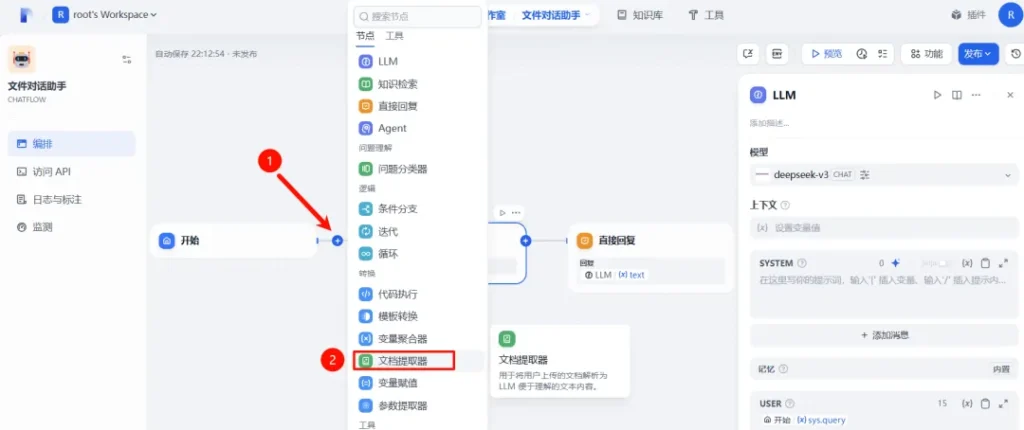
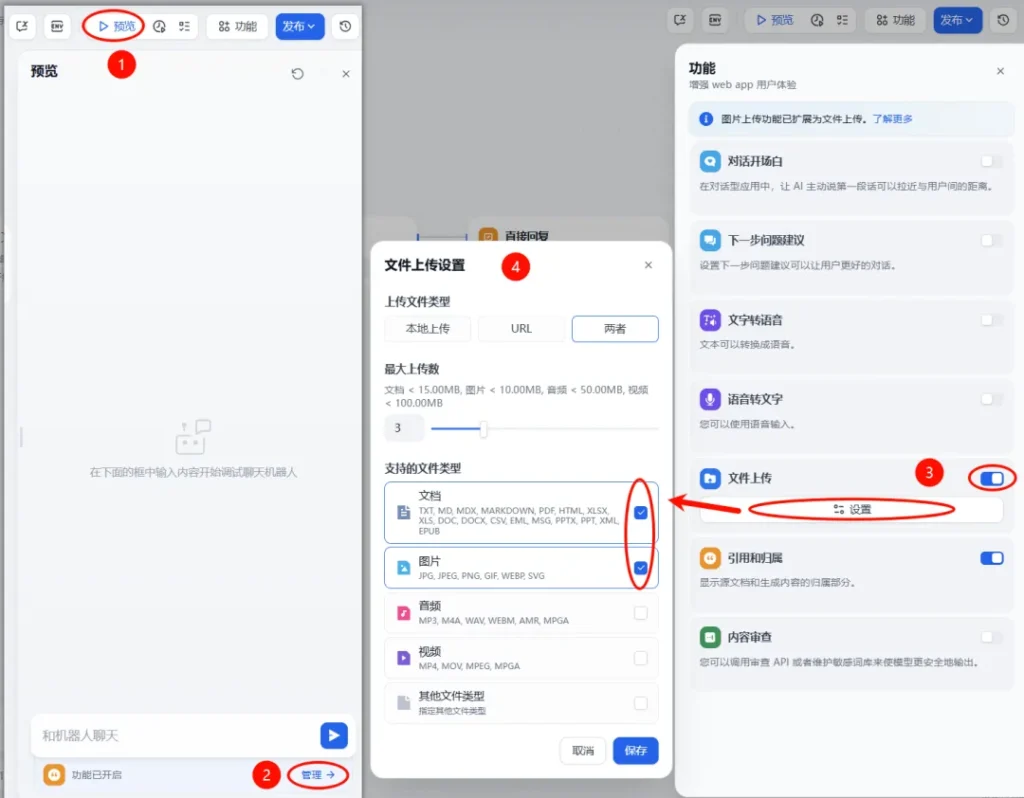
- 节点功能解析:从文件上传到图表生成的完整步骤
- 代码执行节点:Echarts图表代码生成及应用
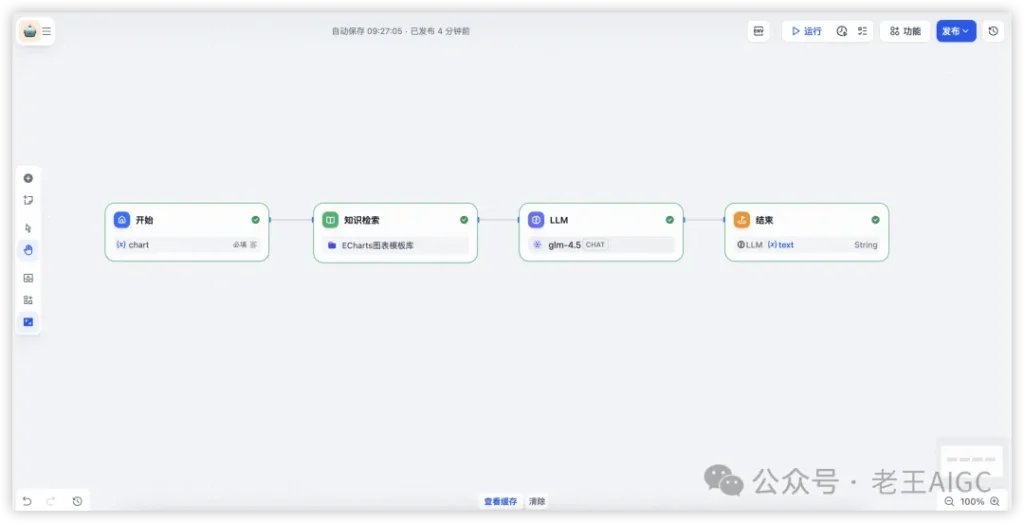
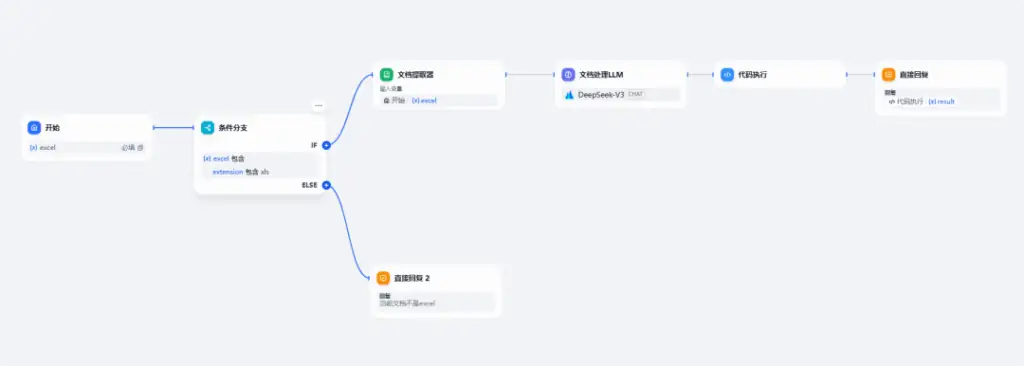
最终的一个流程图:

主要逻辑就是,上传文件,判断是否为excel文件,如果不是则给出提示,如果是就进入文档提取器提取出Excel文件中的内容,再传给LLM去处理并生成json格式的输出,然后作为参数放入代码执行节点,生成对应的echars代码,然后直接返回,就会在对话框中形成对应的图表。
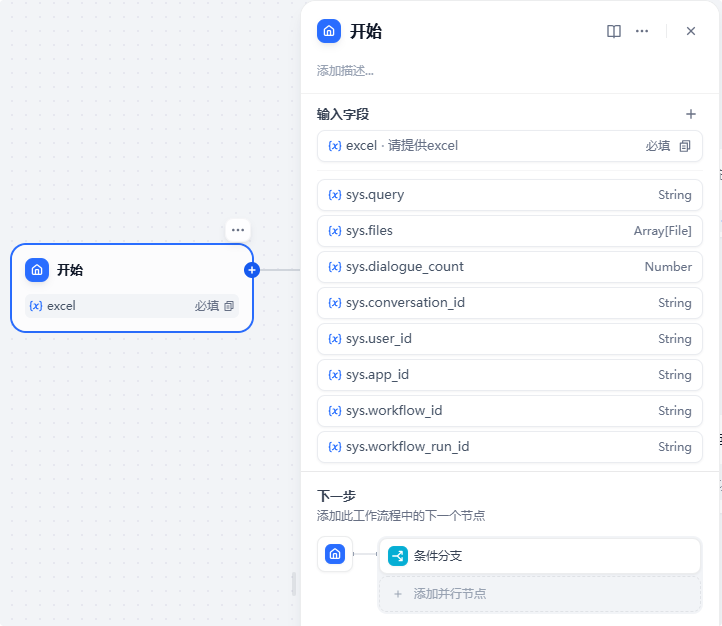
1、开始节点

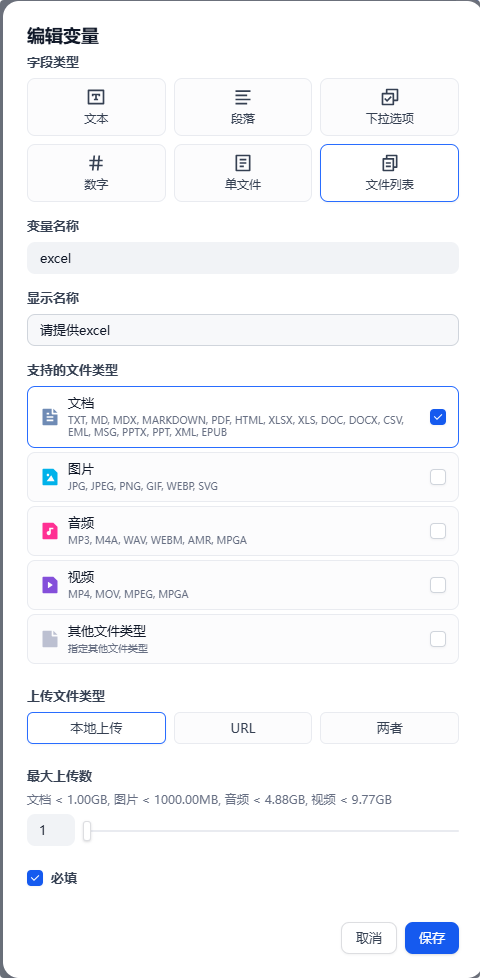
创建一个输入字段excel,主要是为了提供excel文档:

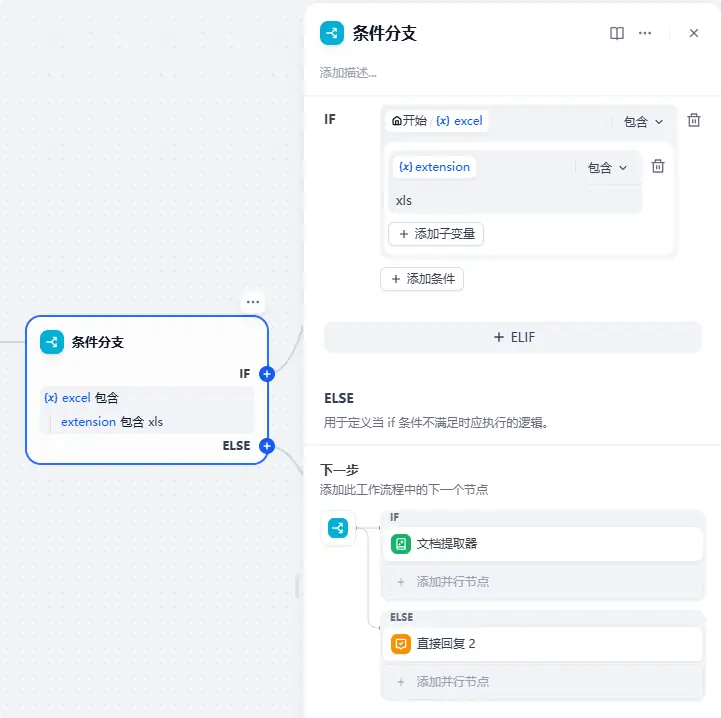
2、条件分支节点

对【开始节点】上传的文件进行判断,查看拓展名是否包含Excel的xls和xlsx两种,我这里就直接是包含xls来做判断,如果判断成果则继续走下面流程,如果判断失败则直接进行回复:当前文档不是excel

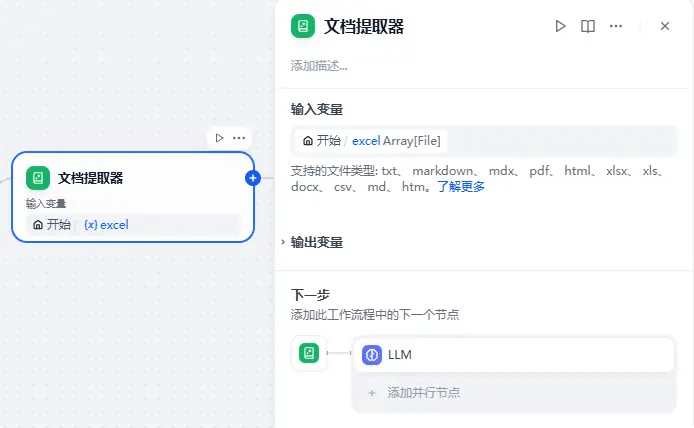
3、文档提取器节点
LLM 自身无法直接读取或解释文档的内容。因此需要将用户上传的文档,通过文档提取器节点解析并读取文档文件中的信息,转化文本之后再将内容传给 LLM 以实现对于文件内容的处理,故【文档提取器节点】就是提取用户上传的Excel文档中的信息,后续传给LLM去处理:

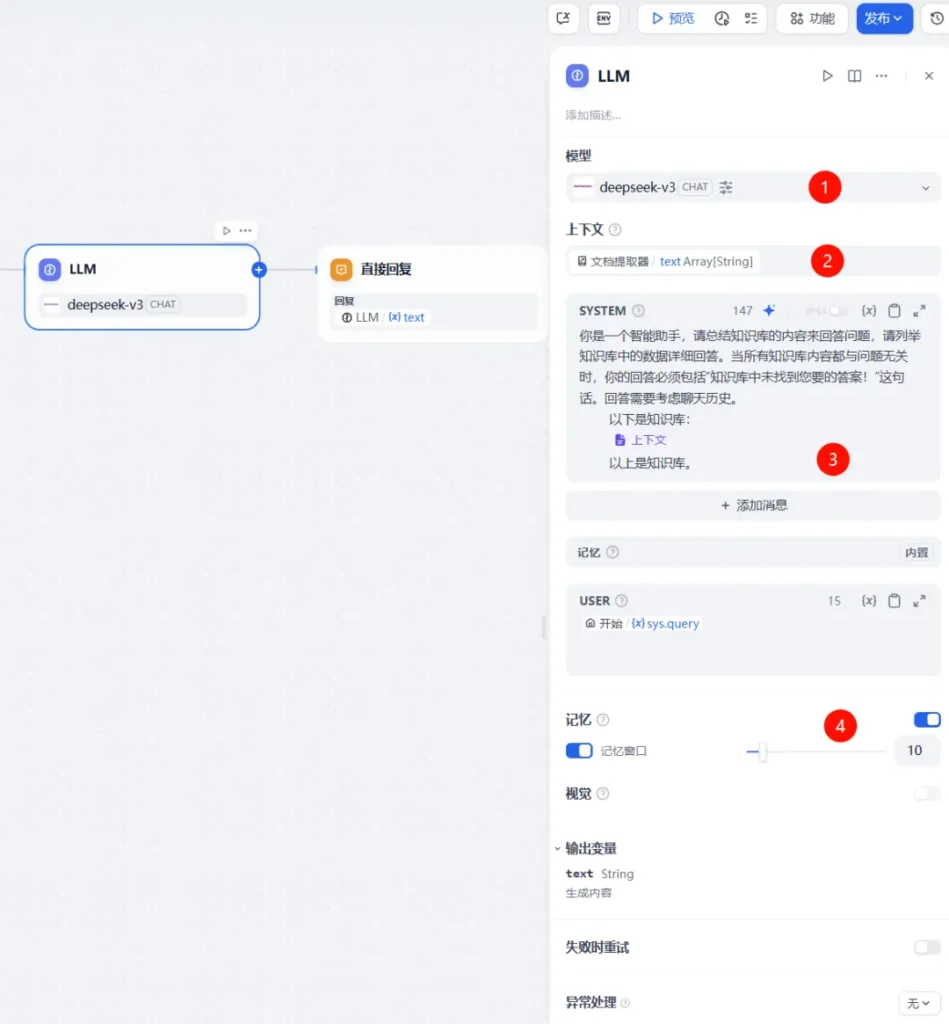
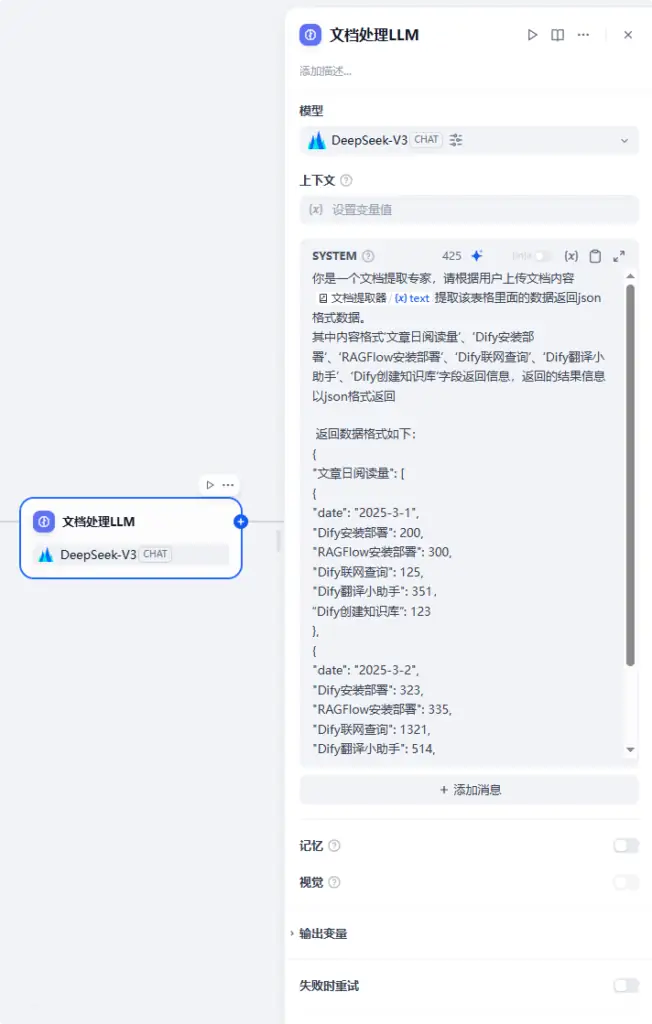
4、文档处理LLM节点
该节点对【文档提取器节点】读取的内容进行再次处理,形成后续我们要图表展示的信息的数据源结构:

【文档处理LLM】节点的系统提示词如下:
你是一个文档提取专家,请根据用户上传文档内容{文档提取器输出text}提取该表格里面的数据返回json格式数据。
其中内容格式‘文章日阅读量’、‘Dify安装部署’、‘RAGFlow安装部署’、‘Dify联网查询’、‘Dify翻译小助手’、‘Dify创建知识库’字段返回信息,返回的结果信息以json格式返回
返回数据格式如下:
{
"文章日阅读量": [
{
"date": "2025-3-1",
"Dify安装部署": 200,
"RAGFlow安装部署": 300,
"Dify联网查询": 125,
"Dify翻译小助手": 351,
“Dify创建知识库”: 123
},
{
"date": "2025-3-2",
"Dify安装部署": 323,
"RAGFlow安装部署": 335,
"Dify联网查询": 1321,
"Dify翻译小助手": 514,
“Dify创建知识库”: 153
},
]
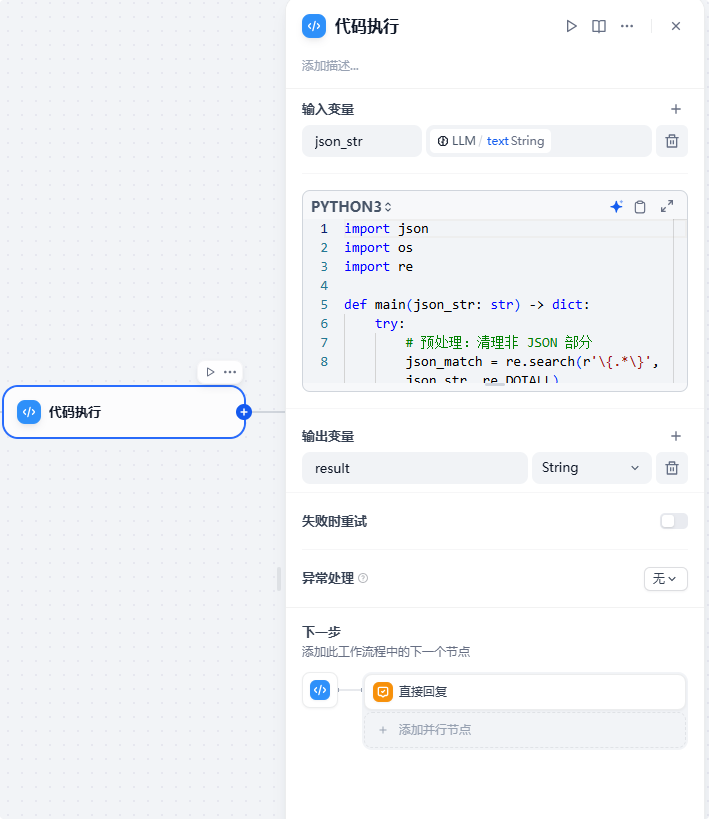
}5、代码执行节点

【代码执行】节点主要是对【文档处理LLM】节点输出的JSON格式内容的一个提取应用,并生成 Echarts 图表展示的代码,下面贴出代码:
import json
import os
import re
def main(json_str: str) -> dict:
try:
# 预处理:清理非 JSON 部分
json_match = re.search(r'\{.*\}', json_str, re.DOTALL)
if not json_match:
return {"result": "Error: Invalid JSON format"}
# 提取合法的 JSON 部分
cleaned_json_str = json_match.group(0)
# 解析JSON数据
data = json.loads(cleaned_json_str)
filename = data.get("filename", "stock_chart.html")
stock_data = data.get("文章日阅读量", [])
# 准备数据格式
dates = [item['date'].split(' ')[0] for item in stock_data] # 提取日期部分(去掉时间)
articles_read_num1 = [item['Dify安装部署'] for item in stock_data]
articles_read_num2 = [item['RAGFlow安装部署'] for item in stock_data]
articles_read_num3 = [item['Dify联网查询'] for item in stock_data]
articles_read_num4 = [item['Dify翻译小助手'] for item in stock_data]
articles_read_num5 = [item['Dify创建知识库'] for item in stock_data]
# 构建ECharts配置
echarts_config = {
"title": {
"text": "文章日阅读量"
},
"legend": {
"data": ["Dify安装部署", "RAGFlow安装部署", "Dify联网查询", "Dify翻译小助手", "Dify创建知识库"]
},
"tooltip": {},
"dataset": {
"source": [
["日期", "Dify安装部署", "RAGFlow安装部署", "Dify联网查询", "Dify翻译小助手", "Dify创建知识库"],
*[[dates[i], articles_read_num1[i], articles_read_num2[i], articles_read_num3[i], articles_read_num4[i], articles_read_num5[i]]
for i in range(len(dates))]
]
},
"xAxis": [
{"type": "category", "gridIndex": 0}
],
"yAxis": [
{
"gridIndex": 0,
"name": "日阅读量(单位:次)"
}
],
"grid": [
{"bottom": "55%"},
{"top": "55%"}
],
"series": [
# 折线图系列
# {"type": "line", "seriesLayoutBy": "row", "name": "Dify安装部署"},
# {"type": "line", "seriesLayoutBy": "row", "name": "RAGFlow安装部署"},
# {"type": "line", "seriesLayoutBy": "row", "name": "Dify联网查询"},
# {"type": "line", "seriesLayoutBy": "row", "name": "Dify翻译小助手"},
# {"type": "line", "seriesLayoutBy": "row", "name": "Dify创建知识库"}
# 柱状图系列
{"type": "bar", "xAxisIndex": 0, "yAxisIndex": 0, "name": "Dify安装部署"},
{"type": "bar", "xAxisIndex": 0, "yAxisIndex": 0, "name": "RAGFlow安装部署"},
{"type": "bar", "xAxisIndex": 0, "yAxisIndex": 0, "name": "Dify联网查询"},
{"type": "bar", "xAxisIndex": 0, "yAxisIndex": 0, "name": "Dify翻译小助手"},
{"type": "bar", "xAxisIndex": 0, "yAxisIndex": 0, "name": "Dify创建知识库"}
]
}
# 生成输出文件
output = "```echarts\n" + json.dumps(echarts_config, indent=2, ensure_ascii=False) + "\n```"
# 返回结果
return {
"result": output
}
except Exception as e:
return {
"result": f"Error: {str(e)}"
}这部分代码里,我是做了两块,一块是折线图,一块是柱状图,上面的代码折线图我注释了,显示的是柱状图,如果想要折线图的可以注释掉柱状图部分,打开折线图部分代码即可。
在0.8.X及后续版本应该是都可以直接显示echarts代码的,具体的支持可以自行去官方查找相关历史版本信息。
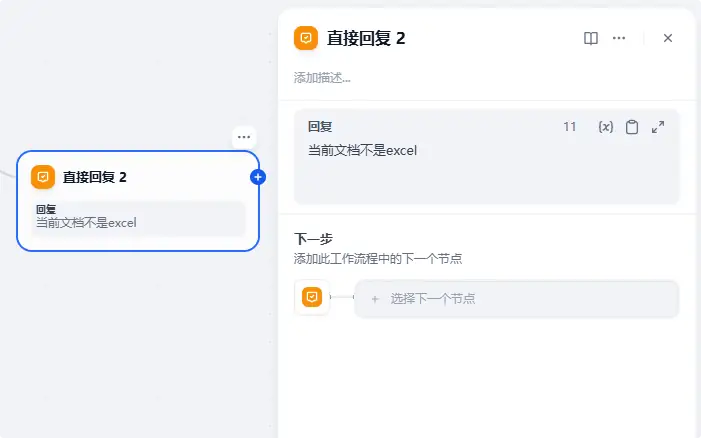
6、直接回复节点
6、直接回复节点

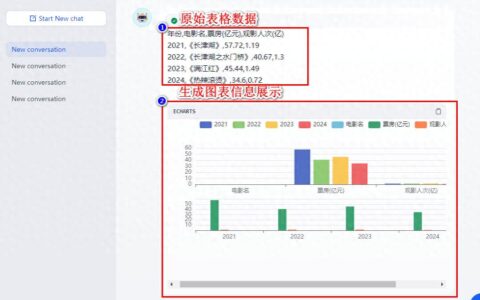
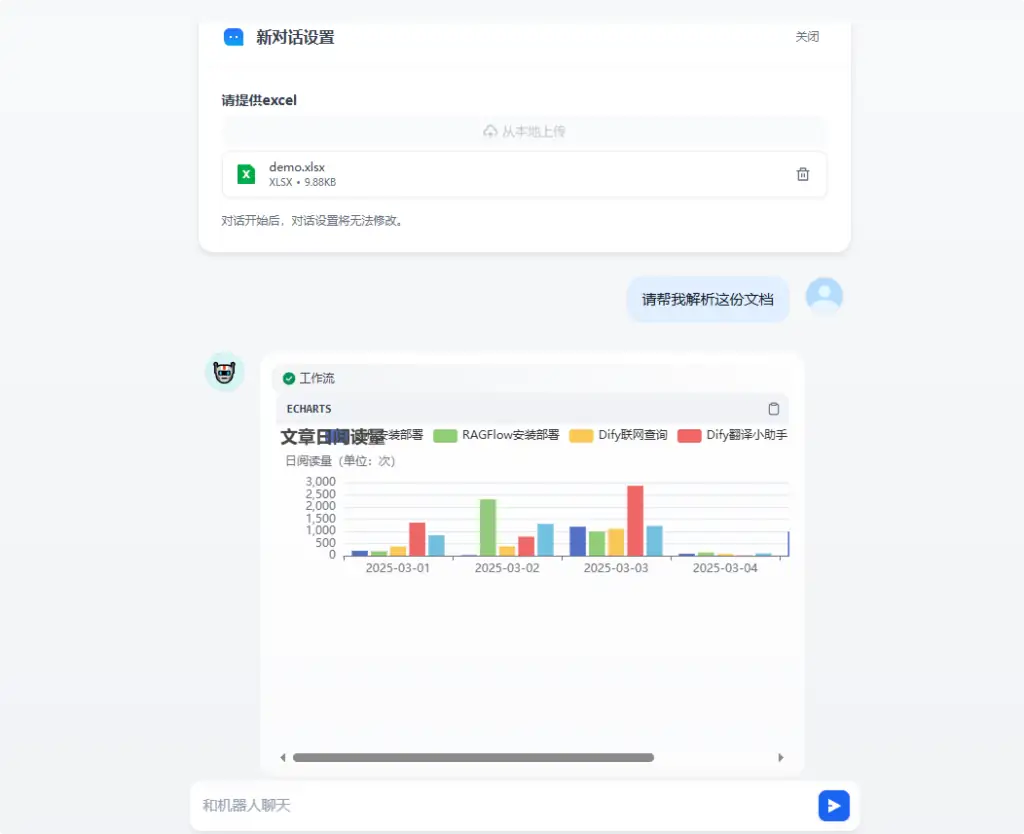
7、Excel样本及最终执行结果
因为是demo,所以excel是比较简单的内容,直接截图给大家:

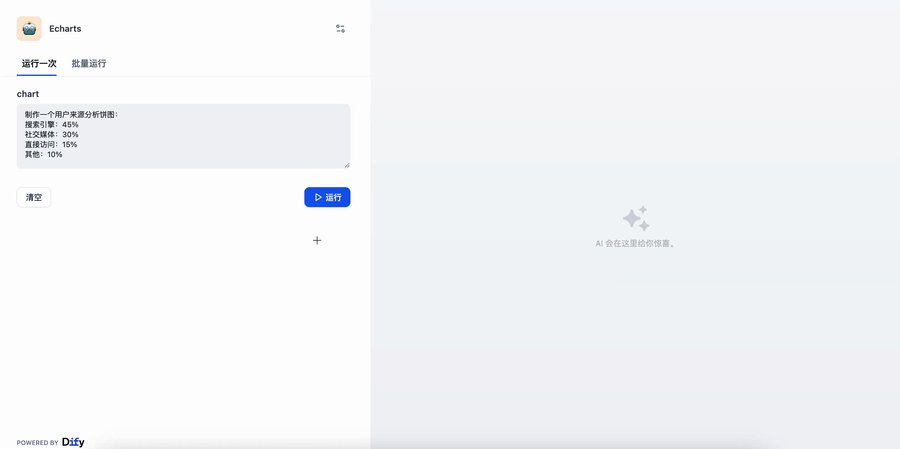
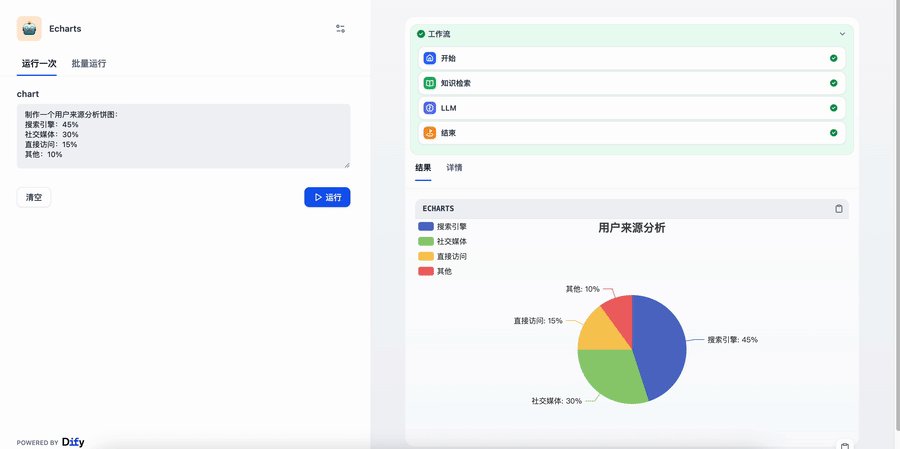
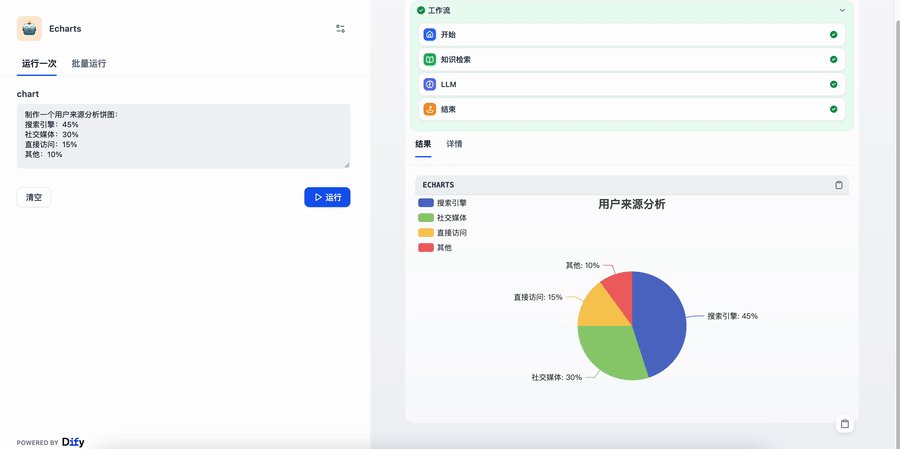
下面是运行效果,以柱状图为例:

转载作品,原作者:摸着过河,文章来源:https://zhuanlan.zhihu.com/p/30710830999

 微信赞赏
微信赞赏  支付宝赞赏
支付宝赞赏