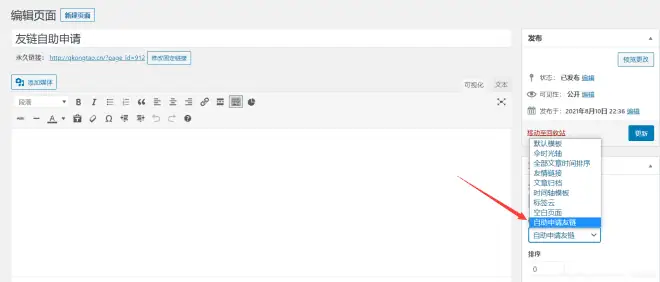
1. 编写模板代码
在你wp博客主题的目录下新建一个名为blinks.php的文件,添加如下代码。
<?php
/*
Template Name: 自助申请友链
* 提示:友情链接,需在后台审核
*/
?>
<?php
if( isset($_POST['blink_form']) && $_POST['blink_form'] == 'send'){
global $wpdb;
// 表单变量初始化
$link_name = isset( $_POST['blink_name'] ) ? trim(htmlspecialchars($_POST['blink_name'], ENT_QUOTES)) : '';
$link_url = isset( $_POST['blink_url'] ) ? trim(htmlspecialchars($_POST['blink_url'], ENT_QUOTES)) : '';
/*$link_description = isset( $_POST['blink_lianxi'] ) ? trim(htmlspecialchars($_POST['blink_lianxi'], ENT_QUOTES)) : ''; // 联系方式*/
$link_description = '图片链接:'.$_POST['blink_image']."\n".'简介:'.$_POST['blink_jianjie'];
$link_target = "_blank";
$link_visible = "N"; // 表示链接默认不可见
// 表单项数据验证
if ( empty($link_name) || mb_strlen($link_name) > 20 ){
wp_die('连接名称必须填写,且长度不得超过30字');
}
if ( empty($link_url) || strlen($link_url) > 60 || !preg_match("/\b(?:(?:https?|ftp):\/\/|www\.)[-a-z0-9+&@#\/%?=~_|!:,.;]*[-a-z0-9+&@#\/%=~_|]/i", $link_url))
//验证url
{
wp_die('链接地址必须填写');
}
$sql_link = $wpdb->insert(
$wpdb->links,
array(
'link_name' => '【待审核】--- '.$link_name,
'link_url' => $link_url,
'link_target' => $link_target,
'link_notes' => $link_description,
'link_visible' => $link_visible
)
);
$result = $wpdb->get_results($sql_link);
wp_die('亲,友情链接提交成功,【等待站长审核中】!<a href="/">点此返回</a>', '提交成功');
}
get_header();
?>
<div id="main">
<div class="content content-link-application">
<div class="form-header">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php if(function_exists('cmp_breadcrumbs')) cmp_breadcrumbs();?>
<h1>友链自助申请</h1>
<br/>
<p>✔ 您的网站已稳定运行,且有一定的文章量;</p>
<p>✔ 网站内容一定要健康积极向上,凡内容污秽不堪的、反动反共的都将不会通过申请。</p>
<p>✔ 请在您的网站友情链接中增加本站信息。审核时,未在您的站点中看到本站链接的,审核不予通过。</p>
<p>✔ 如果申请后,长时间未通过审核,有可能是博主太忙未看到,可以通过联系告知我,谢谢~</p>
<br/>
<!--表单开始-->
<form method="post" class="mt20" action="<?php echo $_SERVER["REQUEST_URI"]; ?>" style="margin-bottom:20px; ">
<div class="form-group">
<label for="blink_name"><font color="red">*</font> 名称:</label>
<input type="text" size="40" value="" class="form-control" id="blink_name" placeholder="请输入链接名称" name="blink_name" />
</div>
<div class="form-group">
<label for="blink_url"><font color="red">*</font> 链接:</label>
<input type="text" size="40" value="" class="form-control" id="blink_url" placeholder="请输入链接,带http://或https://哦!" name="blink_url" />
</div>
<div class="form-group">
<label for="blink_jianjie"> 简介:</label>
<input type="text" size="40" value="" class="form-control" id="blink_jianjie" placeholder="请输入简介" name="blink_jianjie" />
</div>
<div class="form-group">
<label for="blink_image"> 头像:</label>
<input type="text" size="40" value="" class="form-control" id="blink_image" placeholder="请输入头像地址" name="blink_image" />
</div>
<div>
<input type="hidden" value="send" name="blink_form" />
<button type="submit" class="btn btn-primary">提交申请</button>
<button type="reset" class="btn btn-default">重填</button>
(提示:带有<font color="red">*</font>,表示必填项~)
</div>
</form>
<!--表单结束-->
<?php endwhile; else: ?>
<?php endif; ?>
</div>
</div>
</div>
<?php get_footer(); ?>2. 添加美化样式
将以下代码添加到主题的样式表中,样式表 (style.css);注:每个主题不一样
/*自助申请友链*/
.content-link-application{background-color:#fff;border-radius:5px;width:100%;-webkit-box-shadow:0 7px 8px 0 rgba(0,0,0,.11);box-shadow:0 7px 8px 0 rgba(0,0,0,.11);max-width: 1200px;margin-left: auto;margin-right: auto;}
.content-link-application .form-header{max-width:600px;margin-left:auto;margin-right:auto;padding-bottom:40px}
a.ctrl-apply{border: 1px solid #c3c3c3; border-radius: 3px; font-size: 12px; color: #999; text-align: center; padding-left: 5px; padding-right: 5px; margin-left: 10px; display: inline-block; line-height: 22px; padding: 0 9px;}
a.ctrl-apply svg{fill: #999; display: inline-block; vertical-align: middle;}
a.ctrl-apply:hover{color: #2778ff;border-color:var(--mainColor,#2778ff)}
a.ctrl-apply:hover svg{fill:var(--mainColor,#2778ff)}
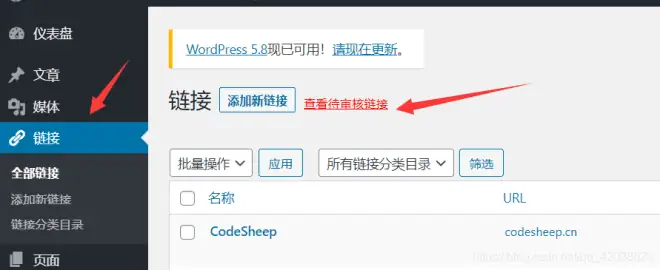
/*自助申请友链 end*/3. 添加待审核链接
找到wp-admin目录下的link-manager.php,在103行【Tips: 如果找不到就搜索link-add.php,找到这行】,后面添加如下代码:
<a href="/wp-admin/link-manager.php?s=待审核&action=-1&cat_id=0&action2=-1" style="color:red;margin-left:5px;">查看待审核链接</a>如果未开启后台链接的功能需要自己开启
在你主题的functions.php文件中添加以下代码:
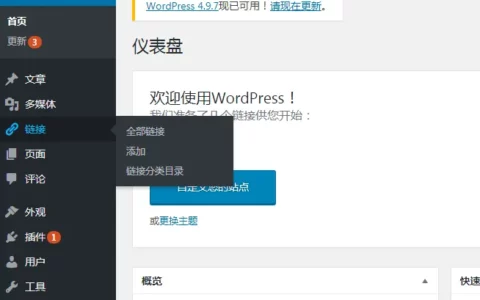
//开启WordPress链接功能
add_filter( 'pre_option_link_manager_enabled', '__return_true' );
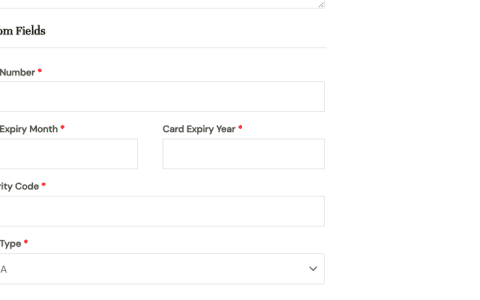
5. 最终效果演示

如果有用户申请了,则可以在后台这里查看:

原创文章,作者:howkunet,如若转载,请注明出处:https://www.intoep.com/wp/63911.html

 微信赞赏
微信赞赏  支付宝赞赏
支付宝赞赏