由于B站的视频不需要播放广告就可以直接观看,很多站长会选择将视频上传到B站,然后嵌入到自己的网站中。但是当我们使用分享复制嵌入代码插入wordpress网站中,会发现视频显示尺寸不合适,而且视频还会自动播放。下面wp站长圈就和大家分享WordPress网站添加嵌入B站视频,自适应屏幕大小,取消自动播放的方法。
1、复制B站视频嵌入代码
点击视频下方分享按钮,点击嵌入代码即可复制。

<iframe src="//player.bilibili.com/player.html?aid=755602045&bvid=BV1B64y1f7nQ&cid=266037987&p=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>2、修改代码使视频屏幕自适应,以及取消自动播放
自适应屏幕尺寸代码
在获取的嵌入代码里面后面添加这段代码:style=”width:100%;aspect-ratio:16/9;”。这段代码作用是给视频做了样式设置,width:100%可以实现宽度尺寸自适应屏幕尺寸,aspect-ratio:16/9设置视频显示尺寸比例为16:9。
取消视频自动播放
wordpress网站嵌入B站视频。默认会自动播放,这样对用户体验不太好,而且一个文章内插入多个视频,这个些视频还会一起自动播放。可以在视频 src=url 链接最后加上:&autoplay=0,来解决视频自动播放问题。
<iframe style="width: 100%; aspect-ratio: 16/9;" src="//player.bilibili.com/player.html?aid=755602045&bvid=BV1B64y1f7nQ&cid=266037987&p=1&autoplay=0" frameborder="no" scrolling="no" allowfullscreen="allowfullscreen"> </iframe>大家注意对比区别
默认嵌入视频代码
<iframe src=”//player.bilibili.com/player.html?aid=755602045&bvid=BV1B64y1f7nQ&cid=266037987&p=1″ scrolling=”no” border=”0″ frameborder=”no” framespacing=”0″ allowfullscreen=”true”> </iframe>
修改后的嵌入视频代码
<iframe style=”width: 100%; aspect-ratio: 16/9;” src=”//player.bilibili.com/player.html?aid=755602045&bvid=BV1B64y1f7nQ&cid=266037987&p=1&autoplay=0” frameborder=”no” scrolling=”no” allowfullscreen=”allowfullscreen”> </iframe>
3、wordpress网站中插入代码
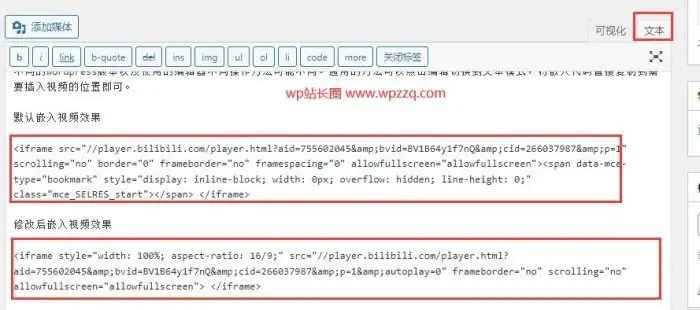
不同的wordpress版本以及使用的编辑器不同操作方法可能不同。通用的方法可以点击编辑切换到文本模式,将嵌入代码直接复制到需要插入视频的位置即可。

默认嵌入视频效果

修改后嵌入视频效果

4、更多嵌入代码说明
如果需要设置要更多B站视频嵌入代码设置选项,可以参考下面关于iframe引用的B站官方参数设置。
设置方法就是在src=url链接后面添加:&参数名=参数数值
比如弹幕关闭:&danmaku=0,以此类推。更多参数名:autoplay,danmaku,muted,hasMuteButton,hideCoverInfo,hideDanmakuButton,noFullScreenButton,fjw,t

原创文章,作者:howkunet,如若转载,请注明出处:https://www.intoep.com/wp/63564.html

 微信赞赏
微信赞赏  支付宝赞赏
支付宝赞赏