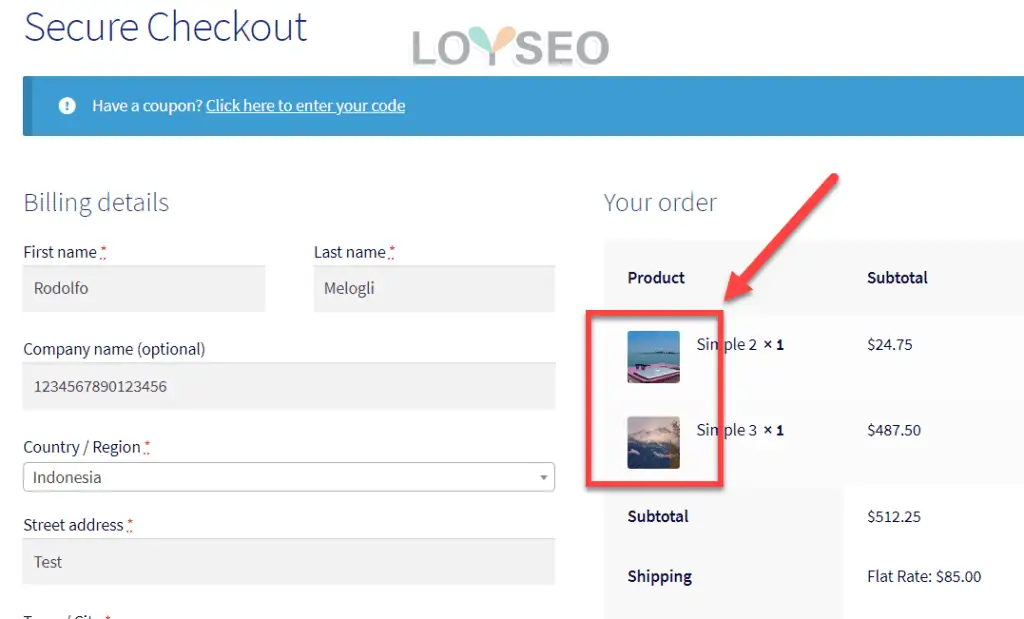
WooCommerce 结账页面的订单审查部分显示了产品名称、数量和费用,但没有产品图像,产品图像对于识别/区分相似产品或产品变体非常有用。
这个简单的代码段将帮助你在订单审查页面中展示产品的特色图片。

通过添加下面的PHP代码段,您可以在结帐页面中的产品名称快速显示产品特色图片
PHP代码段:添加产品特色图片到woocommerce的结帐页面的订单审核表中
请注意,下面的片段将生成一个尺寸为50*50像素的缩略图(请随意改变数组()内的尺寸),并将其向左对齐(移除包含class的array则可以避免左对齐)。
/**
* @snippet Product Images @ Woo Checkout
*/
add_filter( 'woocommerce_cart_item_name', 'bbloomer_product_image_review_order_checkout', 9999, 3 );
function bbloomer_product_image_review_order_checkout( $name, $cart_item, $cart_item_key ) {
if ( ! is_checkout() ) return $name;
$product = $cart_item['data'];
$thumbnail = $product->get_image( array( '50', '50' ), array( 'class' => 'alignleft' ) );
return $thumbnail . $name;
}
原创文章,作者:howkunet,如若转载,请注明出处:https://www.intoep.com/wp/62685.html

 微信赞赏
微信赞赏  支付宝赞赏
支付宝赞赏