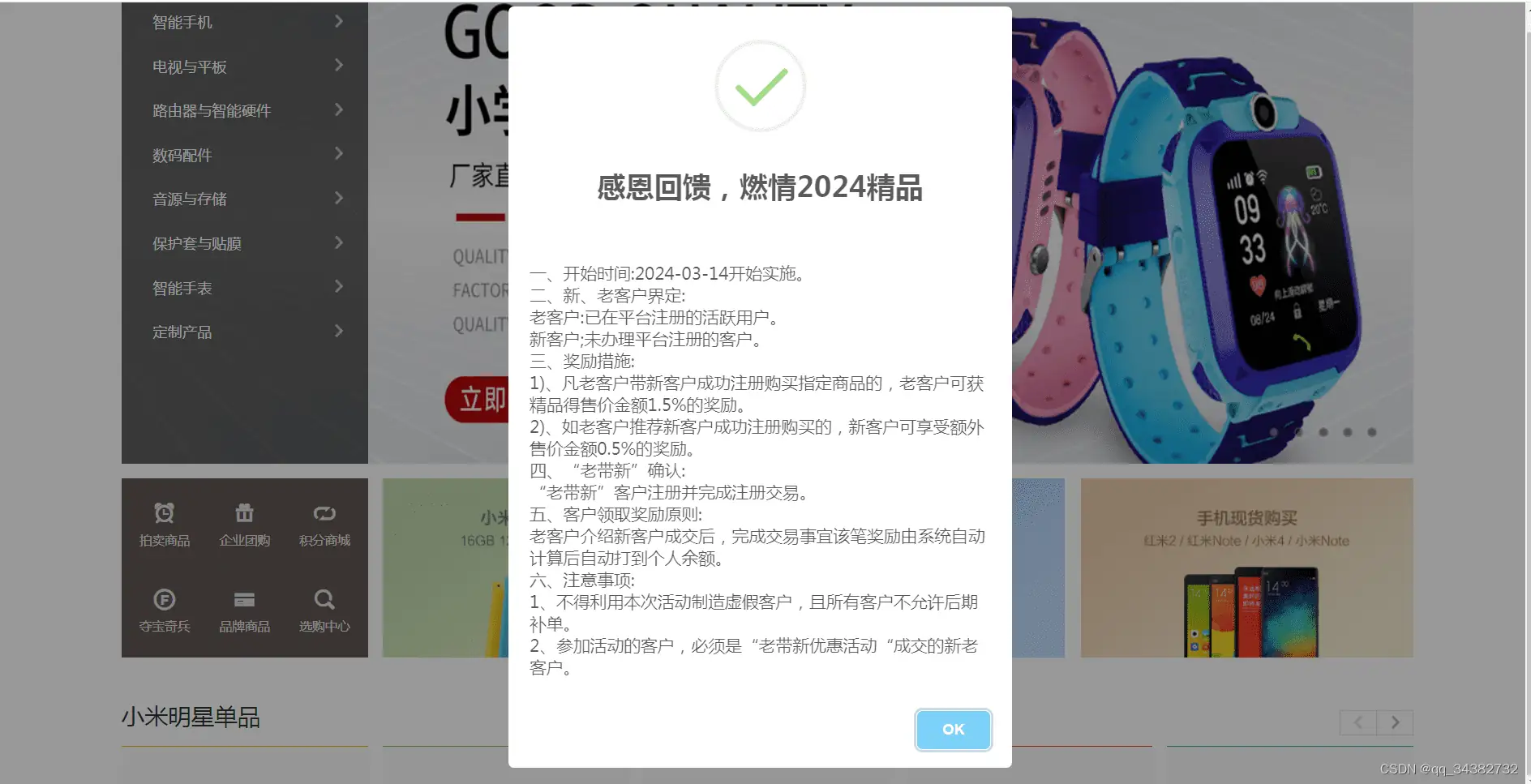
推荐一款非常实用的网站公告,界面精美,cookie记录,一天只出现一次。

使用方法很简单:HTML + JS + CSS
在body标签内插入代码(如果是WordPress,可加一些php函数)
<div class="layer"></div><!--灰色遮罩,不需要可删去-->
<div id="globalNotice">
<div id='hero-img' style="background-color: #1a95ff;background: linear-gradient(to left, #5dadf3 0, #4583ca 100%);">
</div>
<div id='profile-img'>
<img src="https://img.szfx.top/img/2021/ssxtx.png" />
</div>
<div id='content'>
<p style="font-size: 16px;font-weight: bold;">技术公告</p>
<p style="font-size: 14px;">QQ小程序发布啦!欢迎使用</p>
<img style="width:50%;margin:auto" src="https://img.szfx.top/img/2021/qqxcx.jpg"/><br><br>
<a onClick="closeGlobalNotice();" class="btn btn-default" rel='nofollow'>朕已阅</a>
<?php if(wp_is_mobile()){ ?>
<a href="https://m.q.qq.com/a/p/1111111" onClick="redirectUrlToActive();" class="btn btn-default" rel='nofollow'>去瞧瞧</a>
<?php } ?>
<?php if(!wp_is_mobile()){ ?>
<a href="https://baidu.com/qq-miniprogram.html" target="_blank" onClick="redirectUrlToActive();" class="btn btn-default" rel='nofollow'>去瞧瞧</a>
<?php } ?>
</div>
</div>
页脚加入JS代码(访问一次便记录cookie,需要Ctrl + Shift + Delete 清理缓存调试)
<script>
jQuery.cookie = function(name, value, options) {
if(typeof value != 'undefined') {
options = options || {};
if(value === null) {
value = '';
options.expires = -1;
}
var expires = '';
if(options.expires && (typeof options.expires == 'number' || options.expires.toUTCString)) {
var date;
if(typeof options.expires == 'number') {
date = new Date();
var totalTime = 24 * 3600;
var hour = date.getHours();
var minutes = date.getMinutes();
var seconds = date.getSeconds();
var pastTime = 3600 * hour + 60 * minutes + seconds;
var leftTime = totalTime - pastTime;
date.setTime(date.getTime() + (options.expires * leftTime * 1000));
} else {
date = options.expires;
}
expires = '; expires=' + date.toUTCString();
}
var path = options.path ? '; path=' + (options.path) : '';
var domain = options.domain ? '; domain=' + (options.domain) : '';
var secure = options.secure ? '; secure' : '';
document.cookie = [name, '=', encodeURIComponent(value), expires, path, domain, secure].join('');
} else {
var cookieValue = null;
if(document.cookie && document.cookie != '') {
var cookies = document.cookie.split(';');
for(var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
if(cookie.substring(0, name.length + 1) == (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
};
$(function() {
var COOKIE_NAME = "jishusongshucom";
if($.cookie(COOKIE_NAME)) {
$(".layer").hide();
$("#globalNotice").hide();
} else {
var jishusongshucomH = $(window).height();
var jishusongshucomW = $(window).width();
$(".layer").show();
$("#globalNotice").css({
'top': jishusongshucomH / 2 - $("#globalNotice").height() / 2,
'left': jishusongshucomW / 2 - $("#globalNotice").width() / 2
});
$("#globalNotice").slideDown(300, function() {
setTimeout("closeGloableAd()", '300000');
});
$.cookie(COOKIE_NAME, "jishusongshucom", {
path: '/',
expires: 1
});
}
});
function closeGlobalNotice() {
$('#globalNotice').hide();
$('.layer').hide();
}
function redirectUrlToActive() {
$('#globalNotice').hide();
$('.layer').hide();
}
</script>
head标签内引入CSS代码
<link rel="stylesheet" href=".../css/notice.css">
CSS代码见附件
原创文章,作者:howkunet,如若转载,请注明出处:https://www.intoep.com/frontend/html/3040.html

 微信赞赏
微信赞赏  支付宝赞赏
支付宝赞赏