
常规设置
主题设置>常规设置下面有一些主题的常规配置信息,比如LOGO、投稿功能、专题功能、分类显示文章数量、版权、分享、右侧浮层、手机端底部浮层等信息的设置。建议使用前可以先设置下这些信息。
头部LOGO和导航菜单设置
页面头部是所有页面公共的部分,一般都需要设置LOGO和导航菜单。
LOGO设置
LOGO设置比较简单,可以在主题设置>常规设置里面找到LOGO设置和上传的选项,点击上传以后会弹出wordpress默认的文件管理器,可以选择现有图片,也可以上传新的图片进去。选择你的LOGO图片即可。
导航菜单设置
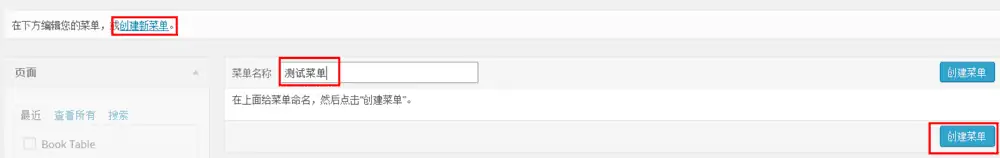
导航菜单使用的是wordpress默认的菜单功能,设置方法:进入WP后台外观>菜单,点击创建菜单,此时会要求你输入菜单的名称,输入名称后,点击“创建菜单”:

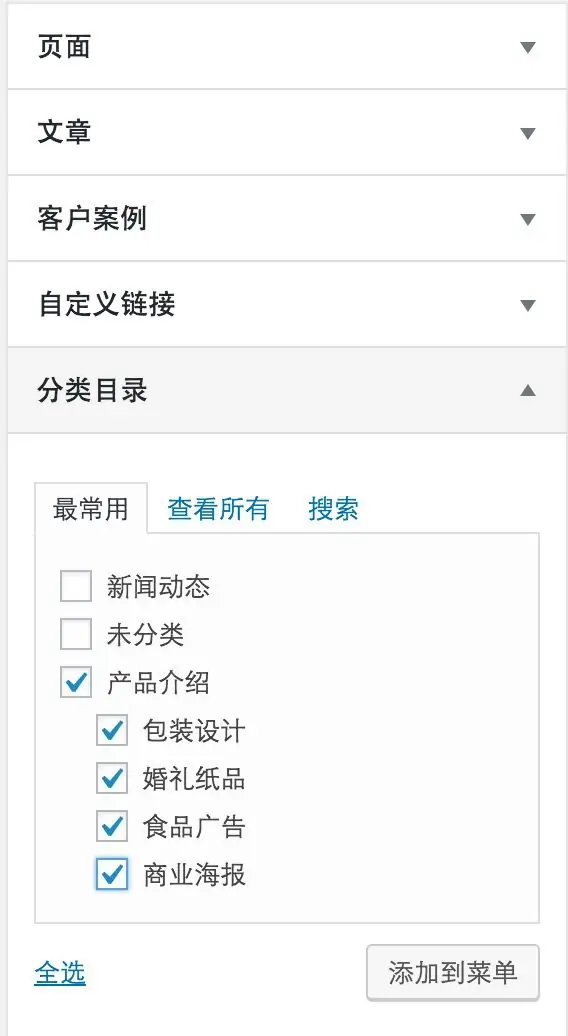
创建完毕后,我们在左侧选择需要添加的导航菜单项目,比如我们选择某一个分类,然后点击下方的添加至菜单:

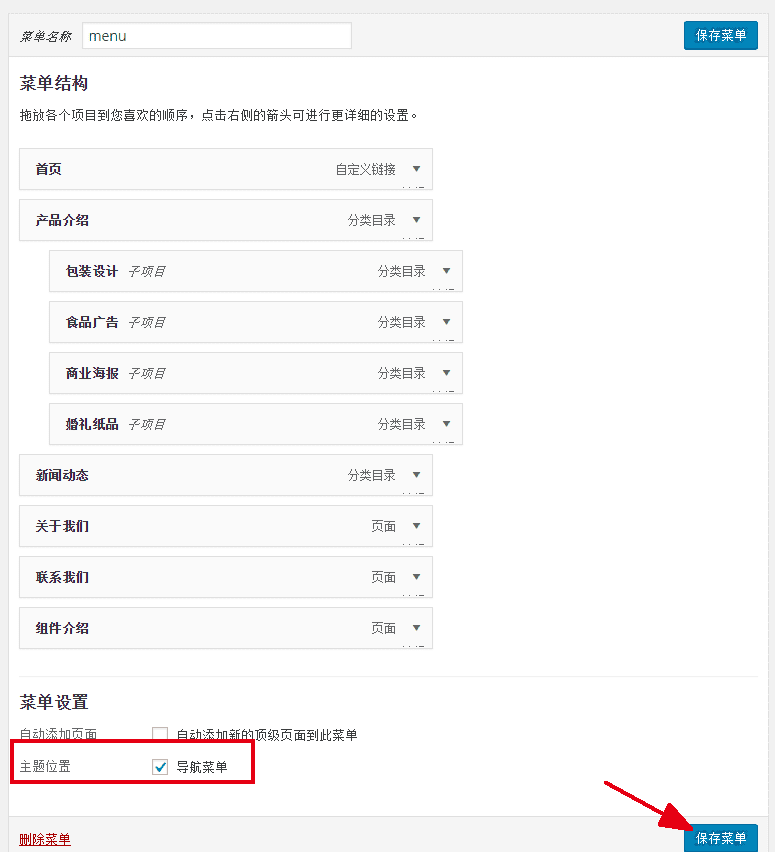
菜单选项添加号以后,我们可能需要对菜单顺序进行调整,或者要区分层级,比如上图中选中的几个分类,下面几个分类都是产品分类的二级分类,那么可以通过拖动对应的项目来实现。上下拖动可以改变顺序,左右拖动可以设置出层级关系。
全部菜单项添加完毕后,记得选上主题位置,我们现在是给头部添加主菜单,所以选择主菜单,然后点击下方的保存菜单选项,如图:

这样菜单就设置完成了,刷新页面就可以看到你的菜单了。
高级菜单
JustNews主题最新版加入了我们开发的高级菜单功能,类似国外很多主题里面的Mega Menu功能,不过他们的操作、实现方式太过于复杂,为了使添加操作更简单便捷,我们对默认菜单功能仅做了简单优化即可实现此功能。
设置方式
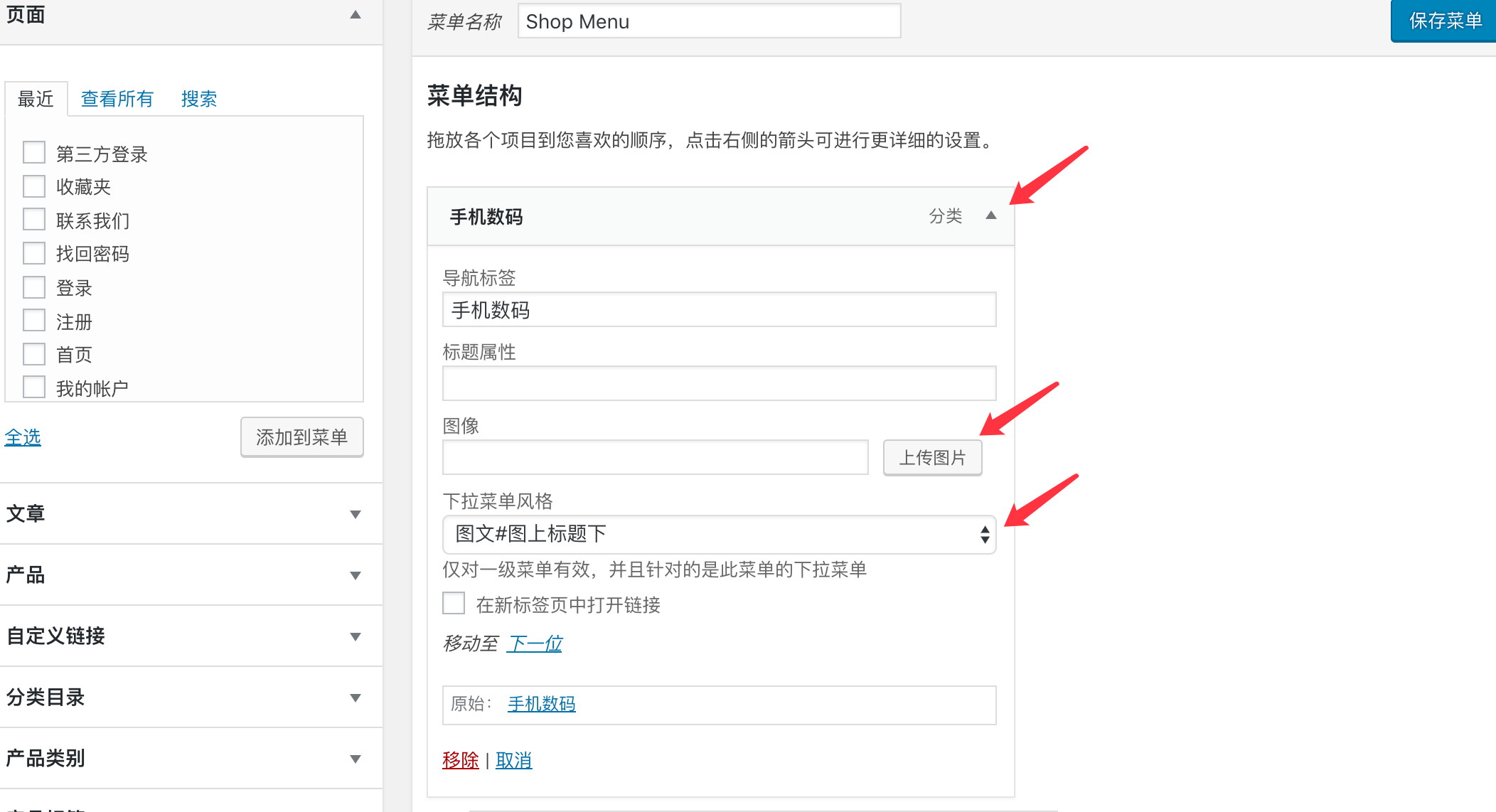
在菜单的编辑页面,点开菜单选项,可以为菜单上传添加图片,如图所示:

上图中的下拉菜单风格是重点,通过选择下拉菜单的风格即可实现不同的展示效果。要注意的是,下拉菜单风格仅对一级菜单选项设置有效,设置后会影响到鼠标移动到当前链接后下拉菜单的展示效果。
默认风格:默认的下拉菜单样式
高级菜单/图文:可通过二级菜单分栏显示,每个二级菜单会是一栏,每一栏会显示当前二级菜单下面的三级菜单,选择图文(图左标题右和图上标题下)的区别主要在于图片显示样式上。如不想显示二级菜单的标题,可将二级菜单的标题设置为0。具体效果可以参考演示站的风格6和风格7菜单。
首页设置
默认首页
默认首页功能模块可以在主题设置>首页设置下面进行设置。
幻灯图片:幻灯图片指的是首页的几张大图轮播图片,可以设置图片、标题、链接,没有限制数量,可以自行添加删除修改。
头条推荐:头条推荐指的是幻灯图片旁边的3个推荐位,也是可以自行设置图片、标题、链接。
专题:此处是设置首页专题模块的显示信息。专题需要先在主题设置>常规设置里面开启专题功能,然后进入后台文章>专题下面添加专题。如需为专题添加文章,可以在编辑文章的时候勾选专题,和选择分类操作是一样的。
文章列表:首页文章列表,可以设置最新文章排除的分类,以及tab栏希望显示的分类,分类根据选择的顺序排序。
合作伙伴:首页合作伙伴基本信息设置,具体合作伙伴可以在主题设置>合作伙伴下面添加。
友情链接:首页友情链接基本信息设置,具体友情链接可以在后台链接下面添加。
自定义首页
JustNews主题5.0版本开始支持强大的模块化自由组合功能,可以利用我们的可视化编辑器自定义你的首页。制作方法请参考:可视化编辑器使用教程
页脚设置
页脚信息可以在主题设置>页脚设置里面设置,页脚菜单的话是在外观>菜单下面设置,给菜单显示位置设置为页脚菜单即可。
专题设置
添加专题
- 首先需要在
主题设置>常规设置下面开启专题功能; - 进入
文章>专题,可以新建专题:其中别名会显示在链接里面,如果服务器不支持中文链接建议设置为非中文字符;图像描述会显示在专题列表的标题下面;专题图片是专题的封面图片;Banner图片会显示在专题列表的顶部,作为标题的背景图,Banner高度可以设置这一块的高度,Banner文字颜色可以设置标题和描述的颜色,建议根据背景图的色系来选择; - 添加和编辑文章的时候可以像选择分类一样选择专题,如果选择了一个专题,那么这篇文章将会出现在这个专题列表下面。
专题列表
如果要做一个所有专题列表,类似演示站的专题列表,则可以到后台页面下面新建一个页面,页面标题就是专题列表这个页面的标题,内容会显示在标题下方,然后在右边页面属性的模板里面选择专题列表,保存发布即可。
快讯功能
- 首先需要在
主题设置>常规设置>快讯设置下面开启快讯功能; - 进入后台
页面>新建页面,新建一个快讯页面,内容为空,主要是选择页面模板:在右边页面属性的模板里面选择快讯页面,保存发布; - 进入后台
快讯>添加即可添加快讯内容,其中快讯内容是添加到摘要选项里面的
快讯边栏小工具:主题针对快讯功能内置一个快讯小工具,可以进入后台外观>小工具,找到WPCOM#快讯小工具,将其添加到对应边栏位置即可。
投稿功能
投稿功能需要启用用户中心功能,如果没有启用可以到主题设置>用户中心下启用。
投稿设置
- 首先需要在
主题设置>常规设置下面开启投稿功能,选择可以投稿的分类; - 在后台
页面菜单下面新建一个投稿页面,在右边页面属性的模板里面选择文章投稿,保存发布; - 进入
主题设置>常规设置>投稿功能,将投稿页面选项设置为上一步中新建的页面,保存主题设置。
投稿权限
投稿的权限遵循WordPress默认的用户角色文章权限。
订阅者和投稿者发布的文章需要审核;订阅者投稿后用户不能预览文章和上传图片,投稿者/贡献者可以;作者不需要审核即可发布;编辑也不需要审核,并且可以编辑其他用户的文章
标签归档
标签归档页面是使用短代码实现的,添加方式:后台页面新建一个标签归档页面,页面内容里面填写

如果标签数量太多可以对标签归档页面进行分页展示,可通过per_page参数实现,例如每页显示50个,可以使用

视频文章
主题支持视频类型的文章添加,添加方法:在文章编辑器下方添加视频代码,如图:

视频代码可以在第三方视频网站获取分享代码,如果希望兼容手机端,建议获取通用代码,如果视频上传到自己服务器,建议视频为mp4格式(带有 H.264 视频编码和 AAC 音频编码的 MP4 文件),直接填写MP4视频地址即可。
用户中心功能相关设置
用户中心功能为WPCOM团队自主研发的功能模块,不需要依赖任何第三方插件即可实现网站前端用户注册、用户登录、找回密码、帐号设置、个人中心、社交登录(微信、QQ、微博)、用户列表、用户分组、用户权限、注册审核、邮件激活、前端头像上传裁剪、用户封面图片上传、WooCommerce兼容、表单滑动验证、AJAX交互等强大功能。
功能优势
在此之前,用户中心模块一直是基于第三方插件实现,相比起来Themer框架自带的用户中心模块具有更多的优势:
- 更小巧更轻量,性能显著提升;
- 全面优化整合数据库字段,极大减轻数据库查询压力;
- 全新的注册、登录表单,采用ajax提交,更好的用户体验;
- 全新的图片上传接口,并整合wordpress底层API接口,可兼容云储存插件实现用户头像、封面图片的云端存储;
- 更好的扩展性,菜单选项、表单选项、验证方式等都可通过接口注册增加,方便二次开发和插件接入;
- 接入阿里云滑动验证、腾讯云验证码功能,可防止机器人恶意注册;
- 全新优化的找回密码交互流程;
- 极大减少了设置选项,仅需简单设置即可完成功能部署;
- 基于主题自身需求开发,可更好的和主题进行整合;
设置教程
1. 功能开启
进入主题设置>用户中心,打开开启用户中心选项,保存主题设置。
如果允许用户注册,需要检查WordPress后台设置>常规里面的成员资格是否开启允许注册,否则注册页面会提示未开放注册。
2. 常用页面配置
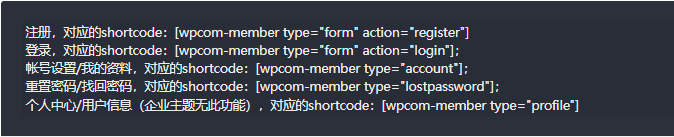
配置用户中心功能常用的页面,目前需要用到的页面和对应的shortcode(短代码/简码/短码)为:

常用页面的别名(如果设置了固定链接的话别名会显示在链接地址里面)建议不要有中文,否则在有二级页面的情况下可能会出现404错误。
添加方法:
进入后台页面,点击新建页面(如果是已经导入演示数据的用户可以先看下页面列表里面是否已经导入了对应的页面,有的话则可以直接点击编辑页面检查shortcode是否正确即可)。
温馨提示:添加的shortcode代码中的引号需要是英文输入状态下的引号(半角字符)。
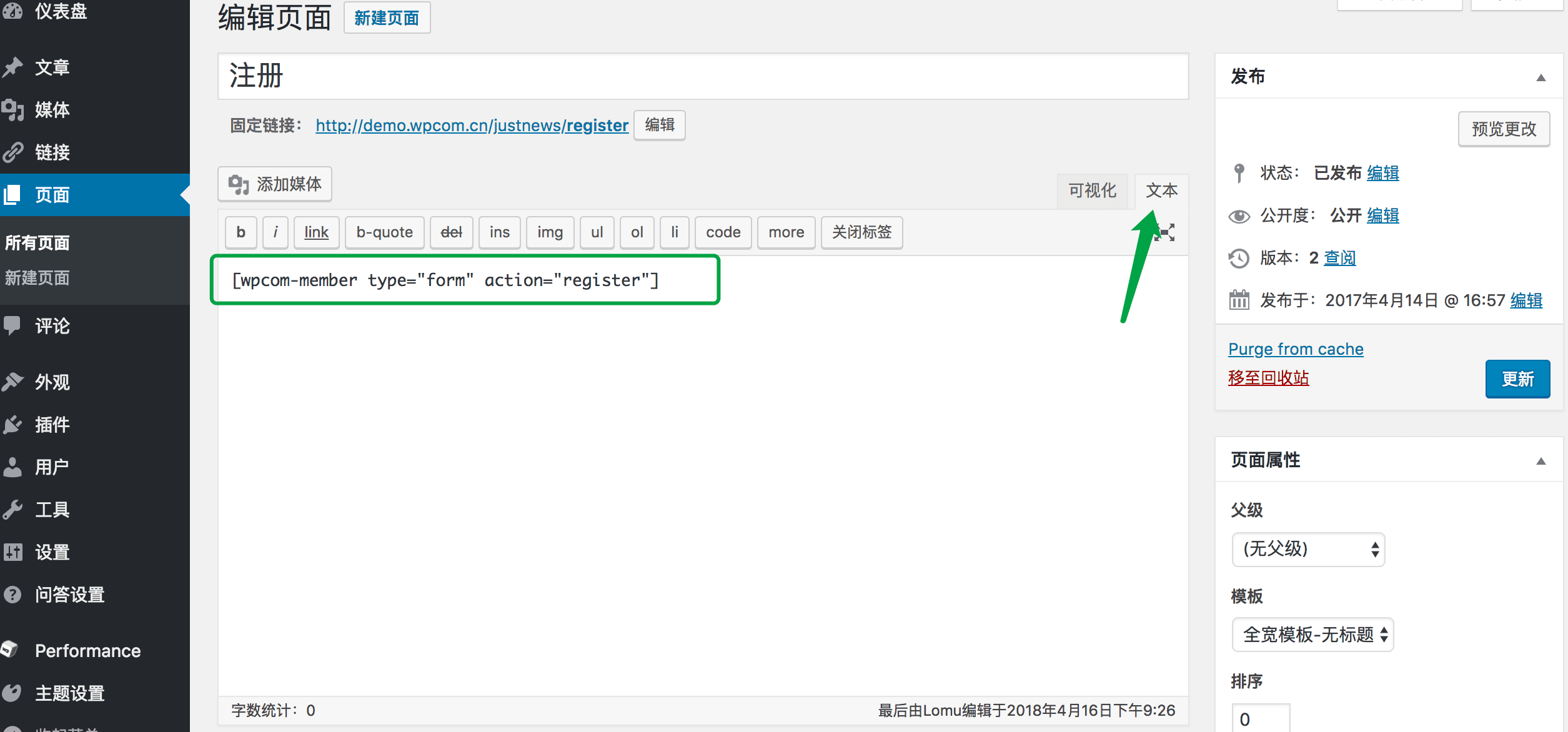
旧版编辑器添加方法:

添加shortcode的时候建议将编辑器切换到文本模式下,如上图所示。
新版区块编辑器添加方法:
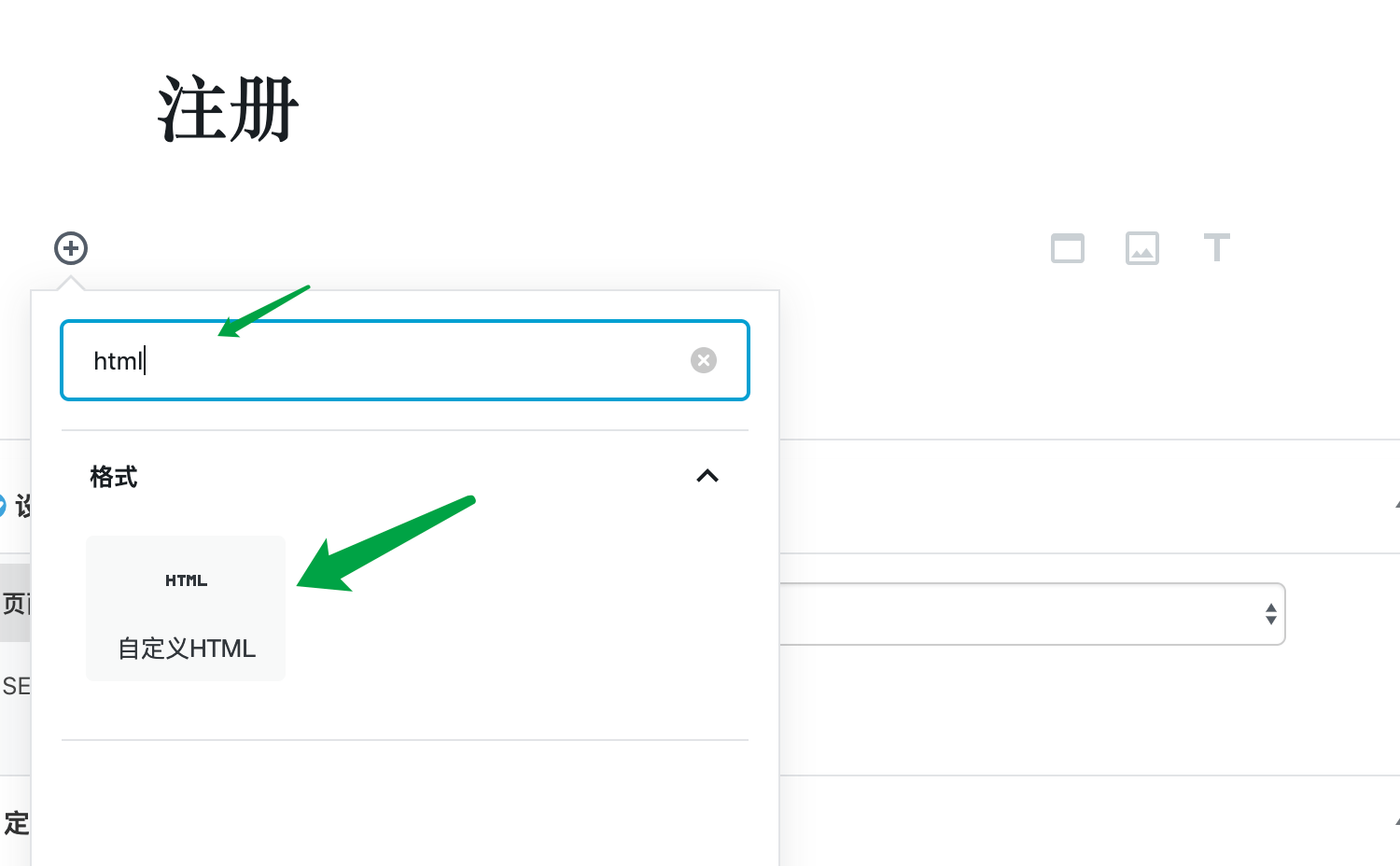
使用自定义HTML区块添加,找不到可以搜索,如图:

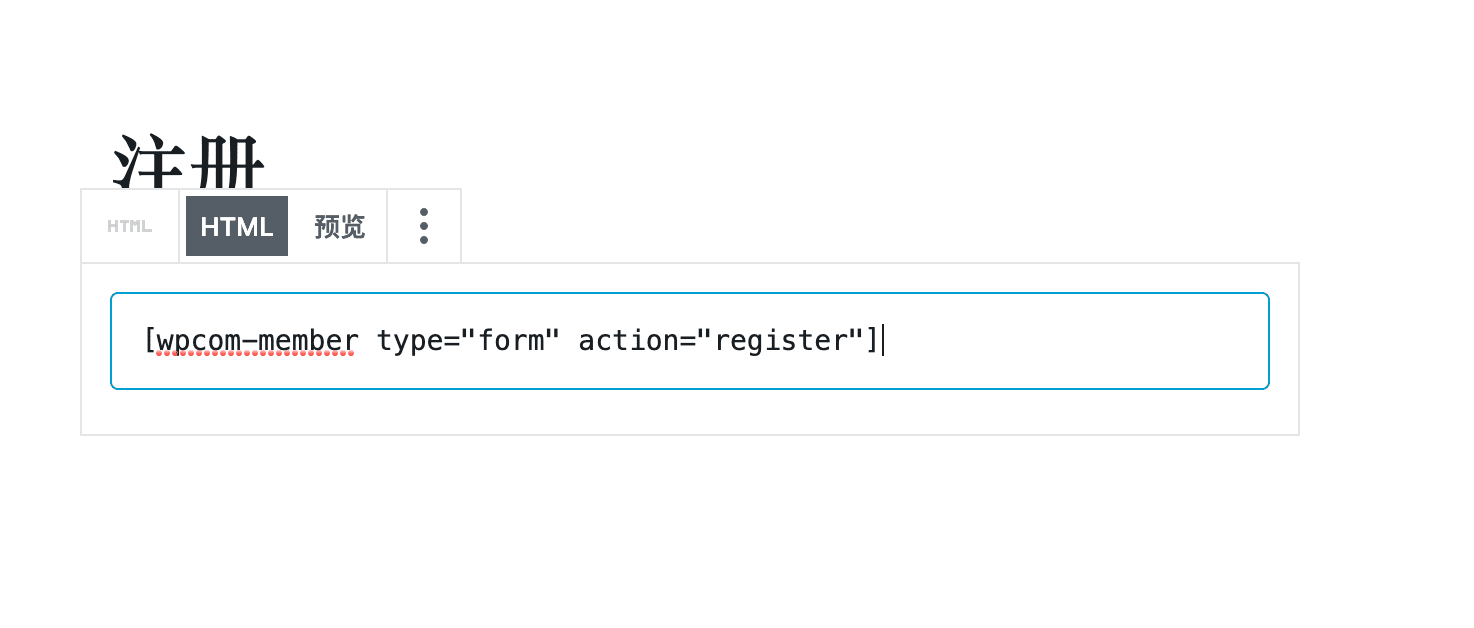
然后输入shortcode代码,如图:

按此方式依次添加用户中心功能常用的页面。
推荐:注册、登录、找回密码、帐号设置等页面如果不希望显示边栏,想实现演示站的全宽效果,可在页面编辑里面将设置选项>页面设置>页面边栏选择不显示边栏即可。
将页面配置到用户中心:
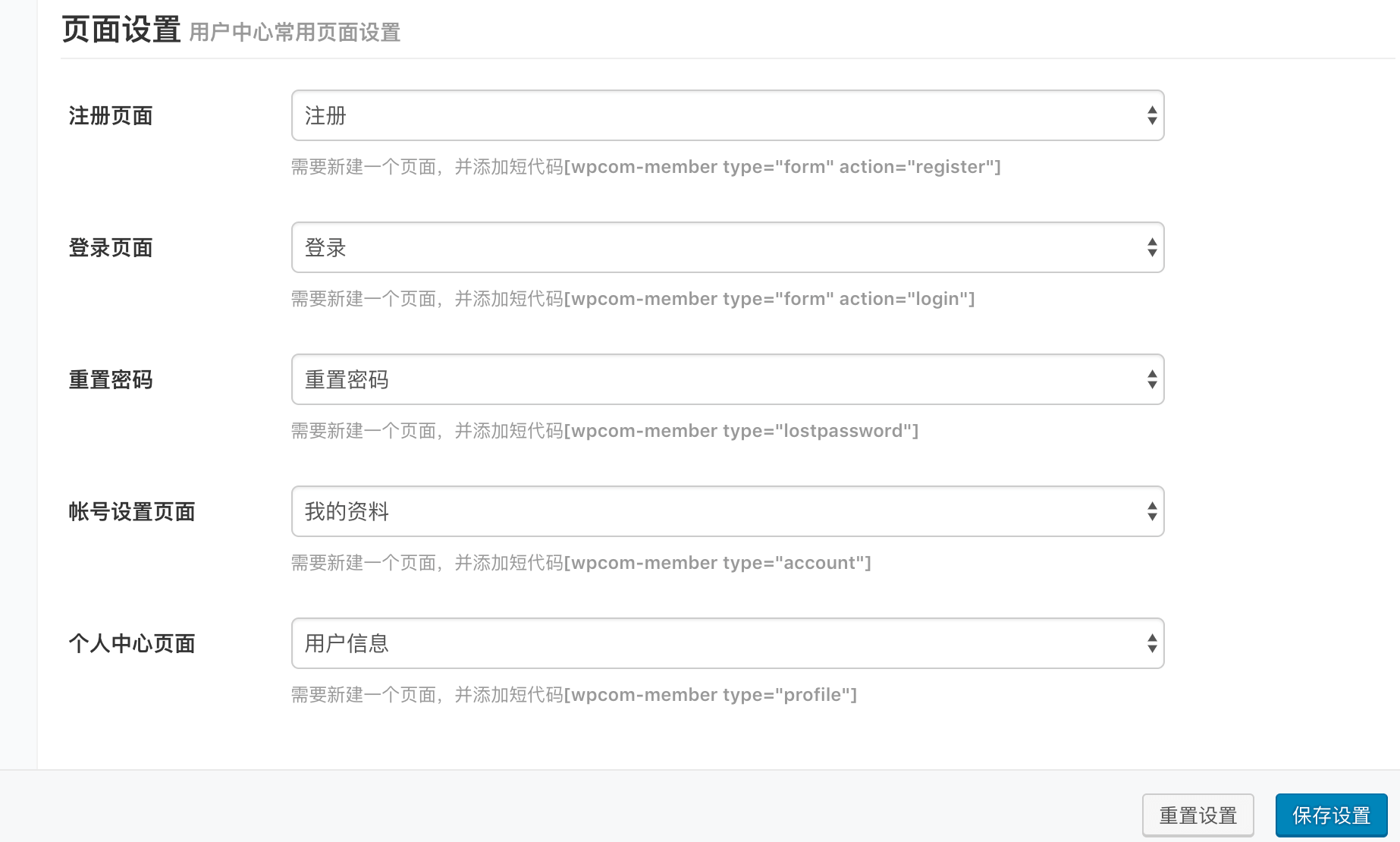
添加好页面后,可前往主题设置>用户中心>页面设置,依次设置好上面添加的页面,然后保存主题设置。

3. 用户分组(企业主题无此功能)
新建和编辑用户分组
启用用户中心功能后可在后台用户>用户分组下新建和编辑用户分组,目前可对用户分组设置分组内用户的系统角色、后台访问权限、前端工具条等。
默认用户分组设置
默认用户分组可在主题设置>用户中心页面设置默认分组。建议设置默认分组,可用于新注册用户权限分配。
修改用户的分组
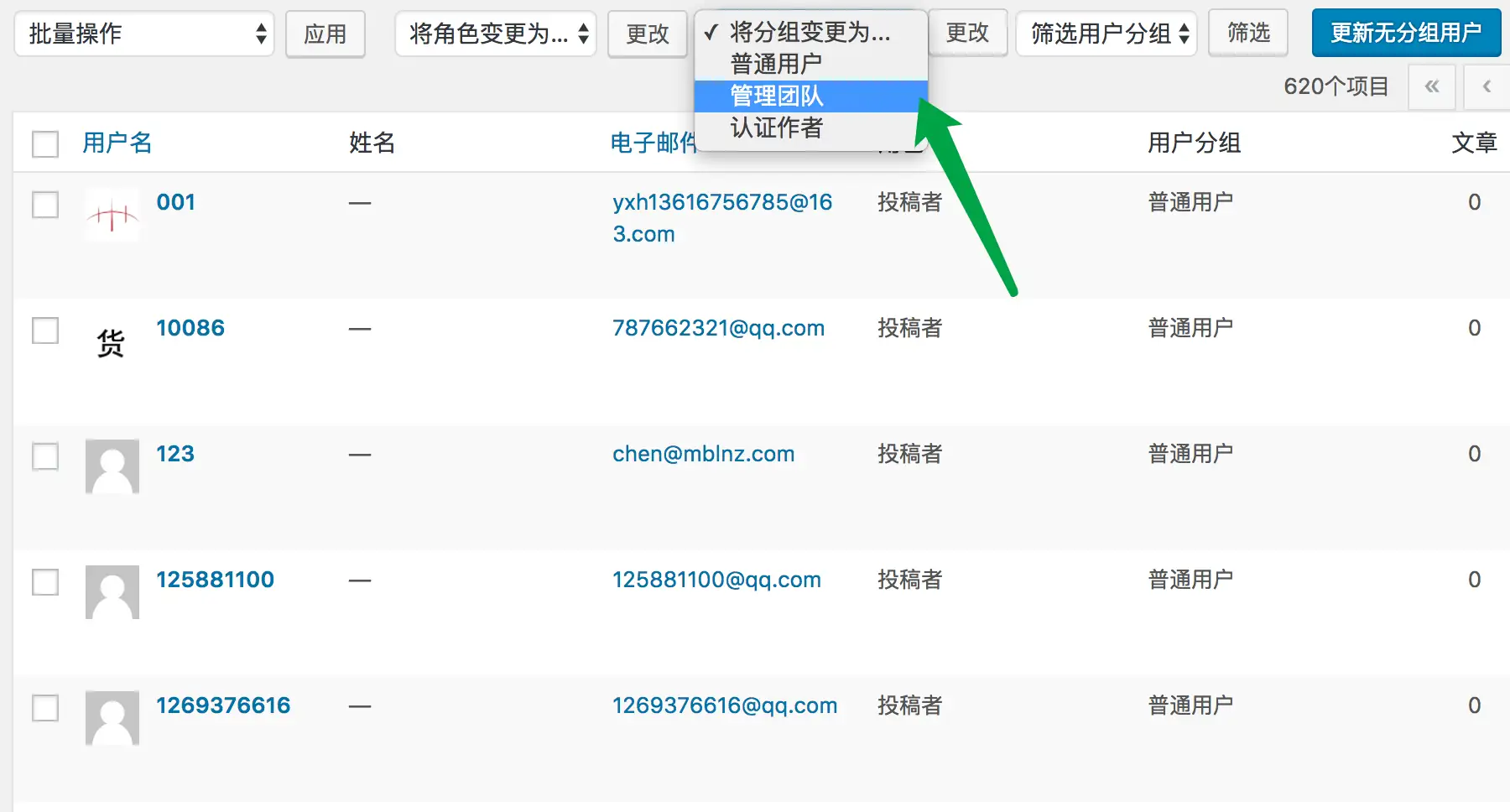
批量修改:进入用户>所有用户,勾选需要批量修改的用户,然后通过批量修改工具修改,如图:

单独修改:如需单独修改某个用户的分组,可以进入用户>所有用户,编辑某个用户的资料,进入用户的资料编辑页面,找到用户分组选项,选择要修改的用户分组,如图:

4. 手机注册
功能开启
进入主题设置>用户中心>手机注册,打开开启手机注册选项,保存主题设置。
短信接口设置
主题支持手机注册和手机快捷登录,其中会涉及到短信验证码的发送,目前可支持腾讯云短信和阿里云短信服务接口,用户可根据自己需要选择。
腾讯云短信接口设置短信发送需调用腾讯云短信接口,由于腾讯云提供的PHP SDK需要PHP 5.3以上版本才可运行,如需使用此功能请确保PHP版本是否支持,如PHP是5.2的版本请先升级PHP版本后再开启此功能。
腾讯云短信服务申请地址:https://cloud.tencent.com/product/sms
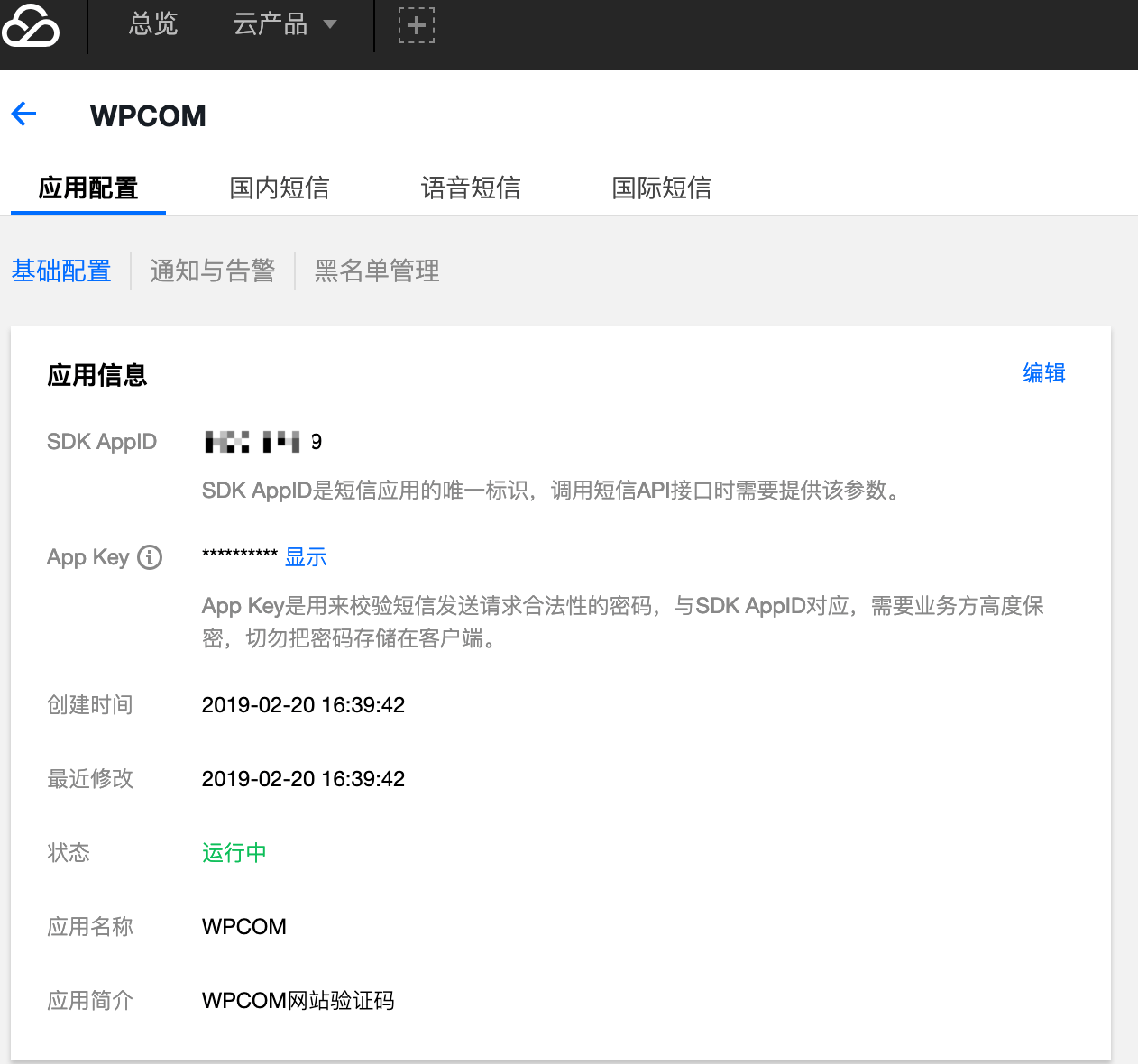
申请免费开通短信服务后进入后台管理页面,点击添加应用,创建好应用后进入这个应用,可以看到AppID和App Key,将这两个填入网站后台主题设置>用户中心>腾讯云短信接口里面对应选项(如果没有的话,需要先开启手机注册,并将短信接口选择腾讯云),如图:

然后回到腾讯云之前的界面,进入国内短信>短信内容配置,分别申请短信签名和短信正文(短信正文有两个参数,分别是{1}:验证码,{2}:验证码有效分钟数,例如演示站使用的短信正文模板为:您的验证码为:{1},该验证码{2}分钟内有效,请勿泄漏于他人!),然后等待审核,如图:

如果审核通过后,复制短信签名的内容(注意,是签名内容,不是ID)到网站主题设置>用户中心>腾讯云短信接口>短信签名选项,同理,设置好短信模板ID(不过这里就是短信正文的ID,不是内容,请看清填写)。
阿里云短信接口设置
阿里云短信服务申请地址:https://www.aliyun.com/product/sms
AccessKey设置:进入阿里云后台控制台,将鼠标移到页面右上角的头像上,然后在下拉菜单里面找到AccessKey 管理,分别获取AccessKey ID和Access Key Secret,然后分别填入网站后台主题设置>用户中心>手机注册>阿里云短信接口下的对应选项(如果没有的话,需要先开启手机注册,并将短信接口选择阿里云)。
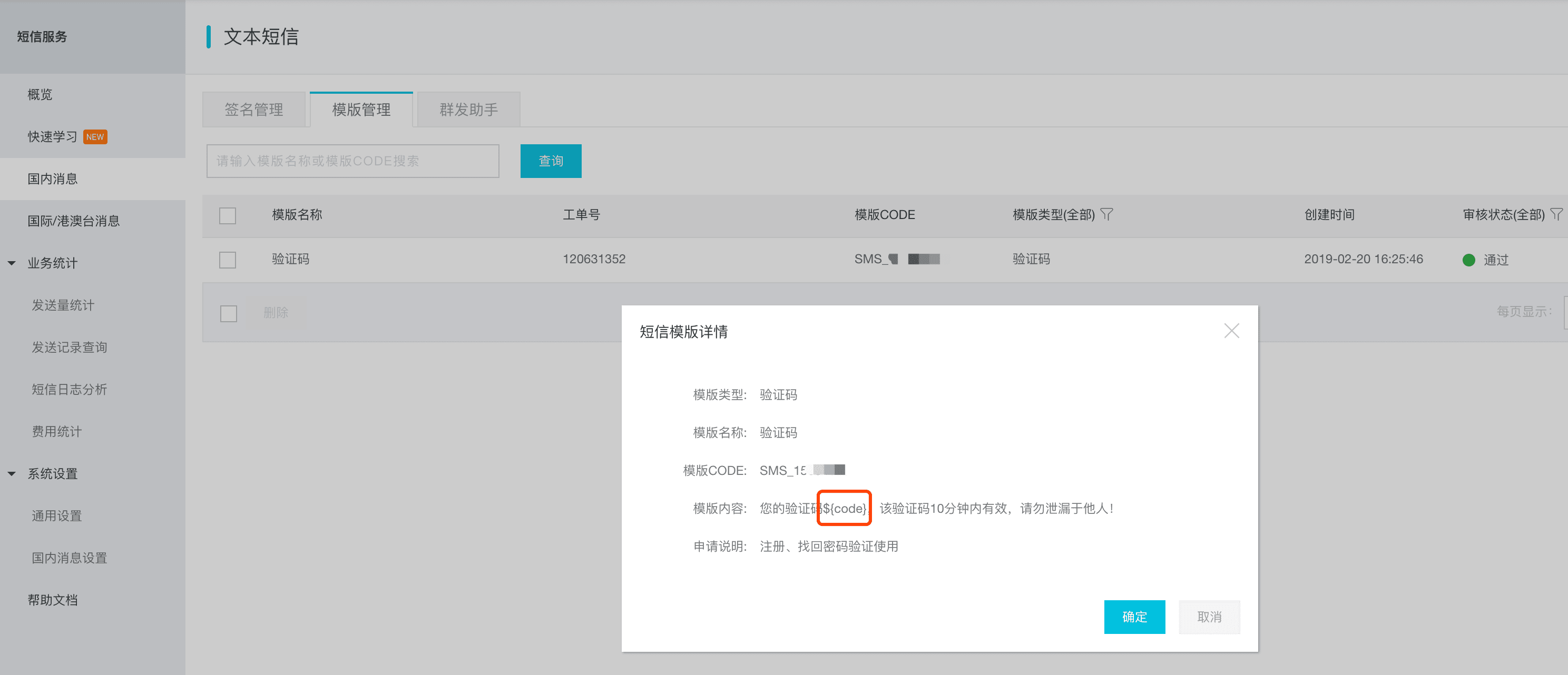
通过上面给的阿里云短信服务申请地址,进入短信服务管理控制台,再进入国内消息,分别申请一个短信签名和短信模板,其中需要注意的是短信模板里面需要有一个验证码的变量${code},发送短信的时候会自动替换成验证码,同时建议在模板里面说明下验证码的有效时间,目前是10分钟,如图:

申请好短信签名和短信模板并审核通过后,将短信签名名称和短信模板CODE(注意这里需要填写的是模板CODE)分别填写到主题设置>用户中心>手机注册>阿里云短信接口下的对应选项即可。
5. 社交登录
功能开启
进入主题设置>用户中心>社交登录,打开开启社交登录选项,保存主题设置。
设置社交绑定页面
社交绑定页面是一个单独的页面,不能直接使用注册或者登录页面。
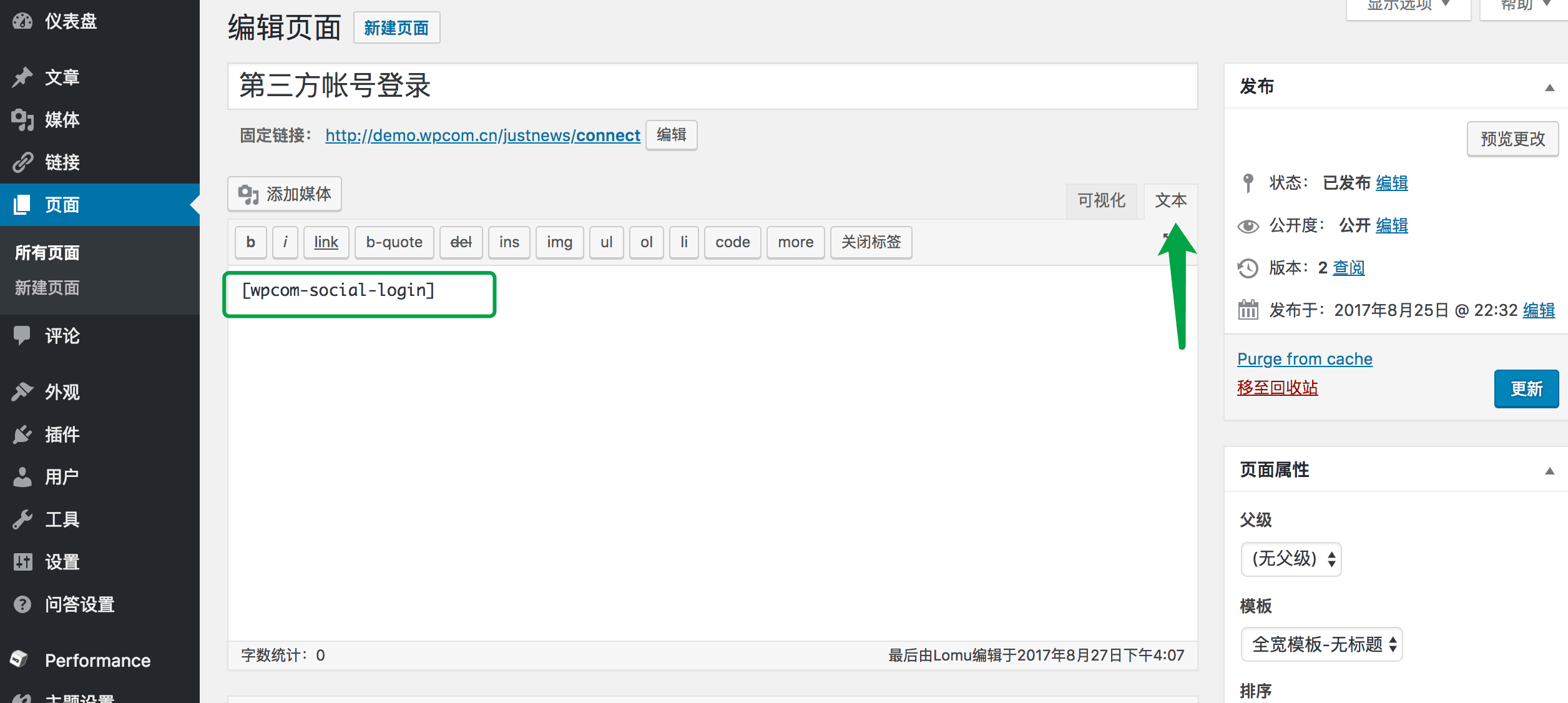
新建页面:进入后台页面,选择新建页面,页面标题可以为第三方帐号登录(也可以自己定),内容里面添加

,建议切换到文本模式下添加,如图:

设置页面:主题设置>用户中心>社交登录选项下的社交绑定页面,选择刚新建的页面,保存主题设置。
这个页面是用于登录后的帐号绑定操作,并不能直接访问,直接访问会出现
第三方帐号返回参数错误的提示,这是正常的。
接口申请和设置
社交登录功能必须要有接口权限才能使用,您可以进入主题设置>用户中心>社交登录,点击添加登录方式来增加登录接口,具体接口申请和设置可以参考:
Twitter接口说明
由于Twitter对于开发者帐号审核较严格,几乎很难通过,所以暂未整理,如果没有已经认证过的开发者帐号建议可以放弃。
关于微信登录:微信登录需要企业认证服务号才可使用,个人号、订阅号无法使用。
微信登录区分开放平台和公众号平台,两者是不一样的,开放平台是面向PC电脑端网站,公众号平台是面向移动端微信内置访问登录,如果您只设置了一个平台的接口,则微信登录按钮仅在对应端显示,例如只设置了公众号平台的接口,则只能手机访问看到,电脑访问是看不到的,如需PC端和手机端都显示,则需要同时申请设置两个接口,并且为了两个平台帐号的互通与同步,建议您在开放平台后台绑定您的公众号,实现两平台数据统一(也就是通过电脑登录过得用户可以直接在手机上登录,如果没有绑定的话会被认定为新用户)。
手机分享图片(海报)功能设置说明
手机分享图片功能是自动获取文章缩略图、摘要、时间以及设置的底图或者LOGO实时前端HTML5技术生成的,在使用这个功能之前建议先配置好所需的图片,否则容易出现生成分享图片失败的错误提示。
主要是设置以下两张图片:
封面图片:即分享图片最上面的图片,这张图片默认抓取文章的缩略图(即文章列表显示的文章缩略图),如果没有缩略图的话,则使用主题设置里面的默认分享图(主题设置>常规设置>分享设置>默认分享图);
底图/LOGO:即分享图片下面左边的图片,默认获取主题设置>常规设置>分享设置>手机分享#底图,如果没有设置的话则使用网站LOGO(主题设置>常规设置>LOGO设置)
原创文章,作者:howkunet,如若转载,请注明出处:https://www.intoep.com/wp/3784.html

 微信赞赏
微信赞赏  支付宝赞赏
支付宝赞赏 



评论列表(3条)
请教站长大大,有木有邀请注册的插件推荐个?找了个Ashuwp_Invitation_Code,不兼容justnews的注册页
@蓝色枫:好的,稍后分享一个邀请注册的插件。
@howkunet:大佬牛批~~~