
一、项目简介
Screenity 是一款基于 Chrome、Edge 等 Chromium 浏览器的开源录屏插件。与多数需要登录或付费的同类工具不同,Screenity 完全免费、无使用次数与时长限制,且录制数据本地保存,不会上传云端。
无论是产品演示、线上授课、远程协作还是 Bug 复现,Screenity 都能快速捕捉屏幕、摄像头和系统音频,并支持边录边批注,让你的视频更富解释力。

二、功能特点
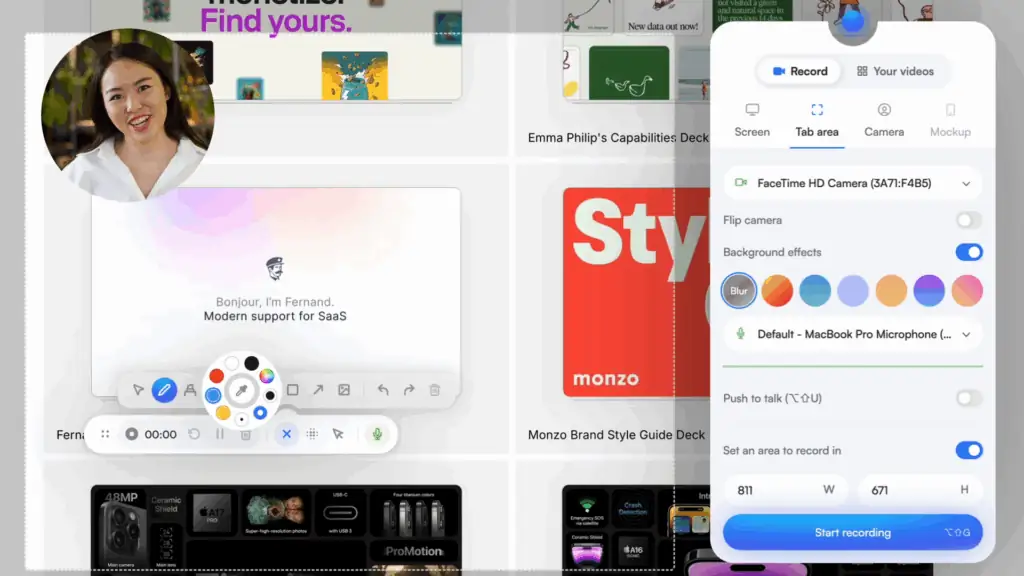
- 全场景录制 支持浏览器标签页、桌面、指定区域、任意应用窗口及摄像头。
- 多路音频 可分别录制麦克风与系统声音,支持「按键对讲」模式。
- 实时批注 录制中随时绘制、添加文字、箭头、形状;鼠标高亮与聚光灯效果一键开启。
- AI 背景及隐私保护 内置 AI 抠像与背景虚化,可对敏感信息进行模糊处理。
- 智能缩放 & 计时器 平滑缩放聚焦重点区域;可设置倒计时或自动停止录制时间。
- 内置编辑器 结束录制后可对视频裁剪、静音、替换音轨、裁剪画面等。
- 多格式导出 支持 MP4、WebM、GIF,或一键上传至 Google Drive 分享。
- 离线与零收集 所有数据本地存储,无需注册即可离线使用。
小结:Screenity 将录屏、批注、编辑、分享闭环打通,且对隐私友好,是目前开源圈少有的全能选手。
三、技术栈 & 部署配置
| 领域 | 主要技术 / 库 |
| 前端框架 | 原生 JavaScript + React |
| UI 组件 | Radix Primitives、react-color |
| 批注渲染 | Fabric.js |
| 视频处理 | FFmpeg WASM、fix-webm-duration |
| AI/ML | TensorFlow Selfie Segmentation(摄像头背景分割) |
| 本地存储 | localForage(基于 IndexedDB) |
| 音频波形 | Wavesurfer.js |
| 裁剪组件 | React Advanced Cropper |
部署或二次开发
- 环境要求 Node.js ≥ 14 Chrome / Edge 浏览器(开启开发者模式)
- 本地运行步骤
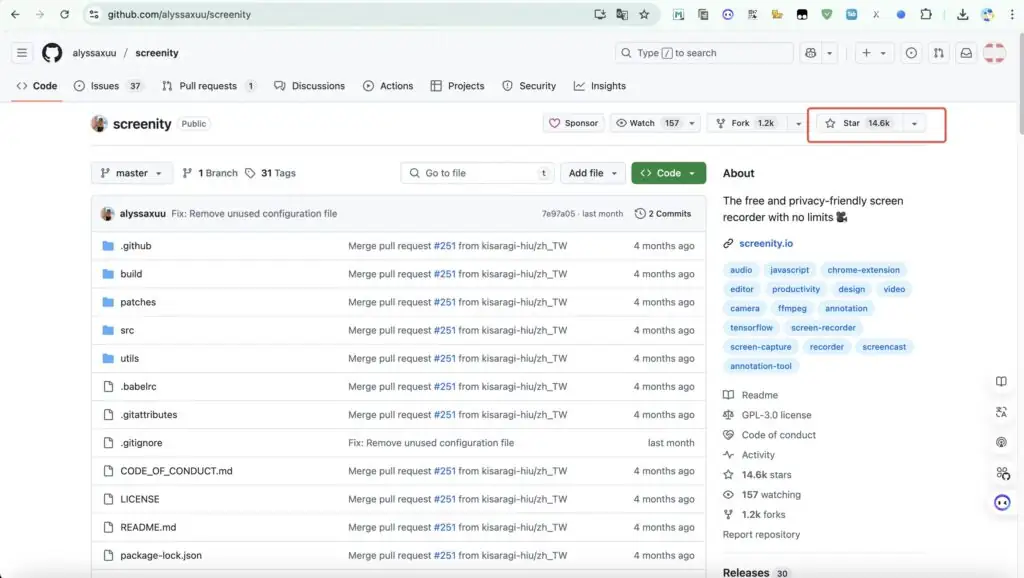
git clone https://github.com/alyssaxuu/screenity.git
cd screenity
npm install # 安装依赖
npm start # 构建开发版构建完成后,在浏览器地址栏输入 chrome://extensions/ → 开启「开发者模式」→ 点击「加载已解压的扩展程序」,选择仓库内生成的 build 目录即可。
- 可选配置
若需启用「保存到 Google Drive」,需在 GCP 控制台为 Chrome App 创建 OAuth Client,并将生成的 client_id 写入 manifest.json。
四、安装 / 使用教程
1. 商店安装(推荐)
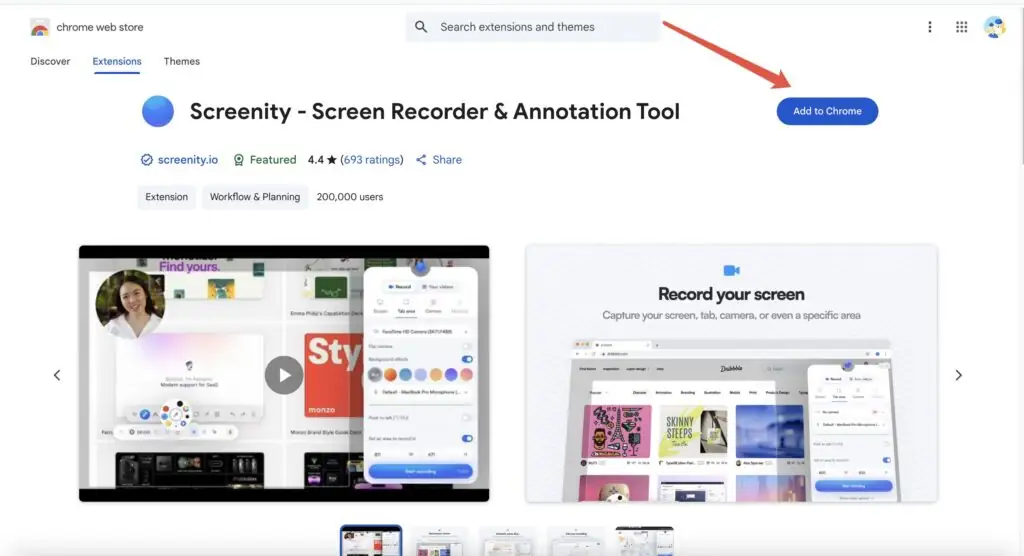
访问 Chrome Web Store 页面:
https://chrome.google.com/webstore/detail/screenity-screen-recorder/kbbdabhdfibnancpjfhlkhafgdilcnji

- 点击「添加至 Chrome」,安装完成后右上角会出现蓝色圆形图标。
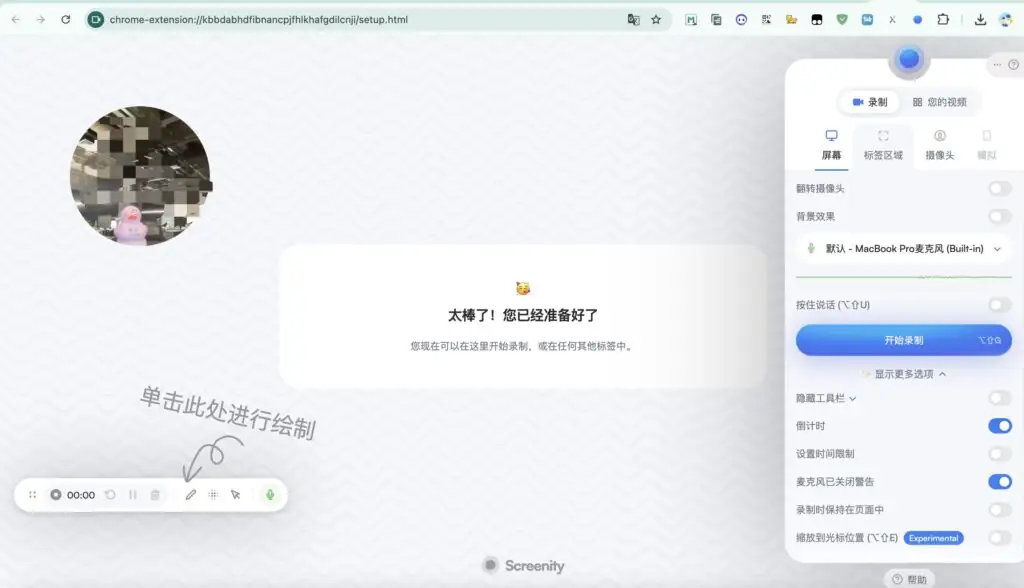
- 首次启动插件可选择录制范围(标签页 / 桌面 / 区域 / 应用 / 摄像头)与音频来源,3 秒倒计时后开始录制。

- 录制过程中可使用左下角工具栏进行暂停、批注、缩放等操作。
- 点击「Stop」结束录制后自动跳转编辑页,完成剪辑后可导出或上传。
2. 离线本地加载
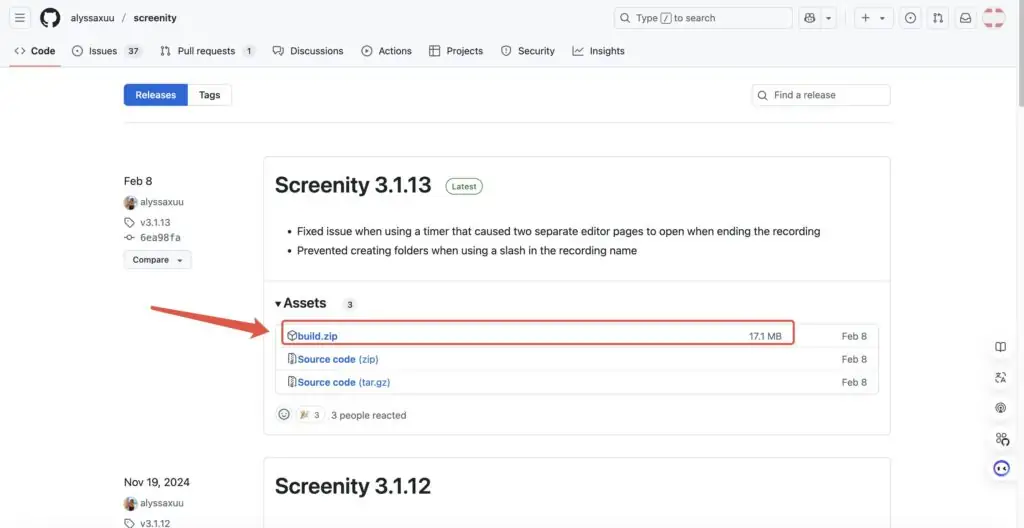
若因网络或权限问题无法访问 Chrome 商店,可在 GitHub Releases 页面(
https://github.com/alyssaxuu/screenity/releases)下载最新 Build.zip,解压后按「本地运行步骤」中的方式手动加载。同时也可以在文章低部本站提供的下载链接下载。

五、项目适用人群
- 在线教育:老师录制课件、学生演示作业。
- 产品经理 / 设计师:展示原型、收集反馈。
- 开发者 & 测试:复现 Bug、演示功能迭代。
- 内容创作者:制作教程视频、游戏解说。
- 远程办公团队:异步交流、视频汇报、客户 Demo。
原创文章,作者:howkunet,如若转载,请注明出处:https://www.intoep.com/othen/66948.html

 微信赞赏
微信赞赏  支付宝赞赏
支付宝赞赏