所有的Google内核浏览器都自带真机调试,可以通过USB或者WiFi对手机上Google内核的网页进行调试。
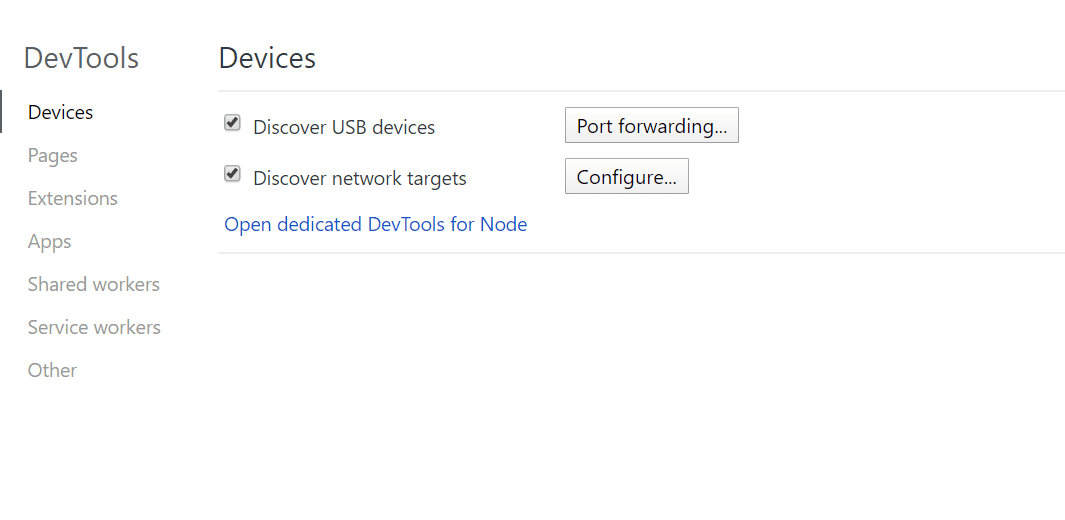
输入chrome://inspect ,打开以后,默认勾选了USB调试和网络调试。

以USB为例,需要Android手机打开USB调试工具,最好手机使用Google Chrome,能在电脑完全操作网页,其他的浏览器也可以,不过可能无法直接在电脑上面点击。
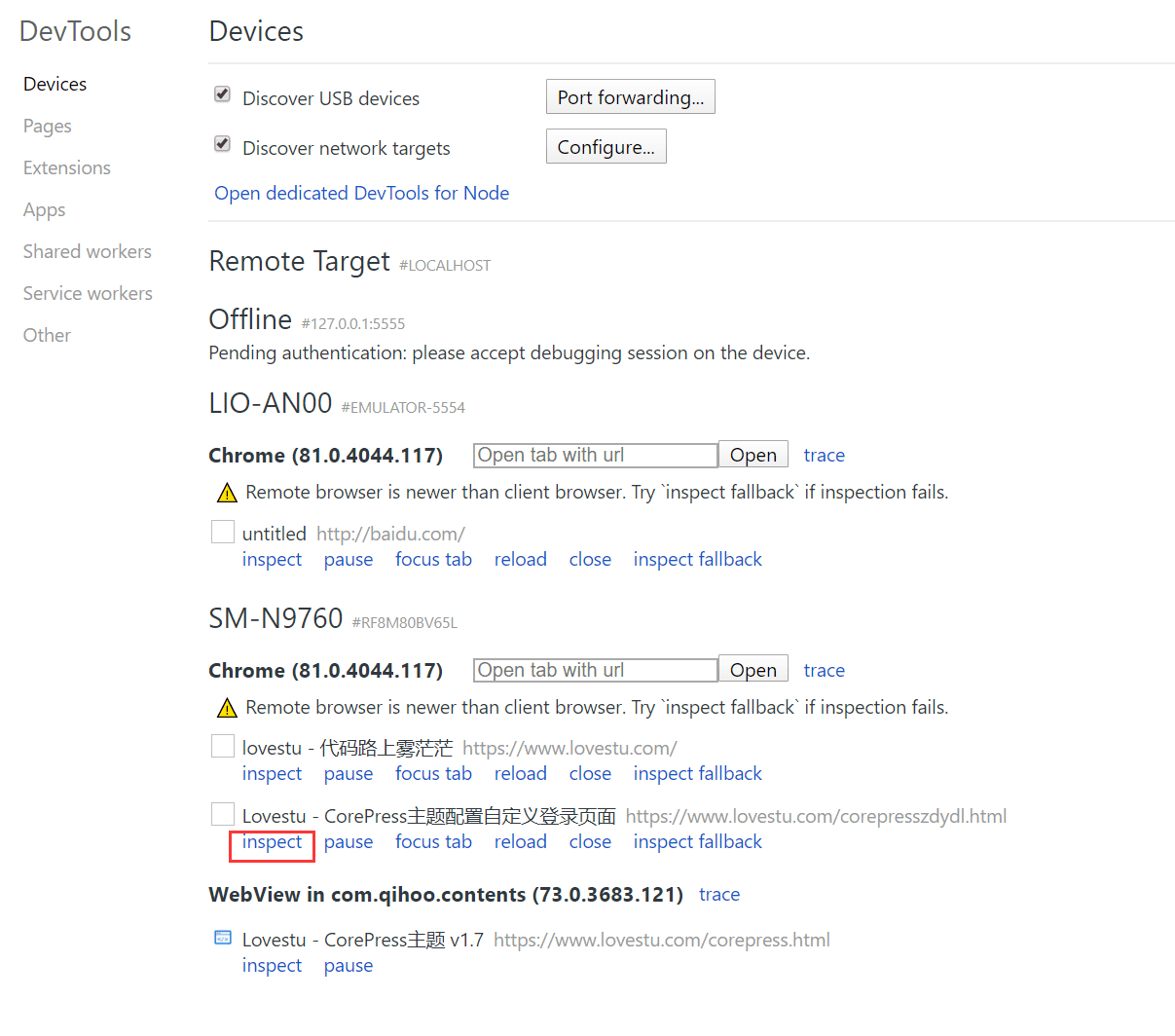
成功以后,会显示手机浏览器正在访问的网页。

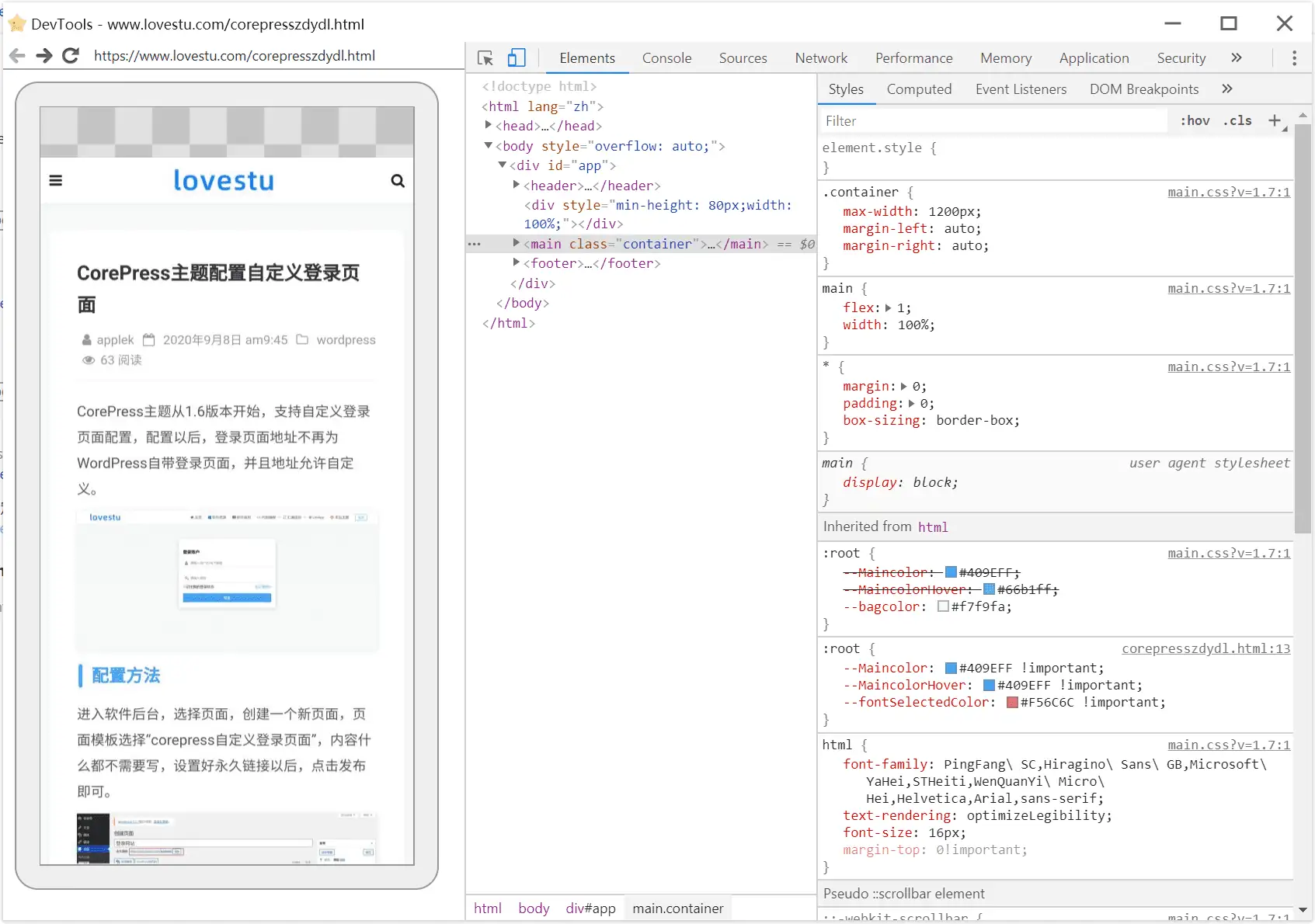
点击inspect,即可进行调试

转载作品,原作者:applek,文章来源:https://www.lovestu.com/2020091601.html

 微信赞赏
微信赞赏  支付宝赞赏
支付宝赞赏