前言
近日,很多大佬们都在推荐这款远程Web调试工具-PageSpy(https://www.pagespy.org/)GitHub仓库:https://github.com/HuolalaTech/page-spy-web。这个项目的使用场景特别适合用于某些项目外包,当用户部署或使用出现异常问题时都可以考虑使用这款工具。

它可以像使用浏览器开发者助手一样,去查看远程网页控制台、网络请求、页面内容、缓存等信息,也可以直接下发JS指令,对网页进行控制。能够帮助我们实时查看用户侧的网页状态。
PageSpy 项目介绍
PageSpy 是一款用来调试远程 Web 项目的工具。

基于对原生 API 的封装,它将调用原生方法时的参数进行过滤、转化,整理成格式规范的消息供调试端消费;调试端收到消息数据,提供类控制台可交互式的功能界面将数据呈现出来。
功能展示
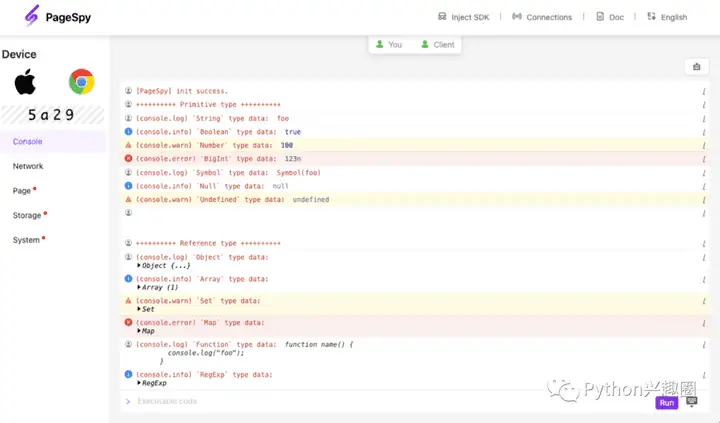
Console 面板
显示 console.<log | info | warn | error> 日志信息,可以执行代码

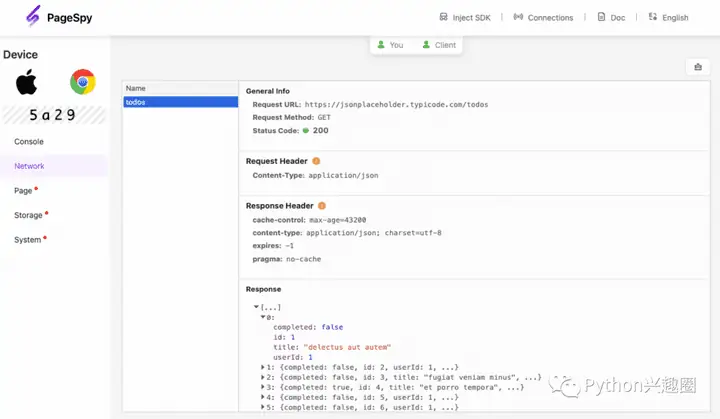
Network 面板
显示 fetch | XMLHttpRequest | navigator.sendBeacon 的网络请求

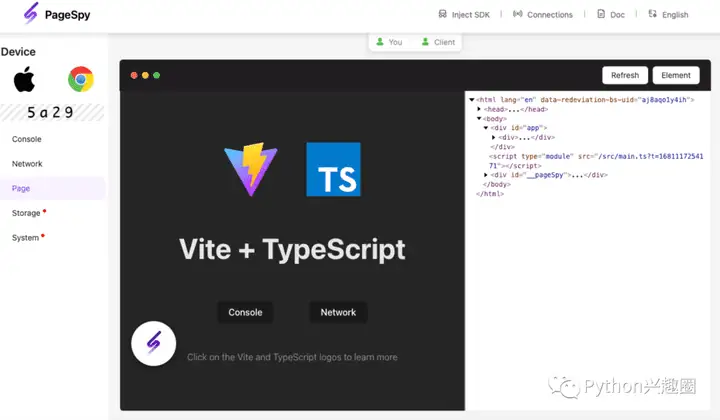
Page 面板
显示当前页面,查看 HTML 节点树

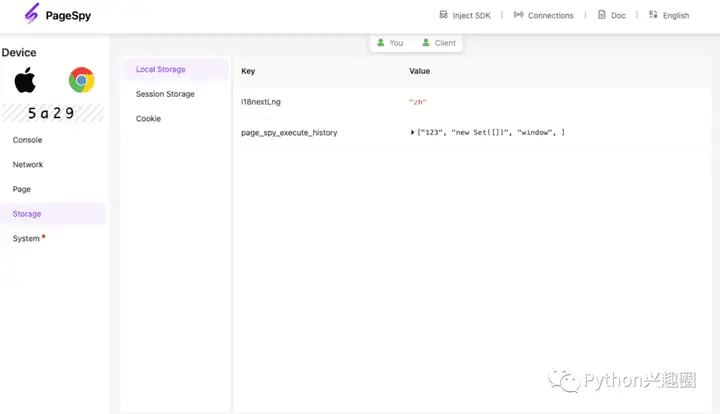
Storage 面板
查看 localStorage | sessionStorage | cookie 缓存数据

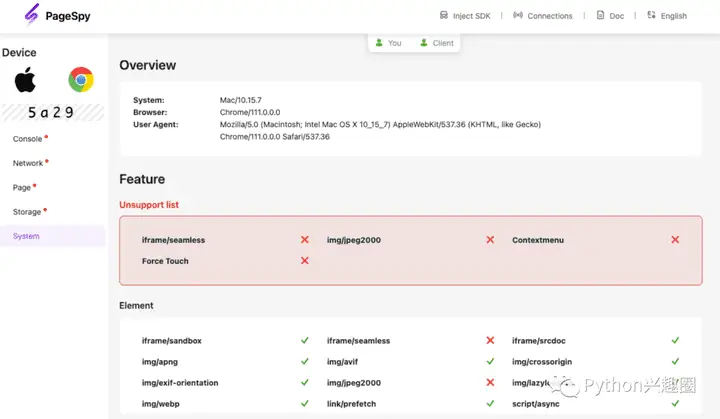
Systems 面板
显示 userAgent 信息,查看 API 兼容性

使用场景
任何无法在本地使用控制台调试的场景,都是 PageSpy 可以大显身手的时候!
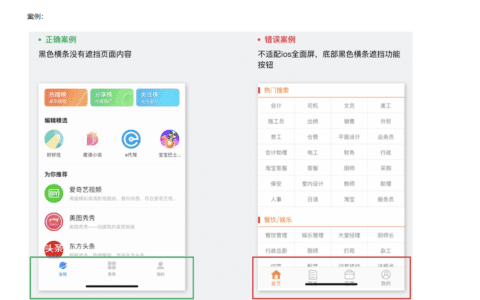
本地调试 H5、Webview 应用:以往有些产品提供了可以在 H5 上查看信息的面板,但移动端屏幕太小操作不便、显示不友好,以及信息被截断等问题;
远程办公、跨地区协同:传统沟通方式如邮件、电话、视频会议等,沟通效率不高、故障信息不全面,容易误解误判;
用户终端上出现白屏问题:传统定位问题的方式包括数据监控、日志分析等,这些方式依赖排障人员要理解业务需求场景、技术实现;
此类问题的共同点是开发者无法像使用控制台一样查看运行信息。
对此 PageSpy 提供项目运行现场供技术人员在调试端查看,在远程协同场景中,测试人员不用再频繁的通过文字、截图、语音、录屏等方式向技术人员提供故障信息。
使用方式
方式1:使用 Docker 部署
执行下面的docker命令,即可安装、部署、启动服务(前提:执行机器需安装docker容器)
$ docker run -d --restart=always -p 6752:6752 --name="pageSpy" ghcr.io/huolalatech/page-spy-web:release
启动完成后浏览器访问 http://localhost:6752,页面顶部会出现 接入 SDK 菜单,点击菜单查看如何在业务项目中配置并集成。
方式2:使用 Node 部署
执行下面node命令(需先安装nodejs工具)
$ yarn global add @huolala-tech/page-spy-api // 如果你使用 npm $ npm install -g @huolala-tech/page-spy-api
安装完成之后你可以在命令行中直接执行 page-spy-api 启动服务。部署完成后浏览器访问 http://localhost:6752,页面顶部会出现 接入 SDK 菜单,点击菜单查看如何在业务项目中配置并集成。
转载作品,原作者:,文章来源:https://www.toutiao.com/article/7313590046987272716/

 微信赞赏
微信赞赏  支付宝赞赏
支付宝赞赏