在 Dify 平台中,显示图片可以通过多种方法实现。以下是几种常见的方法,帮助你在 Dify 工作流中展示图片。
方法一:图片地址转 Markdown
如果你的工作流中产生的图片是 URL 地址,可以直接将图片地址转成 Markdown 格式,这样就能在聊天页面中显示出来。
1、获取图片地址:在 Dify 的文生图工具中,返回的数据一般是 JSON 数组。通过“参数提取”节点,设置好提取的字段,将图片的 URL 地址设置为要提取的字段。
2、将提取出来的图片 URL 设置为 Markdown:在“参数提取”节点后面,接入一个“模板转换”节点。在“模板转换”节点的变量中,将“参数提取”的输出内容作为输入变量,并按照以下格式进行设置:
markdown
这是 Markdown 的规范,括号中的内容是变量,需要在 Dify 中通过 "{{}}" 包起来。
方法二:使用 HTTP 请求
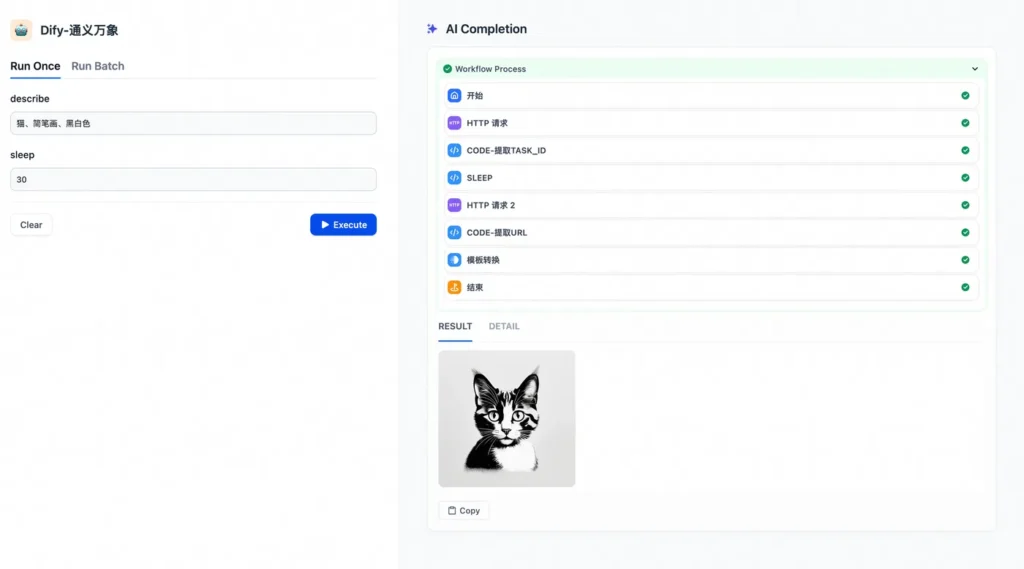
通过 HTTP 请求节点,可以下载远程图片并展示在 Dify 聊天界面中。
1、设置 HTTP 请求节点:在 Dify 工作流中,添加一个 HTTP 请求节点,并使用“GET”方法从远程服务器下载图片。
2、处理返回结果:HTTP 请求节点的返回值类型为 Array[File],可以被“直接回复”节点读取并展示。
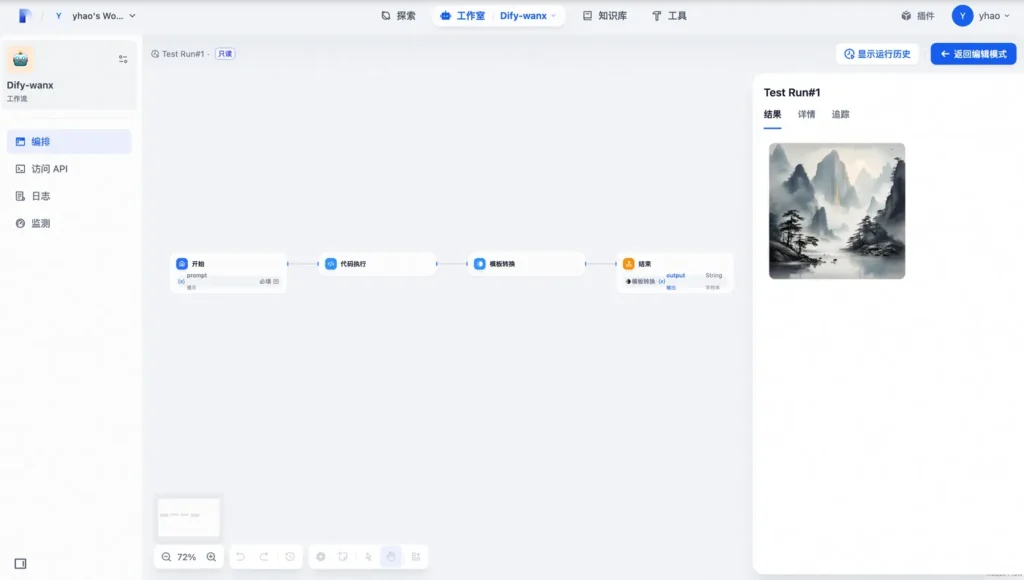
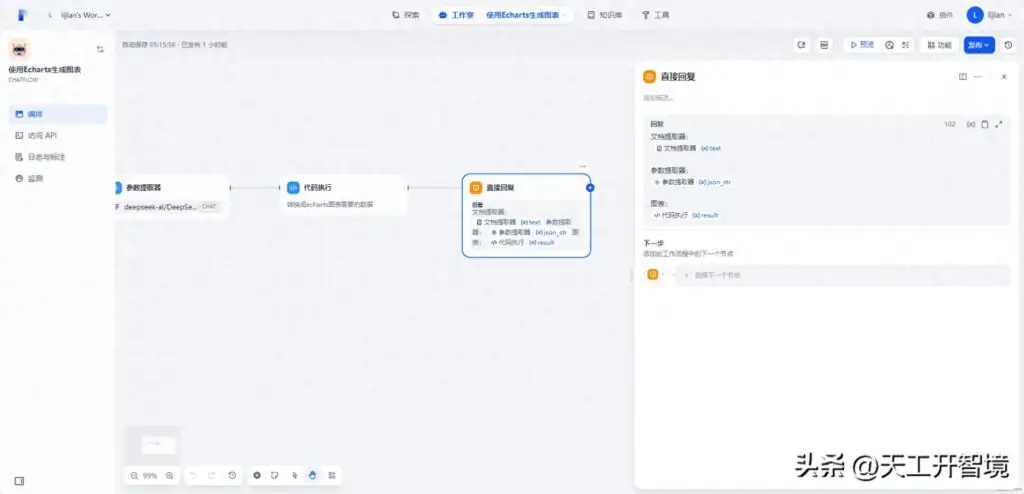
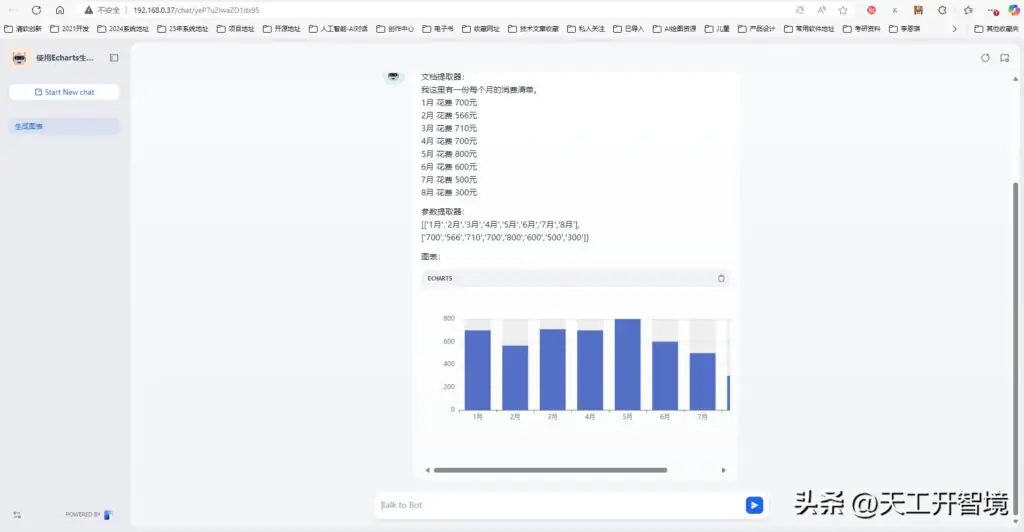
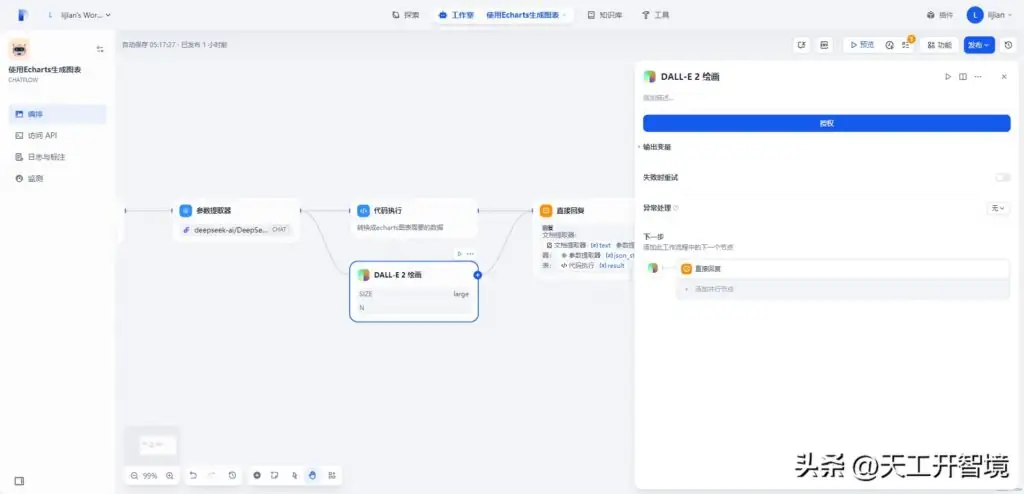
方法三:代码执行
通过编写脚本,直接读取文生图工具返回数据中的图片 URL,并进行处理。
1、编写代码:在代码执行节点中,编写 Python 脚本解析 JSON 数据,提取图片 URL。
2、处理异常:添加异常处理机制,确保代码的稳定性。
function main({json_str}) {
// 1. 替换单引号为双引号(JSON标准格式)
let jsonString = json_str.replace(/'/g, '"');
// 2. 解析为 JavaScript 数组
const json = JSON.parse(jsonString);
console.info(json);
let option = {
xAxis: {
type: 'category',
data: json[0]
},
yAxis: {
type: 'value'
},
series: [
{
data: json[1],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}
]
};
let output = "```echarts\n" + JSON.stringify(option) + "\n```";
return {
result: output
}
}方法四:图文回复
在 Dify 的前端页面中实现图文回复,适用于从知识库中提取包含图片的内容。
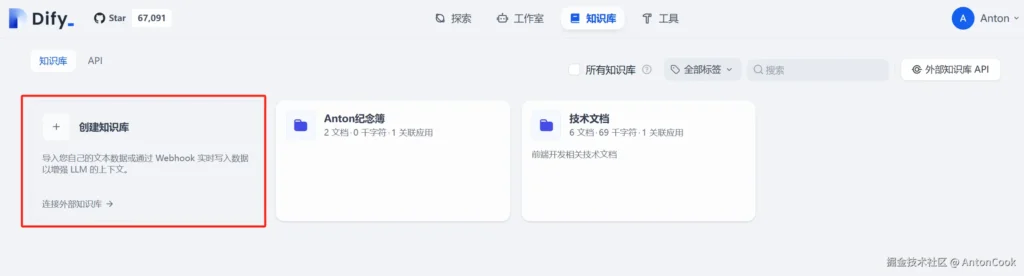
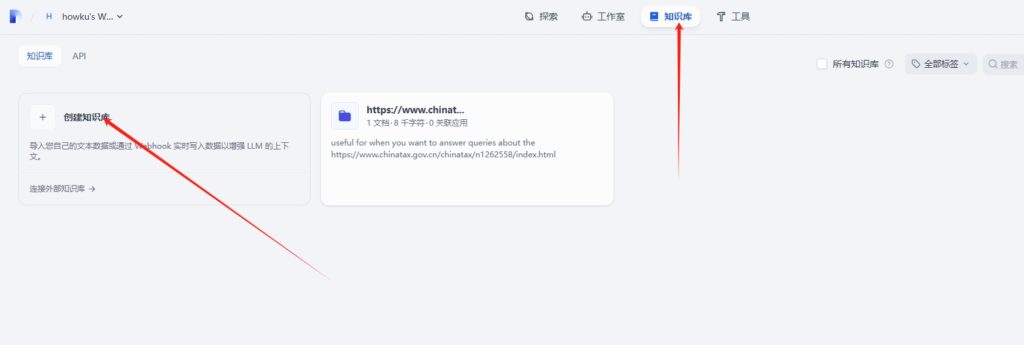
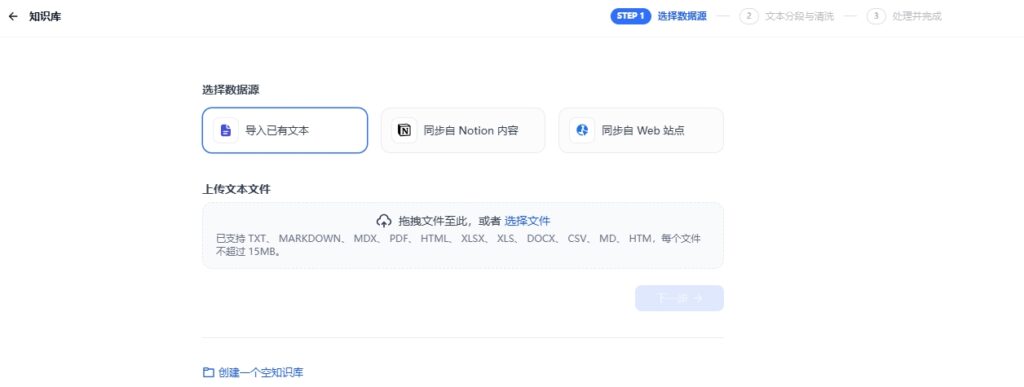
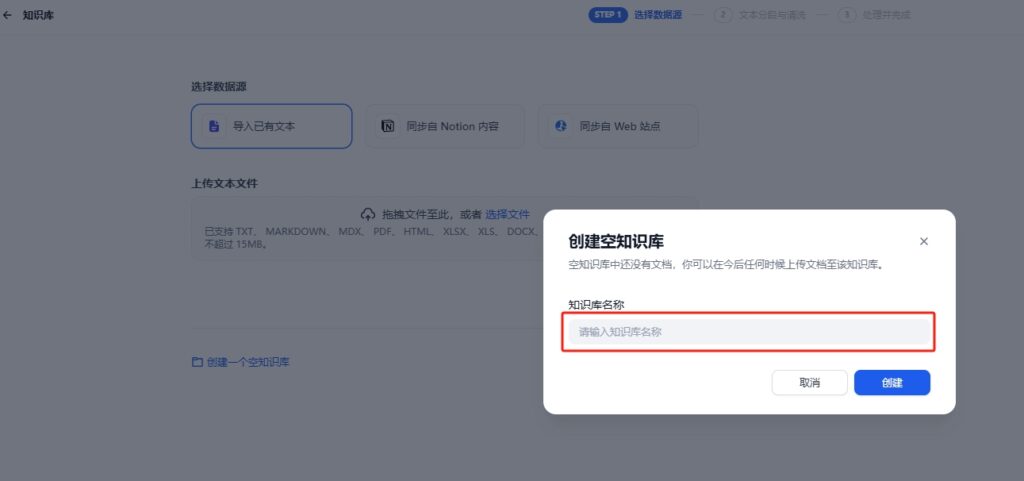
1、创建知识库:在 Dify 中创建一个包含图片的知识库。
2、配置节点:使用知识索引节点、LLM 节点、参数提取器节点、条件分支节点和 HTTP 请求节点,构建一个完整的工作流。
3、展示图片:在回复节点中,将图片 URL 转换为 Markdown 格式,展示在聊天界面中。


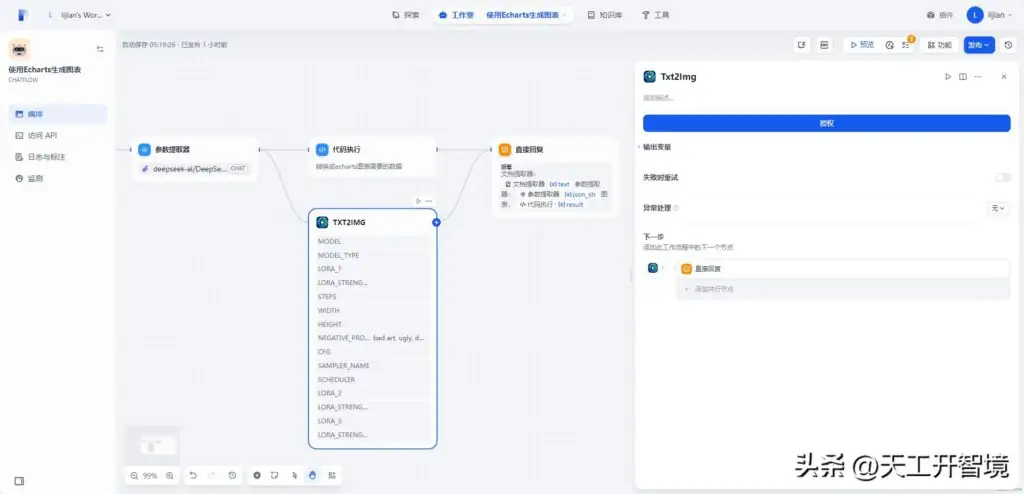
方法五:集成 ComfyUI 插件
通过集成 ComfyUI 插件,可以在 Dify 中实现更复杂的图像生成和展示。
1、安装 Dify 平台:通过 Docker 安装 Dify 平台,并授权 ComfyUI 插件。
2、配置 ComfyUI 节点:在 Dify 平台中创建一个 ChatFlow,配置 LLM 节点和 ComfyUI 节点,生成图像并展示。

方法六:使用第三方图片服务
通过集成第三方图片服务(如 imgix、Figma 等),可以在 Dify 中生成和展示图片。
1、注册第三方服务:注册并获取 API 密钥。
2、构建请求体:在 Dify 中构建图片生成的请求体 JSON。
3、发送请求:通过 HTTP 请求节点发送请求,获取图片 URL。
4、展示图片:将图片 URL 转换为 Markdown 格式,展示在聊天界面中。

通过以上几种方法,你可以在 Dify 平台中灵活地显示图片,满足不同的业务需求。
转载作品,原作者:,文章来源:https://www.toutiao.com/article/7486415297197408807

 微信赞赏
微信赞赏  支付宝赞赏
支付宝赞赏